WordPress shortcodes can easily enhance your website with engaging, interactive elements that can be repeated across posts and pages. Examples include image galleries, contact forms, and playlists to make your content more useful and engaging.
In this post, we’ll discuss WordPress shortcodes and why they are helpful. Then, we’ll outline four methods to start using shortcodes on your site. Let’s get started!
WordPress Shortcodes 101
WordPress shortcodes are snippets that quickly embed different files, objects, or pieces of content into your website. They are single lines of HTML code that can include interactive post elements.
A shortcode looks like this, wrapped within two square brackets:
[exampleshortcode]
Shortcodes were introduced in 2008 to make more complex posts and pages easier to create. They provide a simple way to insert and load dynamic content elements on your site.
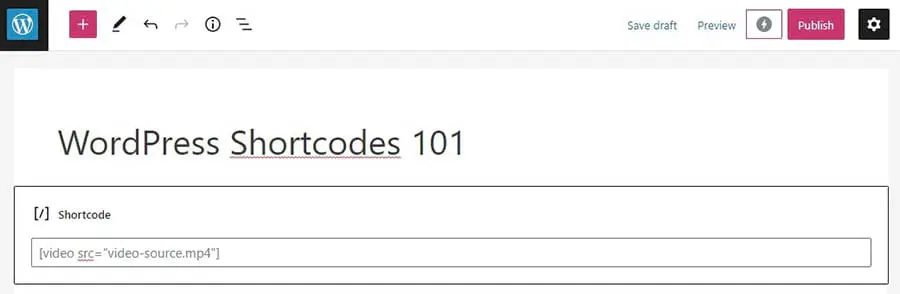
For instance, you may want to customize your WordPress front page by embedding a Google map to show your retail location. You might even add an introductory video using a shortcode:
Website owners typically use shortcodes in the body of posts, pages, and custom post types. Fortunately, as the Gutenberg block editor has evolved, using shortcodes has become even more user-friendly. We’ll cover this later in the article.
Why You Might Consider Using WordPress Shortcodes
There are a variety of reasons why you may wish to use WordPress shortcodes. For starters, they are often easier to add to your page than learning and writing a long piece of HTML code.
Furthermore, shortcodes can keep your content clean and organized. They don’t take up as much space in your overall post’s HTML. This can help you identify errors easily when using the code editor.
Shortcodes are also reusable. You won’t need to manually add the same features, such as a Call to Action (CTA) or social media buttons, to each post. Instead, you can just paste your shortcode.
WordPress Shortcodes 101 (4 Ways to Use These Snippets)
There are two basic types of shortcodes that you ought to familiarize yourself with: self-closing and enclosing. Self-closing ones stand on their own and don’t need closing tags:
[myshortcode]
Enclosing shortcodes wrap around a specific piece of content to modify it. Therefore, enclosing shortcodes must be closed manually. They typically look like this:
[myshortcode] content [/myshortcode]
You can also change the properties of shortcodes with different attributes. These will affect how the element displays on the front end.
For example, you could change the size of a gallery shortcode by adding a size attribute:
[gallery id="123" size="medium"]
If you look through the WordPress Plugin Directory, you’ll find that there are many options to use shortcodes on your WordPress site. Here are four different options!
1. WordPress Default Shortcodes
WordPress comes with basic built-in shortcodes. These snippets enable you to embed additional media directly into your posts.
These shortcodes include:
- [caption]: Wraps captions around content.
- [gallery]: Shows image galleries.
- [audio]: Embeds and plays audio files.
- [video]: Embeds and plays video files.
- [playlist]: Displays collection of audio or video files.
- [embed]: Wraps embedded items.
You can also enable a variety of additional shortcodes through the Jetpack plugin.
First, ensure that the Jetpack module is enabled by clicking on Jetpack in your WordPress dashboard:

Then, select Settings:

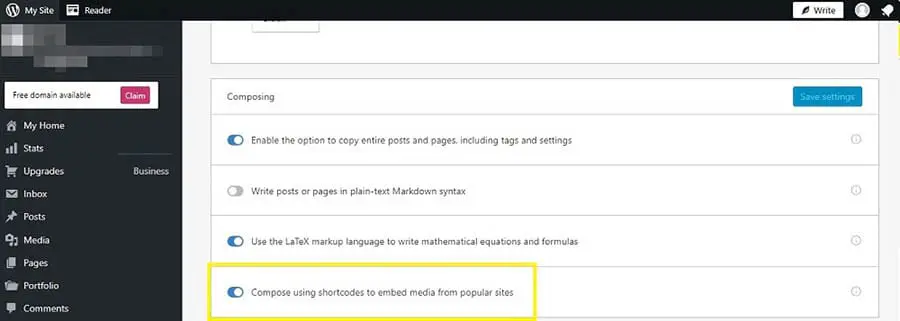
Head to the Writing tab, scroll down to the Composing section, and activate Compose using shortcodes to embed media from popular sites:

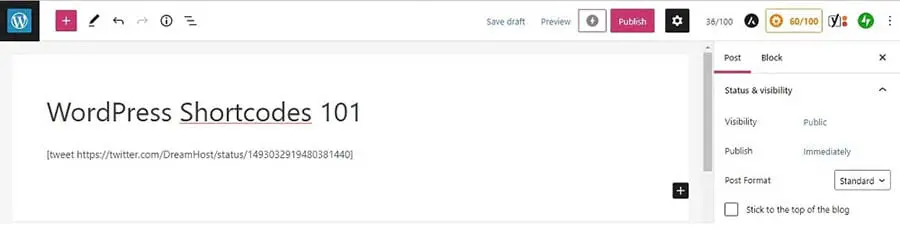
Once you have toggled this option, you can use the [tweet] shortcode to embed a specific tweet into your post. Just copy the URL of the tweet and paste it within your shortcode brackets:

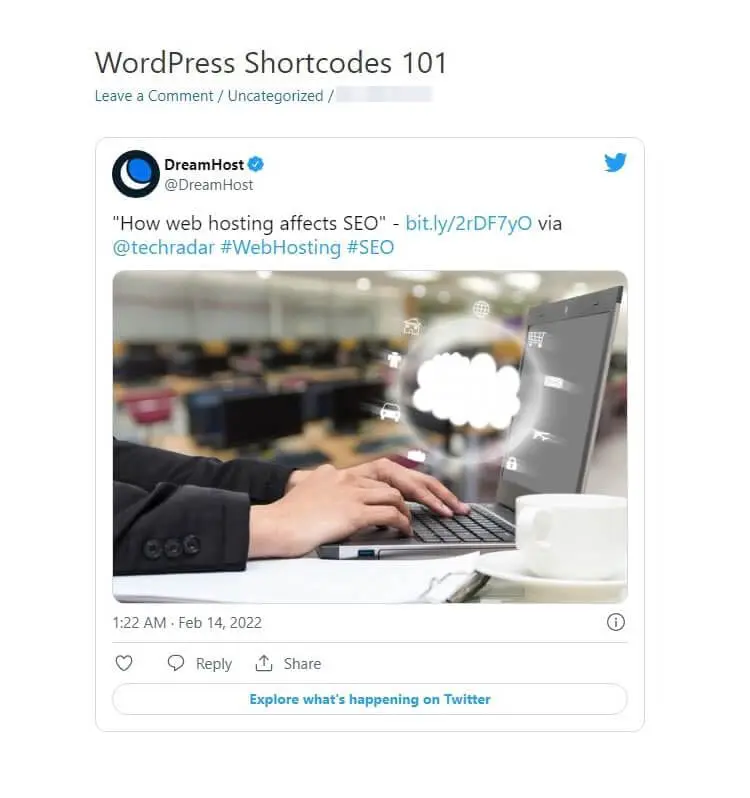
This will embed the linked tweet into your post. The result will look like this:

You can use these additional shortcodes to embed a host of other media into your content, including Spotify playlists, Google Docs, or recipes.
2. Gutenberg Shortcodes
Gutenberg blocks make adding dynamic content into your posts even easier. The Block Editor enables you to change individual sections easily and apply block-specific settings and formatting rules without using plugins.
The Gutenberg editor has evolved to make it even easier to put together WordPress posts and pages. It offers a user-friendly way to insert shortcodes. Most Gutenberg blocks replace standard shortcodes, but the block editor has proven to be a bit of a moving target, so learning about using shortcodes for functionality is a good idea.
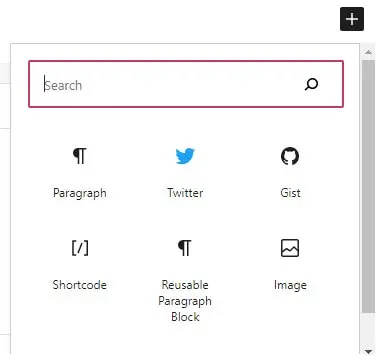
For example, you could use a Gutenberg block to embed the tweet from our previous example instead of a shortcode. You only need to click on the + icon and select the Twitter block:

This method lets you paste the tweet’s URL directly into the block without writing the shortcode in square brackets.
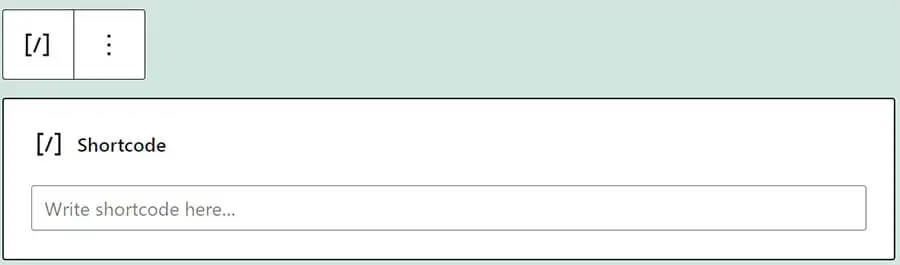
Furthermore, the Gutenberg Block Editor features a Shortcode block. It enables you to manage your snippets in the visual editor without writing the code directly in HTML:
Gutenberg also lets you create reusable blocks, which can come in handy for using the same content snippets in your posts. We can demonstrate this concept with a social media CTA that you might use at the end of posts that you may write on your site.
You can start by selecting the Shortcode block from the pop-up:

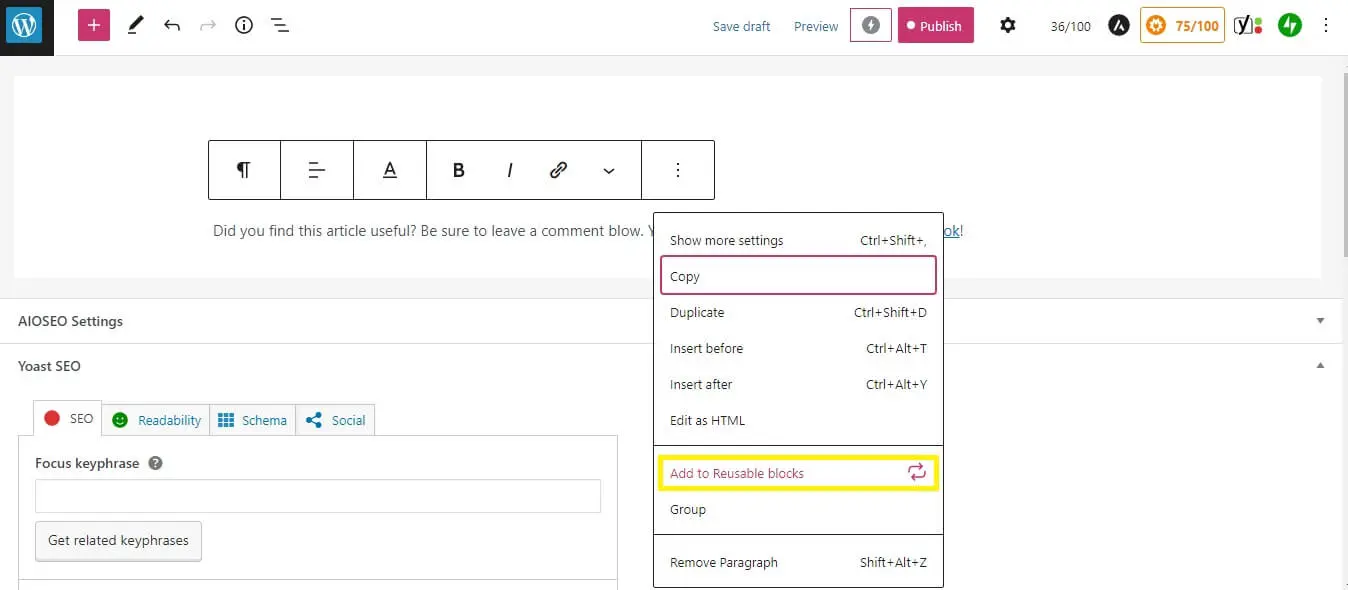
Then once you’ve added your CTA snippet, click on the three dots for an options menu and select Add to Reusable blocks:

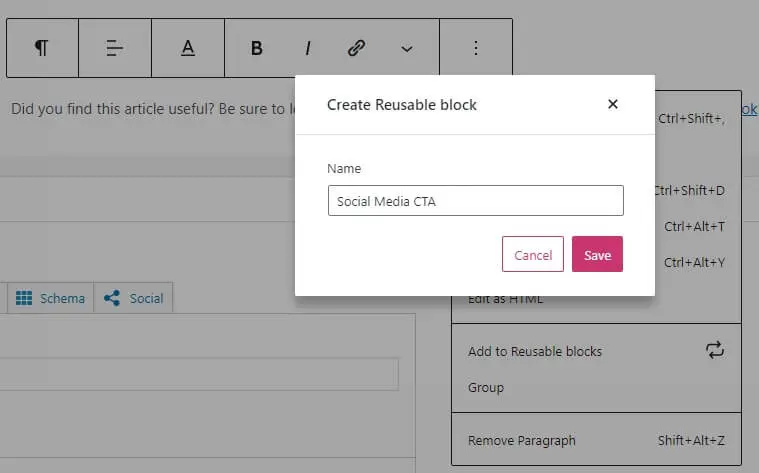
You can then name the reusable block:

Your snippet will then be saved under the reusable tab, enabling you to use it anywhere across your website, including posts, pages, and widget areas.
3. Plugin Shortcodes
Different WordPress plugins also come with their own shortcodes. Some of these tools can even help you add customizable parameters to existing default shortcodes.
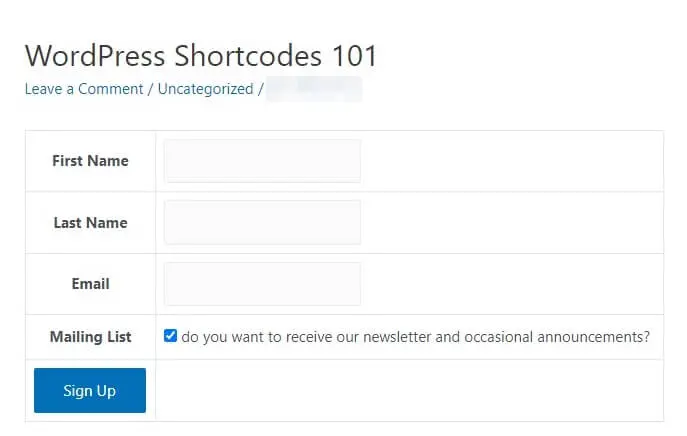
For instance, you can get ready-made shortcodes for contact forms from the Participants Database plugin. You could simply type [pdb_signup] to insert a signup form into a post:

The form will then display on the front end:

If this interests you, you can read more about other WordPress plugins that can enhance your website. These include the Enhanced Media Library plugin, which can help you adjust the parameters for the built-in Playlist and Gallery shortcodes.
However, remember to keep your WordPress shortcode plugins updated. Doing this can ensure that your site runs as fast as possible and isn’t vulnerable to security threats.
4. Custom Shortcodes
If you need even more functionality from shortcodes, it is possible to create custom ones. They can be valuable tools for developers looking to reduce time spent on repetitive coding.
You should note that creating custom shortcodes requires some technical knowledge. If you don’t feel confident with coding, you may want to stick to one of the other strategies we mentioned.
If you want to try this method, consider using a generator such as GenerateWP to assist with formatting your code from scratch. You may fill out different attribute fields to modify the element’s appearance to your liking.
You can then implement these shortcodes using the add_shortcode function. In action, it will look like this:
add_shortcode( string $tag, callable $callback )
However, if you don’t feel comfortable creating a custom shortcode from scratch, there is another way! You can contact our custom web development services team, and we can assist you:

Using DreamHost Pro Services, you just need to fill out a web development request. We will ask you a few simple questions about your website and requirements. Then, we can get to work on implementing your changes on a staged version of your site. Once you have approved the final adjustments, we can apply the new code to your live website!
Use WordPress Shortcodes to Enhance Your Content
WordPress shortcodes can enhance your website content with engaging features for visitors. They can ensure that readers interact with your site and keep coming back for more.
In this post, we have outlined four methods to use WordPress shortcodes on your site:
- WordPress default shortcodes
- Gutenberg shortcodes
- Plugin shortcodes
- Custom shortcodes
If you feel like you don’t have the technical expertise or the time to write shortcodes or Blocks, don’t worry! You can check out our Website Development Pro Services to learn how we can customize your site with high-quality code.


You Dream It, We Code It
Tap into 20+ years of coding expertise when you opt for our Web Development service. Just let us know what you want for your site — we take it from there.
Learn More