WordPress has done it again.
They’ve made the platform even easier for the non-designer, non-coder, normal ol’ business business owners and managers of the world to craft gorgeous websites.
This time, it’s thanks to something called WordPress block patterns and the new pattern directory and library where they’re organized.
Intrigued?
Allow us to introduce you to the WordPress Pattern Directory, which website owners of all technical skill levels can use to create a beautiful layout. Plus, we’ll offer several tips for choosing the right patterns to build your ideal brand experience.
What Is A WordPress Pattern?
In WordPress, a pattern is a collection of individual blocks designed to seamlessly integrate with WordPress themes.
In case you’re not familiar with blocks, let’s start there.

WordPress blocks are individual stackable elements you use to add functionality to pages and posts on your WordPress site.
In 2018, Gutenberg, a block editor, replaced WordPress’ classic editor. Since then, blocks have become the gold standard for customizing WordPress sites thanks to their powerful functionality and easy drag-and-drop configuration.
Gutenberg
Gutenberg is the name for the Block Editor project in WordPress. A lot of WordPress developers and enthusiasts use the terms Gutenberg Editor and Block Editor interchangeably.
Read MoreEach block is like a widget, capable of adding text, media, design, functional elements, forms, and more wherever you place it on a WordPress page or post. You can arrange blocks however you like them, and you can customize many of them to get the look and features you want.
Related: 27 WordPress Block Themes Perfect For Full Site Editing
Now that we’ve made sense of blocks, let’s dive back into patterns.
As we started saying, block patterns are predefined combinations of blocks that make up functional elements for WordPress pages and posts, such as headers and footers, newsletter subscription boxes, and e-commerce displays.
Perhaps the coolest feature of patterns is that the fonts, colors, and other styling elements of each block in a pattern automatically adapt to match your theme. You can still customize patterns every time you use them, in case you want to move or remove an element of a pattern on one page or post but not on another.
A great example would be using a singular pattern as a premade template for all of your blog posts. You want them to be decently similar, but you may want calls to action (CTAs), FAQ sections, forms, and other elements to live in different places depending on the content and audience.
Developers of popular themes have their own custom patterns, making it easy to build a beautiful and even complex layout that you know will function fully. If you’re shopping for both modern theme styles and the best patterns to power them up, this guide has a helpful list of themes and the premade patterns that work with them (free and paid).
In summary, WordPress patterns are pre-designed elements that enable website owners, managers, and developers to quickly create powerful, consistent websites.
With that, let’s talk about how to access WordPress patterns.
Understanding The WordPress Pattern Directory
Now, we can dive into the good stuff you came here to learn about today: the WordPress Pattern Directory.
But first (gotcha!) we have one more caveat: there is a WordPress Pattern Directory and a WordPress Pattern Library.
This is because there’s one for both WordPress.org and WordPress.com, which are different.
WordPress.org is an open-source platform for creating customized websites. You can download it and use it for free. However, to make your website live and accessible on the Internet, you will need to purchase web hosting.
This is where WordPress.com, an online site builder and hosting provider, comes in. The basics are free on WordPress.com, and you can access upgraded features for a fee.
Website Builder
A website builder is a platform or program that helps people create websites in a simplified fashion. Website builders often rely on drag-and-drop editors, and don’t require any prior web development or coding knowledge.
Read MoreThe WordPress Pattern Directory, or Block Pattern Directory, exists on WordPress.org. The WordPress Pattern Library lives on WordPress.com.
Both resources hit the scene recently to provide a singular place for pattern designers and developers to share the creations that make their lives easier. Creative website owners and/or builders like you can access those resources to quickly build beautiful, functional experiments without reinventing the wheel every time.
The best feature of all? The 100s of patterns listed on the library and directory are free to use.
How To Navigate The WordPress Pattern Directory
The WordPress block pattern library and directory make it exceedingly easy to find the right pattern for your website.
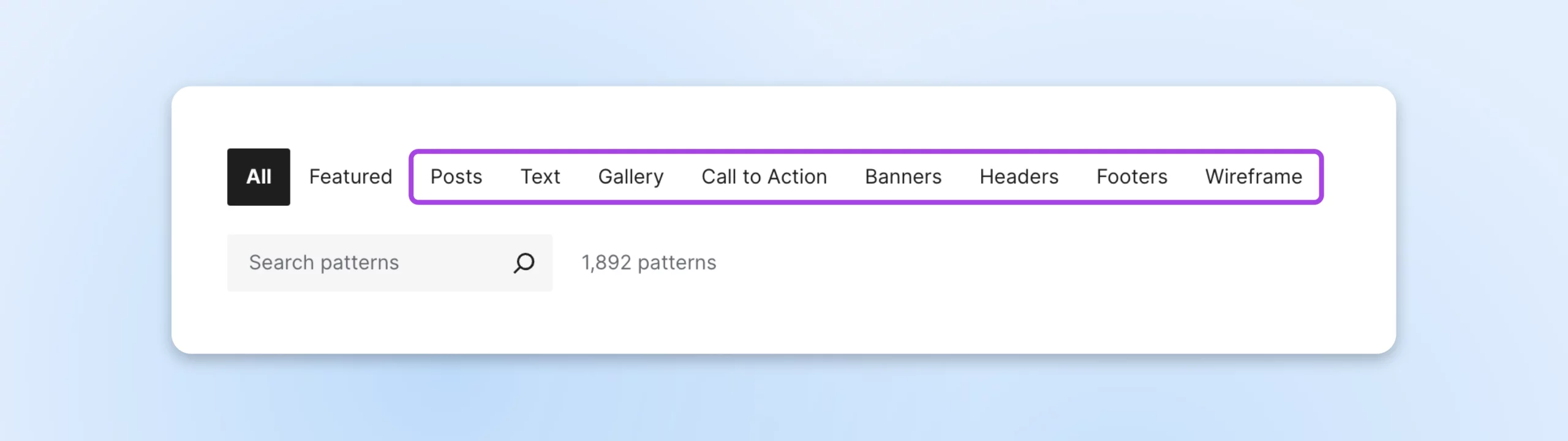
Across the top of each website’s homepage, you’ll see a set of filters that you can use to narrow down the types of patterns you’re looking at.
Currently, the block pattern categories in the directory include:
- Posts: Display your blog content
- Text: Present text anywhere on your website
- Gallery: Showcase pictures
- Call to Action: Encourage site visitors to act
- Banners: Display designs at the top of pages to engage visitors
- Headers: Help with website navigation
- Footers: Appear at the bottom of websites to offer additional navigation
- Wireframe: Provide placeholders to plan and experiment with different design elements
You’ll also find a search bar to locate specific patterns. This is a quick way to find solutions tailored to your requirements.

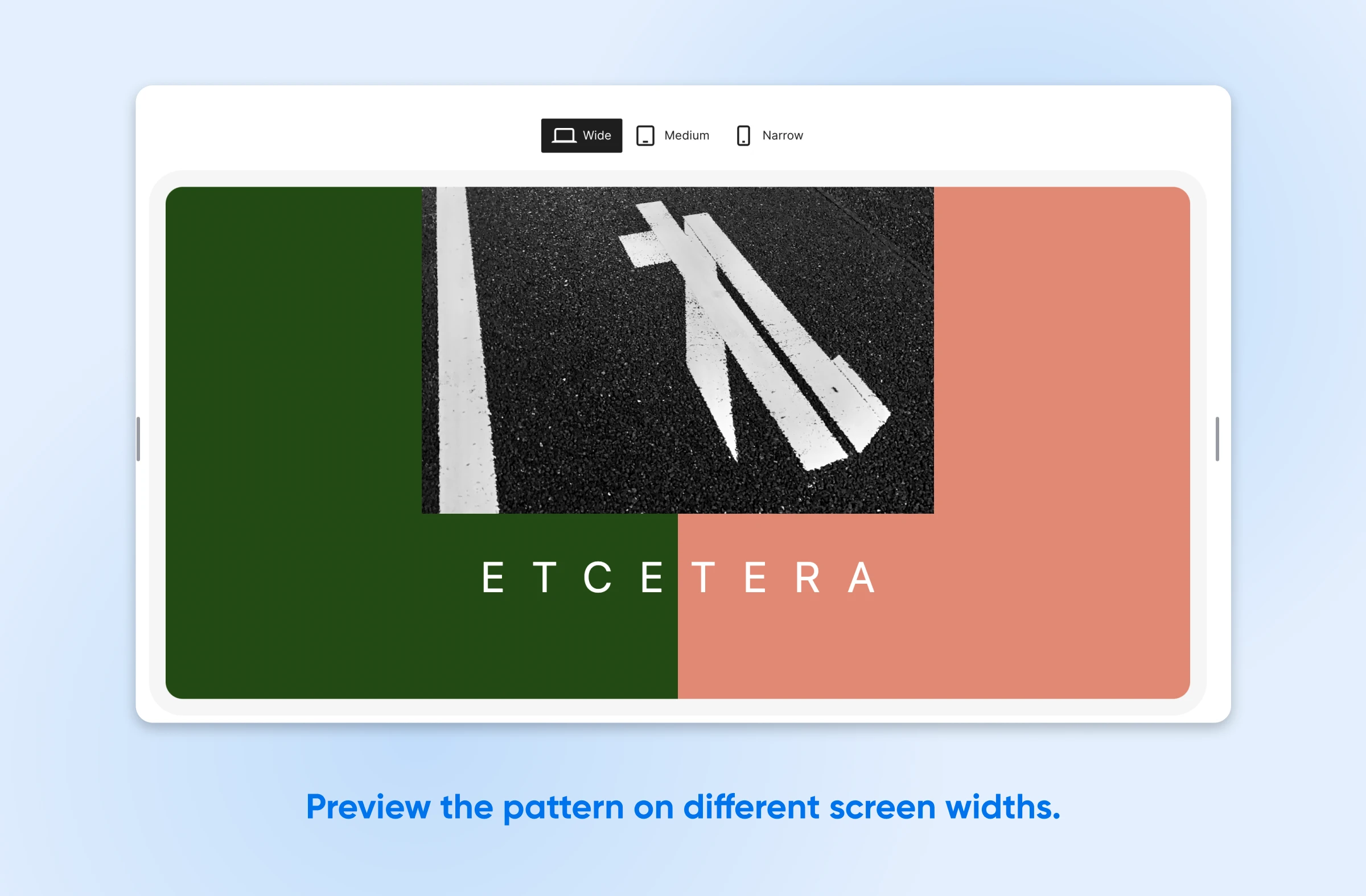
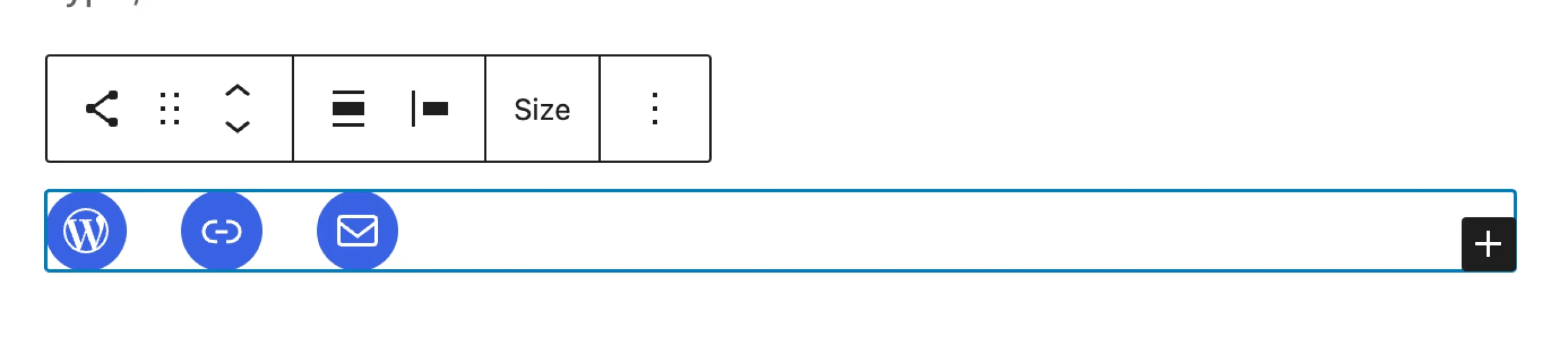
In the directory, you can click a pattern to preview its appearance on different screen widths.

On both sites, you should see a blue button that allows you to copy the pattern.

We’ll show you exactly where this comes in handy as we dive into using a pattern on your WordPress site for the first time.
How To Get Started With The WordPress Pattern Directory
Let’s dive into implementing your first pattern on your website.
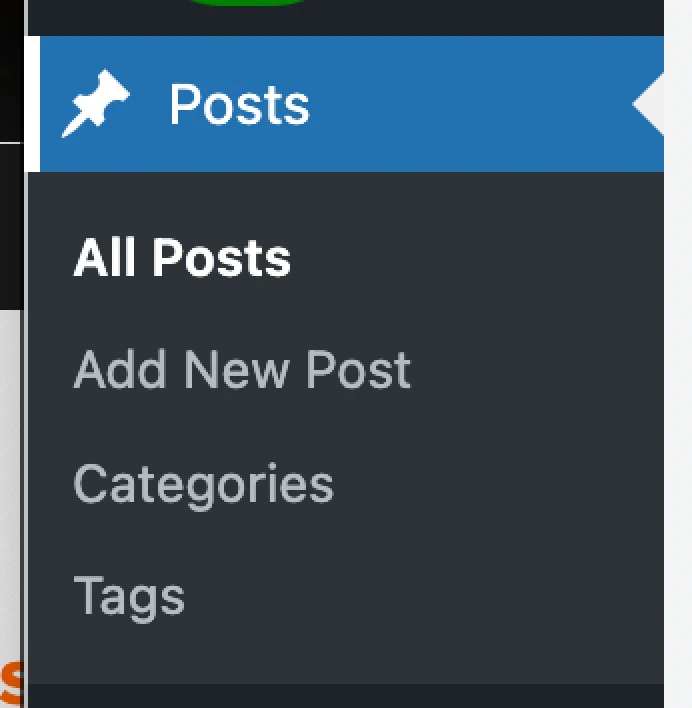
First, you need to select the post or page where you want to add a pattern. We’re going to log into WordPress, look for Posts in the sidebar, go to All Posts, and select the one we want to edit.

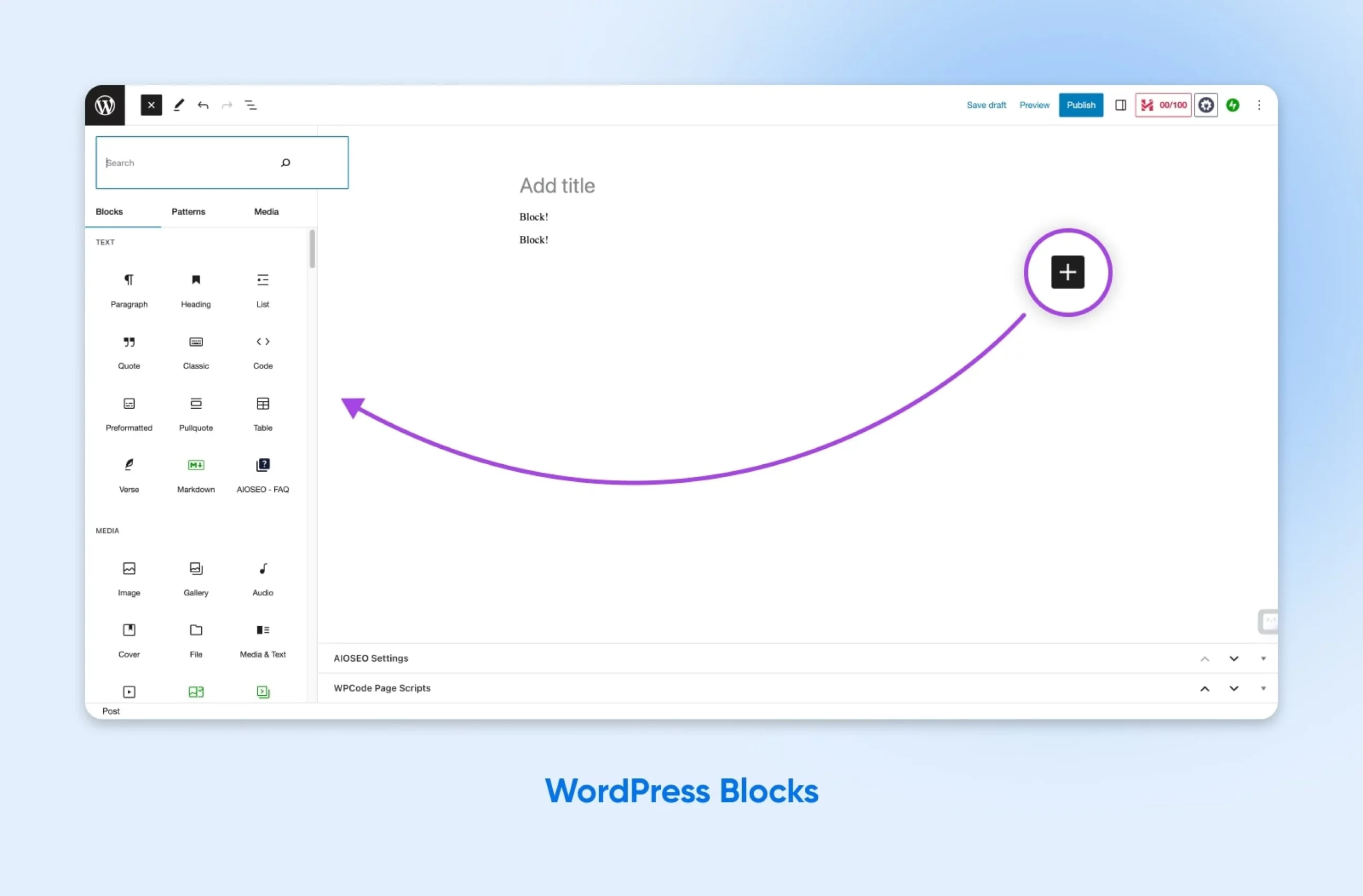
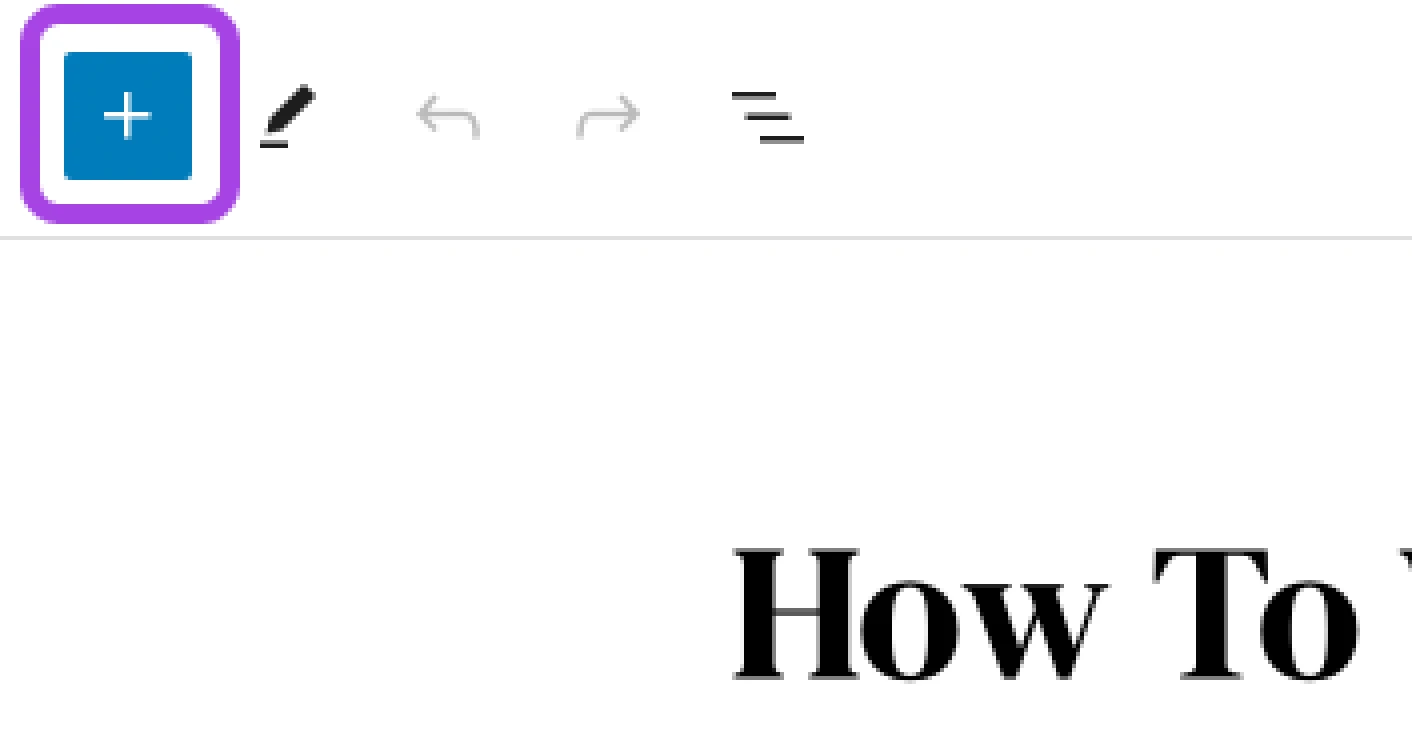
Once we’re inside that post, in the upper-left corner of the editing area there should be a plus button that opens both the blocks and patterns menus.

Note: Not seeing the option to add blocks or patterns on the page you’re editing? You may not yet use a theme that supports them. Our guide How To Switch From A Classic Theme To WordPress Block Themes will walk you through how to upgrade to a block theme so you can take advantage of all its modern benefits.
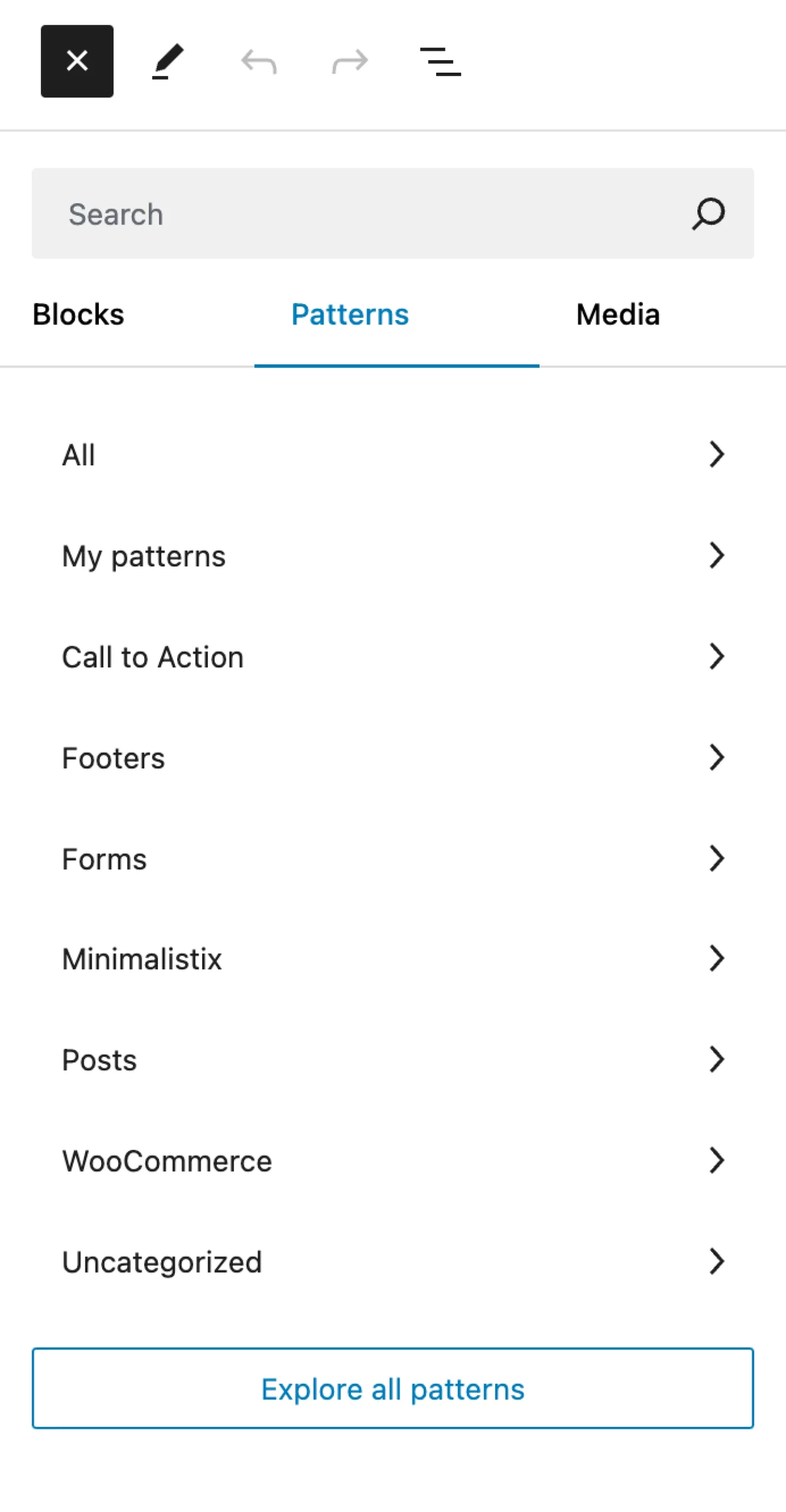
Once you have that menu open, switch to the Patterns tab. Here, you’ll see all the available block patterns for the theme you’re using.

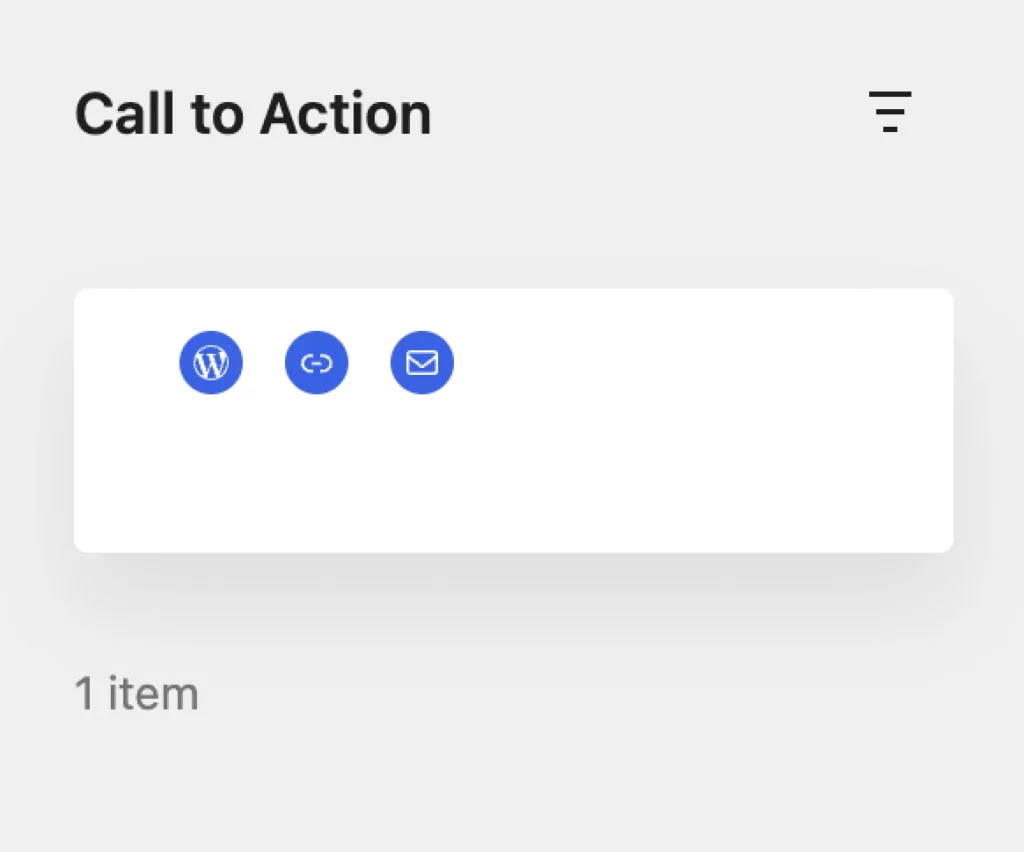
Let’s say we want to add a call to action to the post. We’ll click into that category and select our chosen CTA pattern. Just like that, it will appear wherever our cursor is in the post.
Tip: Insert a pattern you’ve copied from the pattern directory or library. Just use the blue copy button on the desired pattern, come back to the WordPress page or post you want to edit, click on the screen where you want the pattern to live, and paste.

Want to move, remove, or otherwise edit your pattern? Click on it in the post to see all the pattern settings and options.

Be sure to select Save draft or Publish at the top right of the WordPress screen to save your work.
Those are the basics of using patterns on your website. Super easy, right?
What’s The Point Of WordPress Patterns?
Patterns seem to have it all. They can supercharge the speed at which you create and build, ensure effortless uniformity to improve your brand impression, and deliver the aesthetic you’ve always wanted your website to have.
Creation Speed
Each pattern in the directory seamlessly integrates with most modern themes. And implementing patterns is as simple as dragging and dropping your favorite elements into place.
That means you don’t have to be a WordPress designer or understand development to quickly create powerful experiences that showcase your brand, boost SEO, and even grow conversions and retention.
Website Consistency
Spending hours meticulously combing through every page on your site to change that midnight blue color scheme to navy instead?
Oof, not again.
WordPress patterns inherit font, color, and spacing settings from the theme itself. No generic presets here!
This significantly reduces the likelihood of visual inconsistencies, whether you’re updating or just experimenting with your site’s look and feel.
Beautiful Designs
Probably one of the best, and most obvious, benefits of using patterns to flesh out your business website is that they’re usually ridiculously good-looking.
Some full-page patterns practically design website pages for you. All you have to do is make a few tweaks, and you can have a customized, on-brand website that looks professionally designed.

Overwhelmed? 3 Tips For Choosing The Best Patterns
It’s a great thing that there are thousands of WordPress patterns up for grabs.
It can also be somewhat mind-boggling to sort through them and choose the best ones for your website.
So, let’s wrap up with a few tips to help you make wiser, quicker decisions when it comes to patterns.
Start With Accessibility
As much as 15% of the world’s population experiences a disability, which is why a network of laws and agencies around the world keeps website accessibility standards high.
Some tips for increasing accessibility include using readable font sizes, creating high-contrast designs, simplifying navigation, captioning graphics, and making your website structure logical. Choose patterns that improve accessibility across your site — such as text patterns with large font or design patterns with high contrast — without having to scrap the whole thing.
For a full walkthrough, be sure to read How To Design An Accessible Website (A Complete Guide).
Decide On Your Story And Style
When it comes to designing a website, layout and appearance tell the story of your brand.
Only you can tell that story accurately. Once you have it nailed down, it should inform everything else, such as your content and the style in which you present it.
Is minimal and simple the right vibe? Or is your brand loud and vibrant? Do images take center stage when selling your product, or is content key for your service offering?
Once you know the answers to these questions, you can cut right to the chase and put together a collection of patterns that craft a website that tells your story.
Learn more about web design with Top 7 Basic Elements Of Web Design.
Peruse What’s Popular
That said, sometimes understanding your brand to the core doesn’t stir up any ideas for design. Some of us just aren’t visual thinkers.
If that’s you and you need inspiration fast, look no further than our guide to web design trends.
With a little direction, you can start picking out patterns and build a site that’s both stylish and uniquely yours.
We’ll Help You Decode The WordPress Pattern Directory
With that, you’re fully prepared to access WordPress’ directory and library and start creating the web design of your dreams.
But what if you don’t trust your design chops, don’t have time to deal with it as you field business orders left and right (congrats!), or you simply don’t wanna?
We get it.
That’s why our simple, affordable hosting plans and web dev, web design, and website management pros support website owners and managers on their missions to create SEO-boosting, conversion-making, and downright beautiful online experiences.

Launch Your Website with DreamPress
Our automatic updates and strong security defenses take server management off your hands so you can focus on creating a great website.
Check Out Plans
