WordPress has always been a user-friendly platform that is flexible and easy to learn. However, those without coding skills may struggle to perform certain customization tasks.
Fortunately, Version 5.9 introduced Full-Site Editing, which brings together both new and existing features to provide centralized control of your entire site. One of the most significant changes is the addition of new site level blocks.
In this post, we’ll discuss everything you need to know about site blocks in WordPress. We’ll also look at some examples and show you how to use them. Let’s get started!
An Introduction to WordPress Blocks
Blocks have been a fundamental aspect of WordPress since late 2018. Version 5.0 of WordPress replaced the classic editor with a new WordPress block editor called Gutenberg.
A block is a specific element that you can add to your site. For instance, there are blocks for images, headings, lists, paragraphs, and more. This system provides users with a simple and intuitive way to create a unique website.
Each block comes with a set of customization options, such as alignment, color, and size. Additionally, blocks can be moved around on via a drag-and-drop editor, facilitating a simpler page-building process.
Common WordPress Blocks
Gutenberg introduced blocks for various purposes. There may be some blocks that you will never touch. However, there are others you’ll probably use every time you create a post. Let’s take a look at some of the most common options in the new block editor.
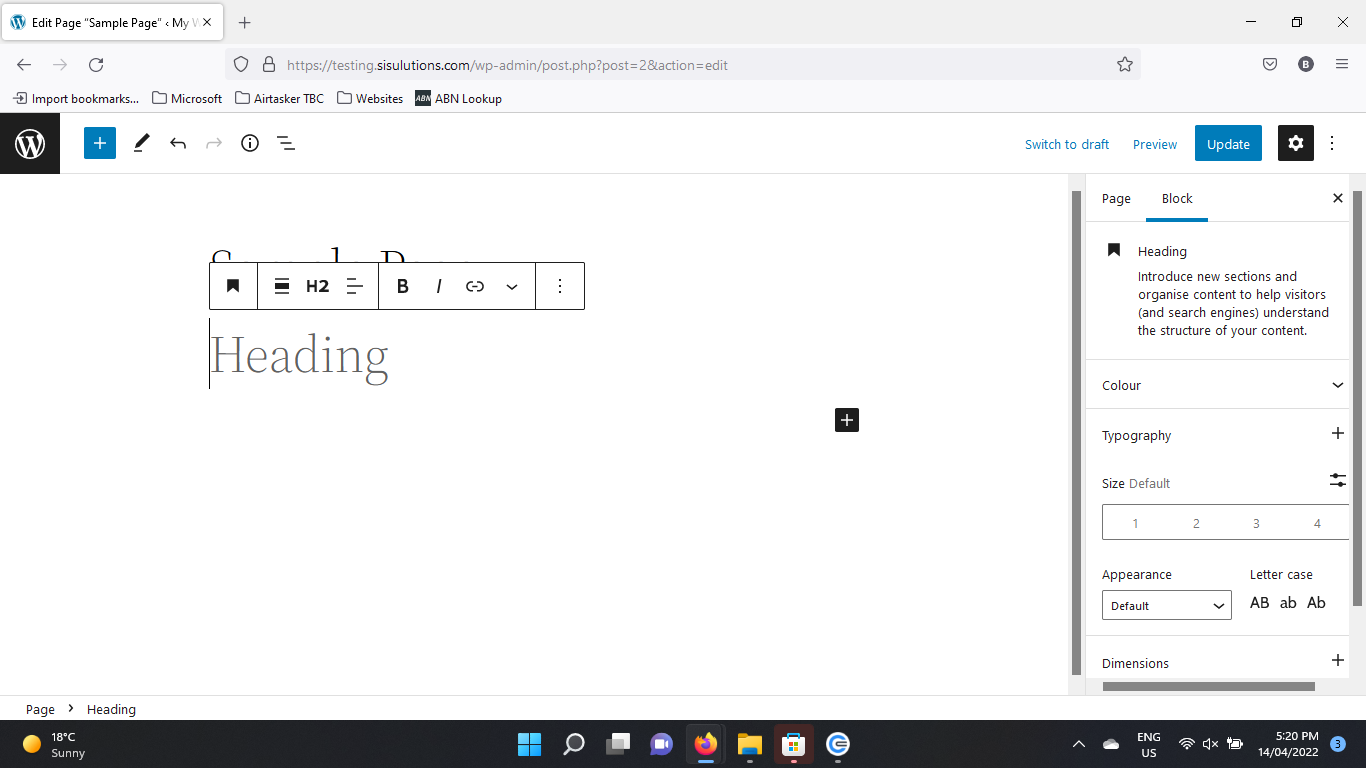
The Heading Block
The Heading block provides several choices for configuring and styling headings:

This block can help you organize your content more efficiently. For instance, you can select the heading level H2 for main sections, and H3-H6 for subsections. Additionally, you can add a hyperlink to the heading.
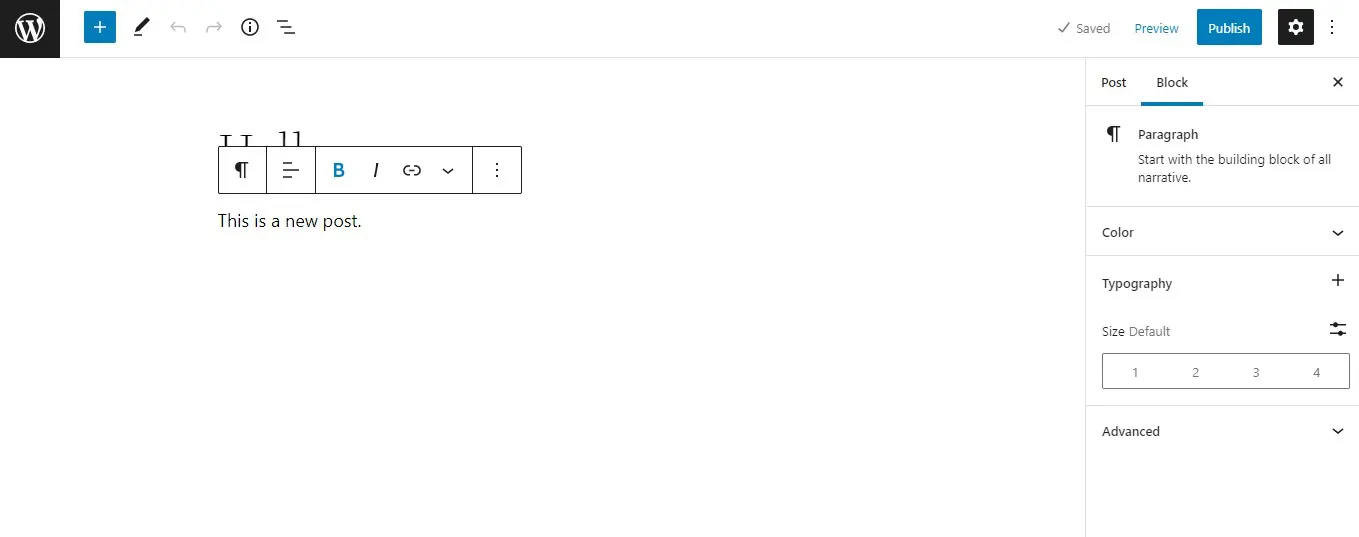
The Paragraph Block
Paragraphs are the most frequently-used block in the Gutenberg editor:

This element enables users to write text and customize the typography. Usually, headings are used to group relevant paragraphs together and split up the page’s content.
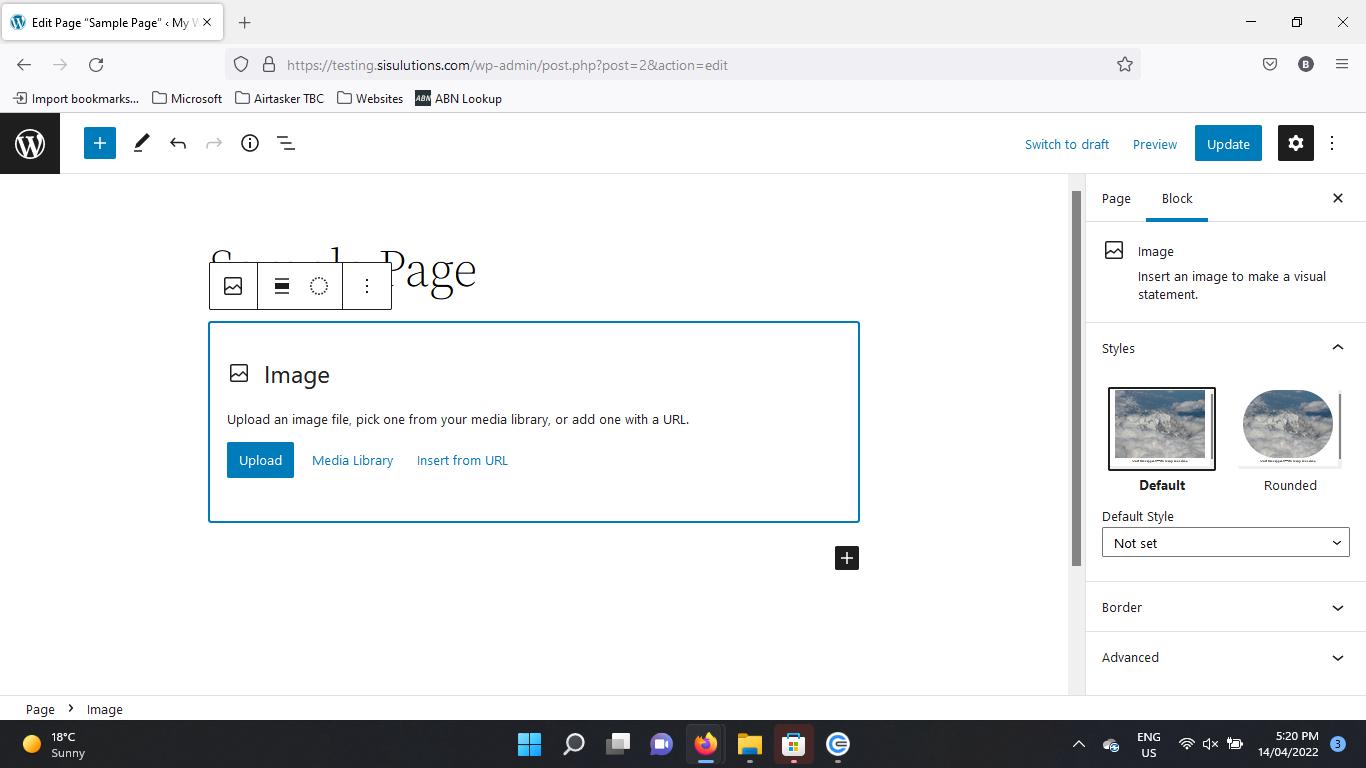
The Image Block
Image blocks enable you to upload photos or artwork to your site:

You can then use the settings to resize and crop your images. You can also add captions and alt text.
The Video Block
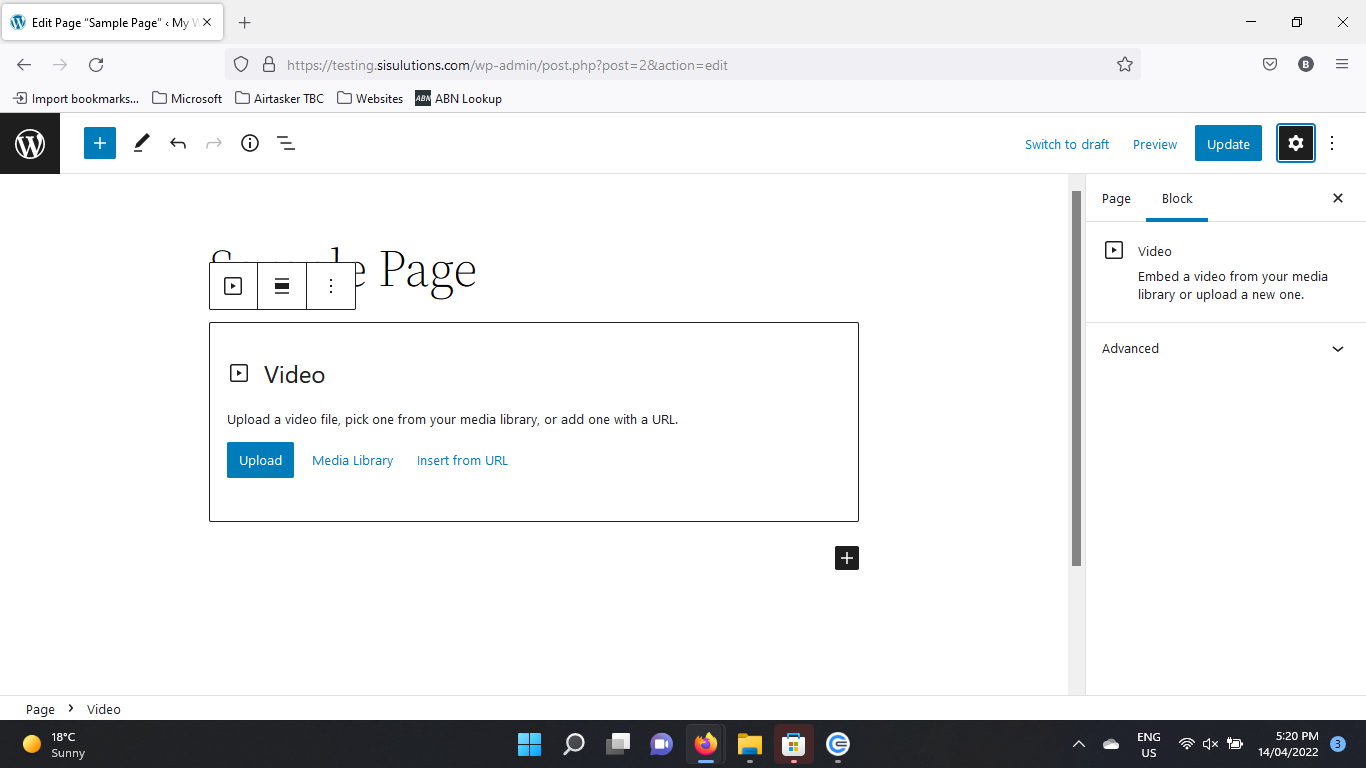
You can also add videos to your post. There are different options for displaying videos:

For instance, you can upload them to your site’s Media Library, or embed them from YouTube and other video-sharing platforms. You can also add text tracks such as subtitles, captions, chapters, and descriptions to the block.
The List Block
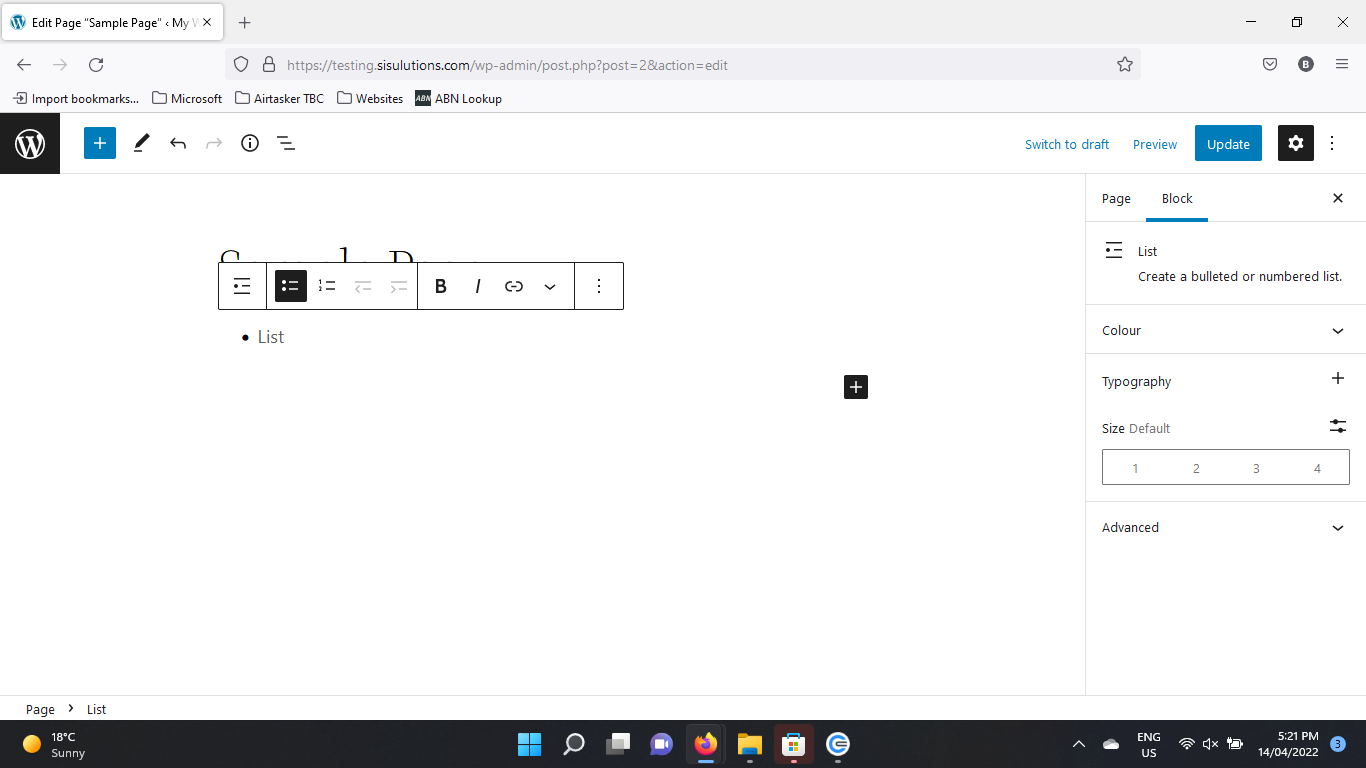
The List block enables you to insert bulleted or numbered lists into your page:

This block comes with styling options such as bold and italics, as well as more intricate rich-text controls. Additionally, you can add hyperlinks to list items.
New Site Blocks in WordPress 5.9
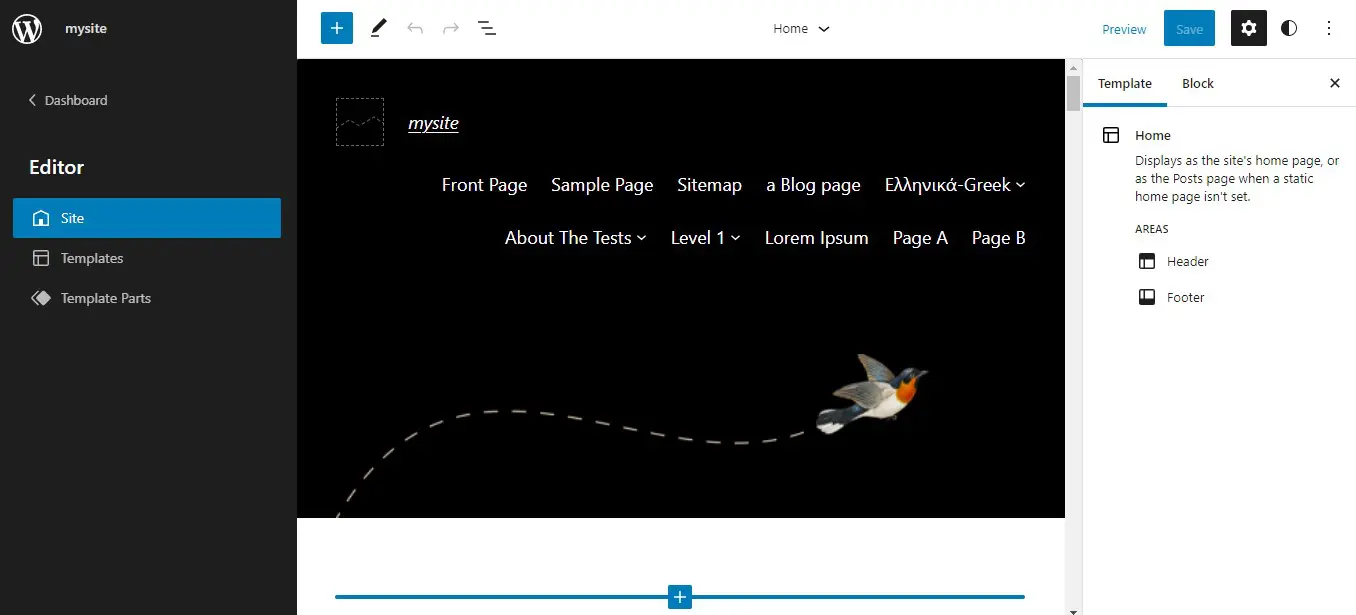
Now that Full-Site Editing is here, individual blocks can also be used for editing your site’s theme. You can use the new editor to customize all aspects of your site:

This feature has replaced the Customizer. However, it only supports block-based themes, such as Twenty Twenty-Two. If you’re using a ‘standard’ theme, you’ll still have access to the Customizer (and the Gutenberg block editor), but you won’t be able to use the Full-Site Editor.
The Full-Site Editor comes with templates for different pages, such as your archive or home page. Additionally, you can customize more areas of your site, such as your header and footer. There is also a new Global Styles feature, which enables you to define site-wide settings for your blocks.
In addition, the Full-Site Editor has introduced a range of ‘theme blocks’. Often nicknamed ‘site blocks’, these new additions enable you to use and edit global elements such as the site logo and tagline, navigation, and post lists.
The Benefits of Using Theme Blocks
The new theme blocks were introduced to make the web design process in WordPress simpler and more streamlined. Previously, the WordPress theme editor had limited customization options, and users who wanted unique designs often needed to use custom code.
Theme blocks remove the need for coding (and third-party page builder plugins) in most cases. Each block has a variety of styling and display options, offering users the flexibility to create almost any layout and design. Whether you’re a WordPress beginner or an experienced web developer, the process of creating custom sites is now faster and easier.
Let’s take a look at some notable site blocks that have been added with WordPress 5.9. This is just a brief introduction – we’ll delve more deeply into each of these Gutenberg blocks shortly.
Navigation
This feature enables you to add your site’s navigation menu to a page:

You can customize both the design and structure of your menu. For instance, you can add submenu items, change the color and alignment, and more.
Query Loop
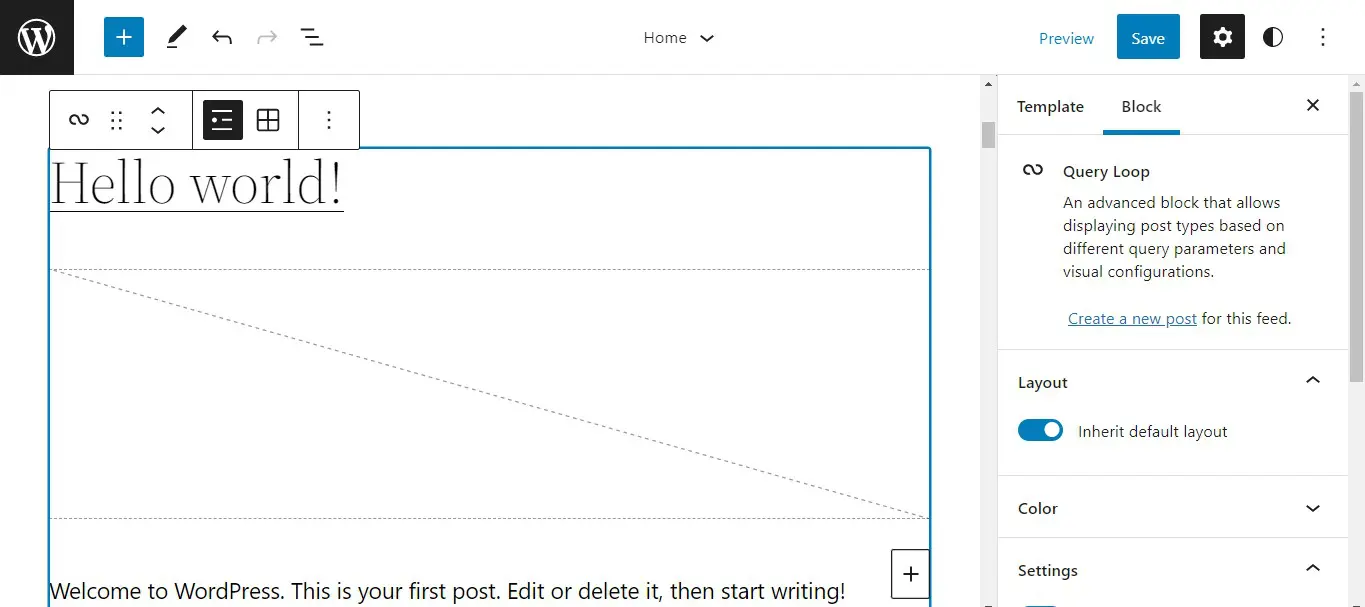
A query loop is a block that displays a set of posts based on specific conditions and parameters:

This is a great way to showcase posts on a particular topic. You can filter content by post categories, tags, authors, and keywords. The block also comes with different styling options for the post feed.
Template Part
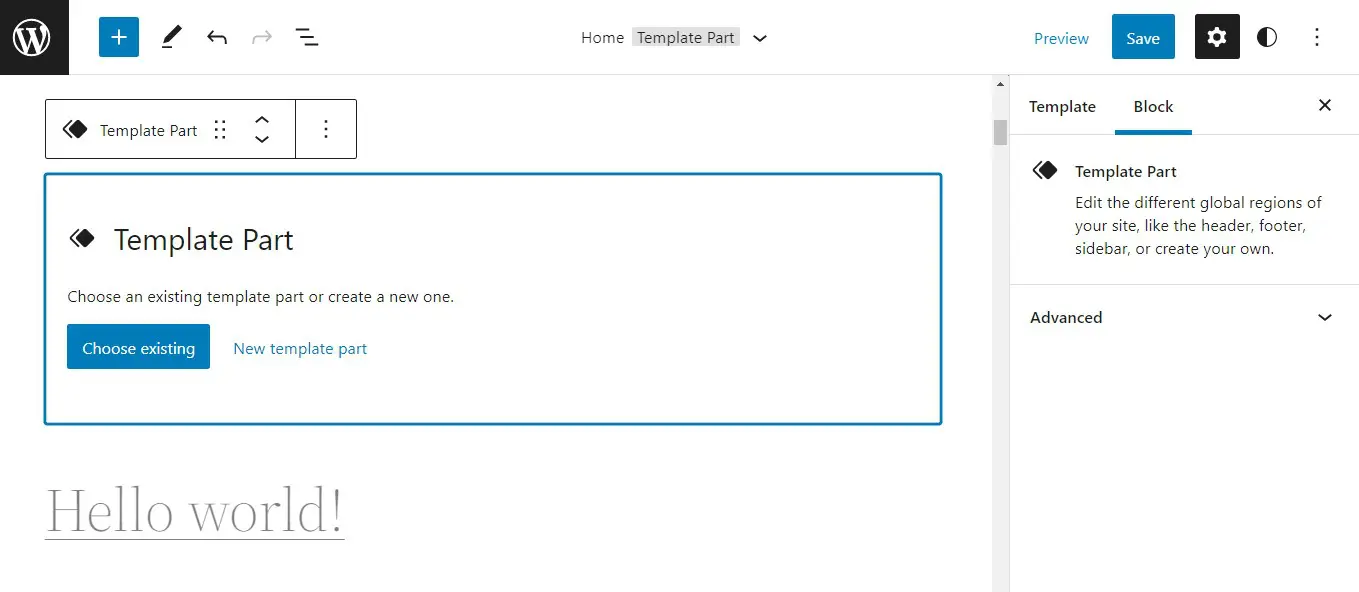
Template parts are used to organize the structure of a site. They’re essentially collections or containers of other content blocks:

They can only be used when editing templates, so you’ll find this block in the Full-Site Editor. Each template part has a user-generated name. When adding a block, you can choose an existing template or create a new one.
How to Use Common WordPress Site Blocks (6 New Theme Blocks)
Now, let’s take a detailed look at a few common theme blocks. For each of the new blocks, we’ll discuss its purpose and the steps for using it.
1. Navigation
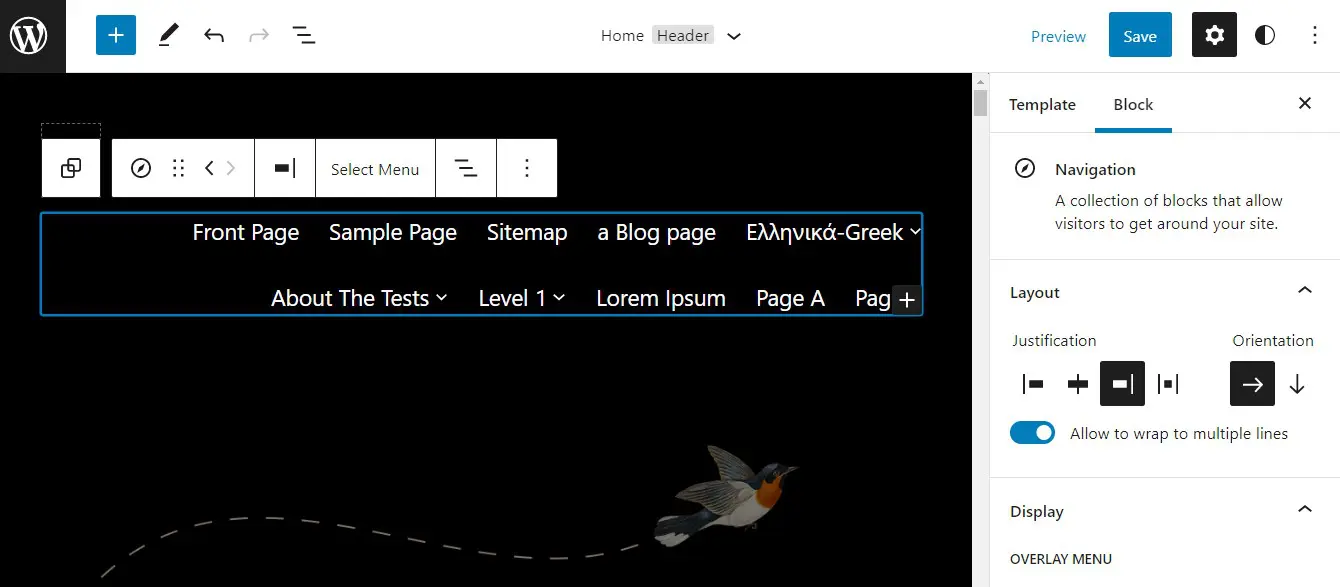
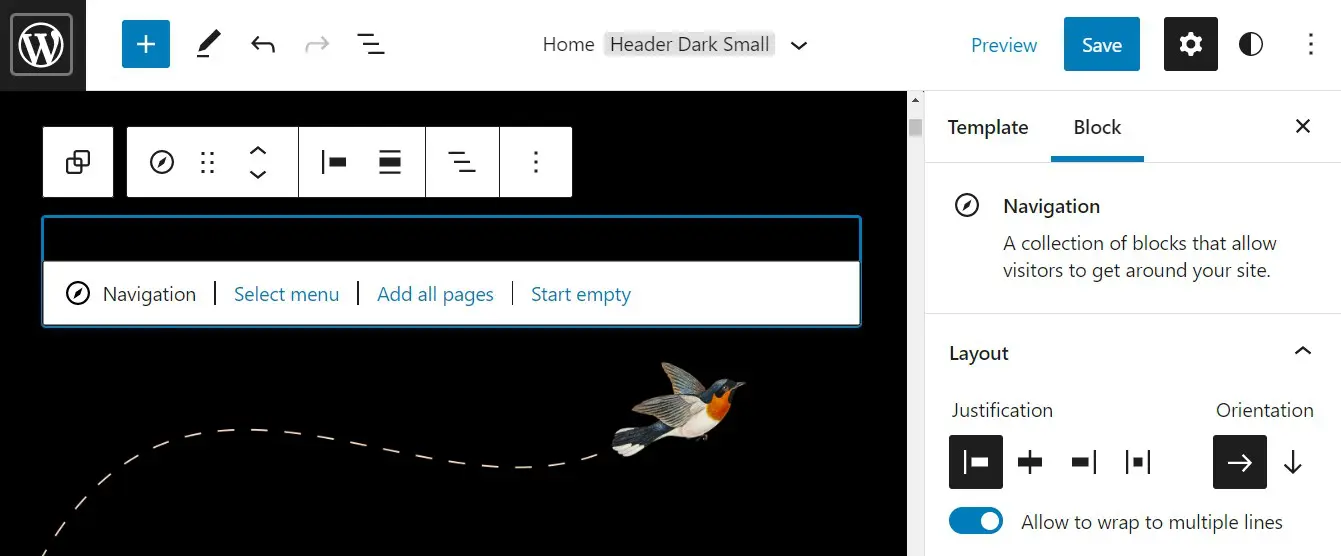
Navigation blocks are used for editing your site’s menus. When you add this block to your page, you are given three options: select an existing menu, add all of the site’s pages, or start with an empty menu:

You can include additional menu items as well as indented items, which appear as subpages. Moreover, you can change the links and names of each item using the “anchor” icon in the toolbar. The toolbar also enables you to change the alignment and other layout settings.
2. Login/out
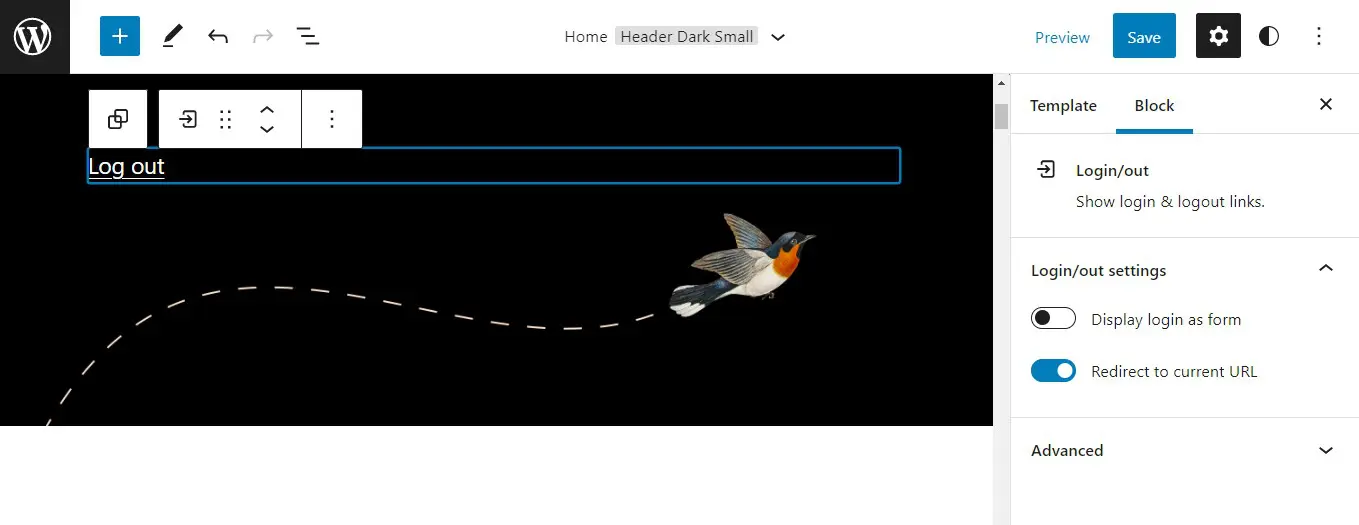
The login/out block provides a simple way to add a login and logout button to your website:

It automatically displays the correct link depending on the status of the user. You also have the option to display the login/out button as a switch.
3. Template Part
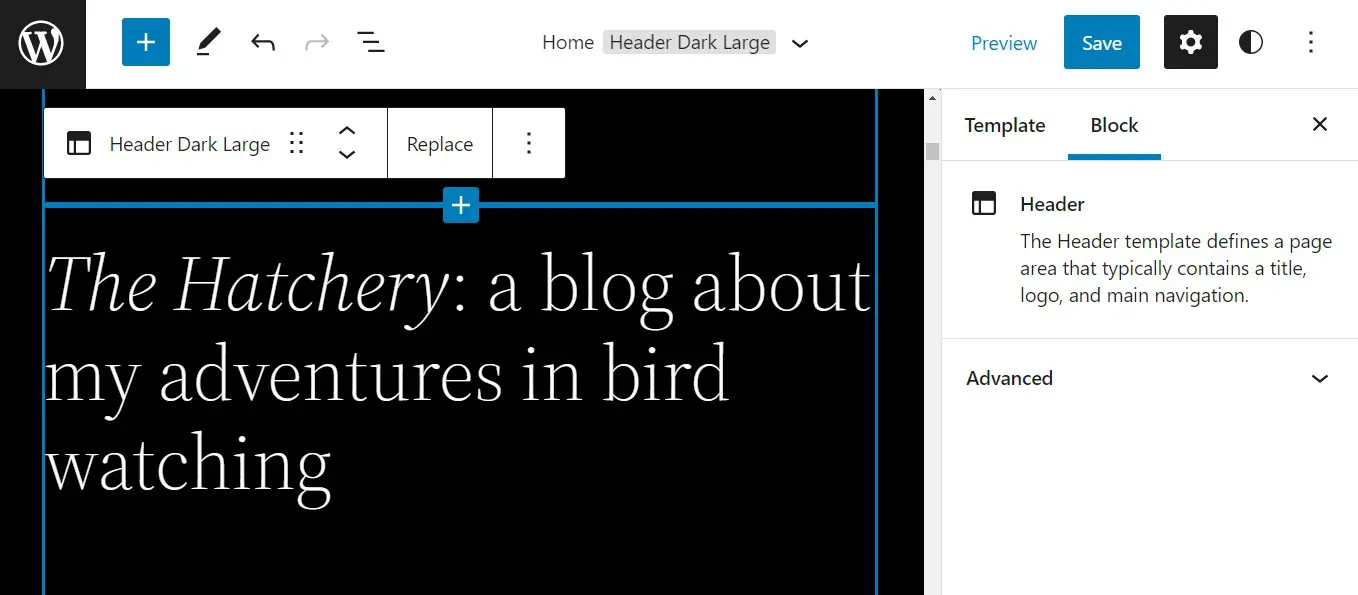
This element can be thought of as a group of blocks. The template part helps you organize the structure of your page. These blocks can only be used when editing templates, and they’re an excellent way to manage global areas such as headers and footers:

Template parts can be added in the site editor. Upon selecting the block, you’ll be asked if you want to add an existing template or create a new one.
If you opt for the latter, you’ll be prompted to enter a name for the template. Then, you can go ahead and add in blocks to create the desired layout.
4. Site Title
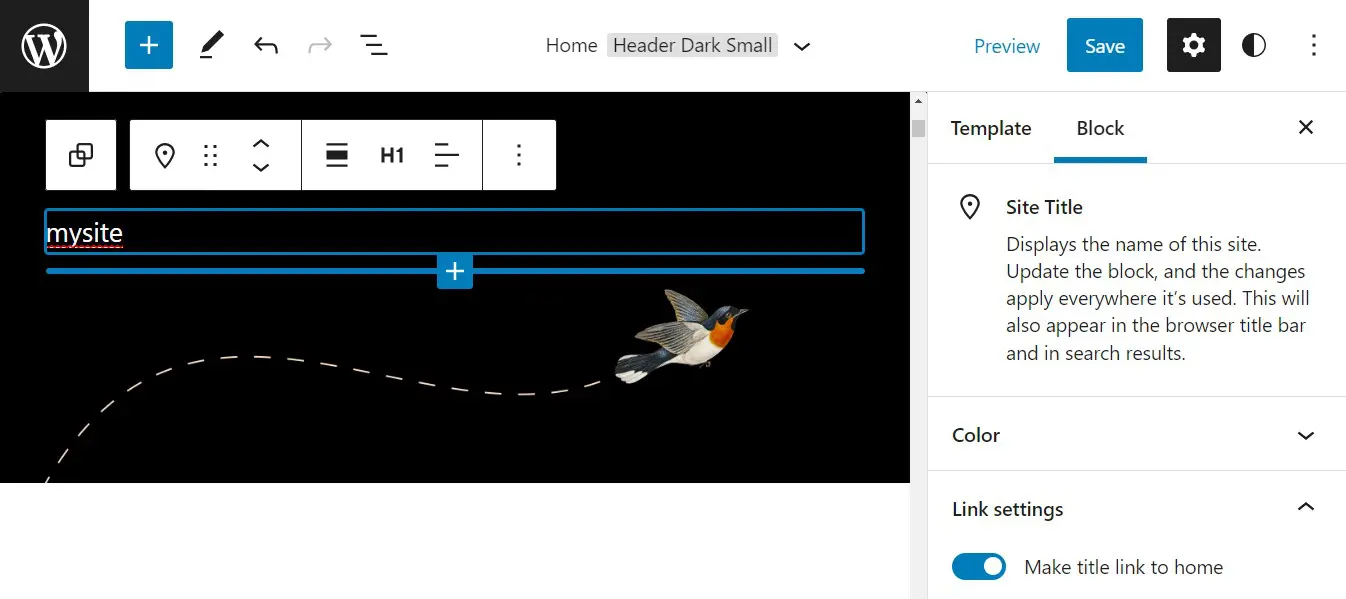
As the name suggests, this block is used to display the title of your site:

By default, the title links to the home page, but this can be turned off with a toggle switch in the settings. There’s also a range of styling options, including text and background colors, font size, line height, letter spacing, and other typography settings.
5. Post Excerpt
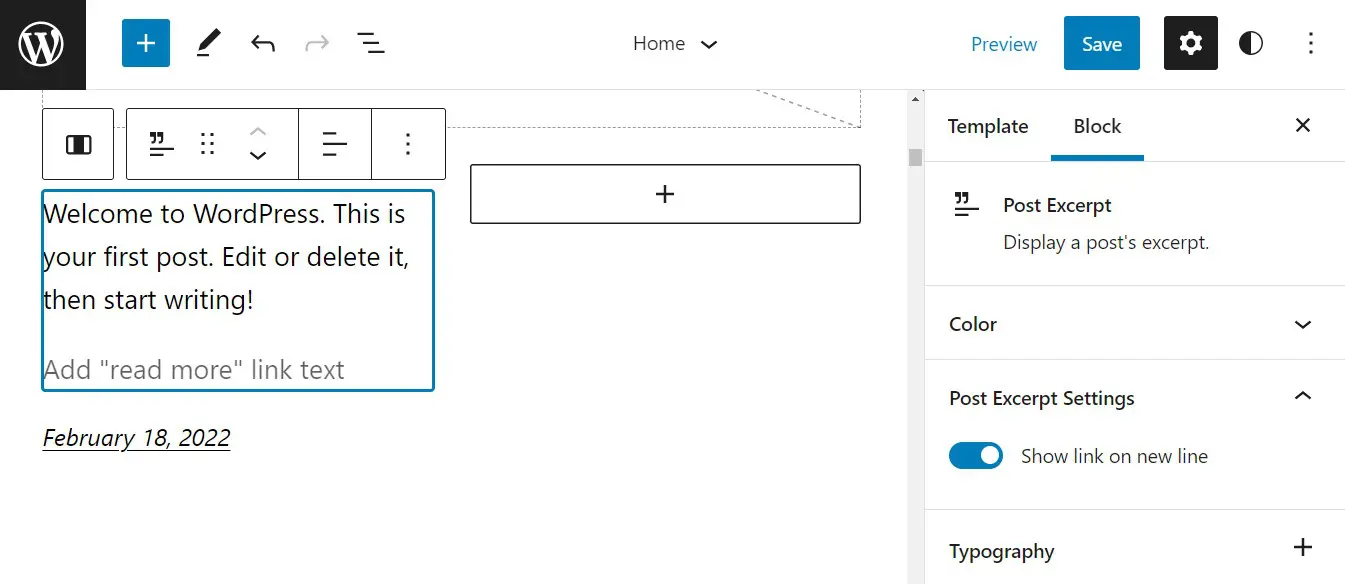
Post excerpts give readers a sneak peek into a post, and can help them decide whether or not they wish to read the entire article:

Most of the time, this block will be a child element of a query loop. It displays either the first 55 words of a post, or the set excerpt for that post. You can also add a “read more” link. This will take the user directly to the full post.
6. Query Loop
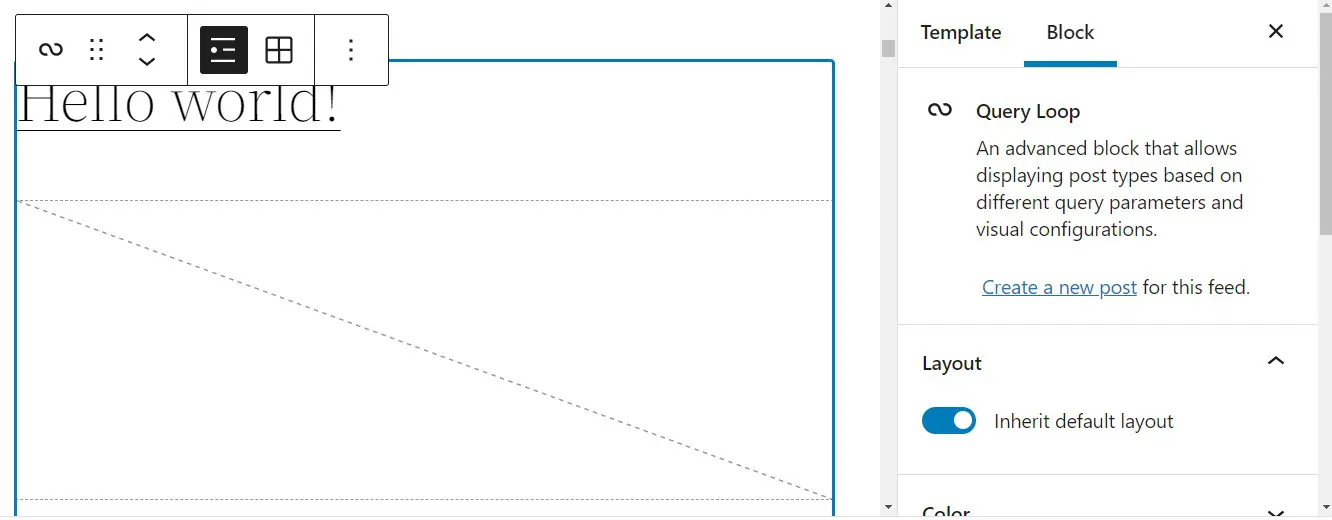
Query loops can be used to display a set of posts based on specific conditions and parameters. For example, you may use this block to show all posts in a particular category or by a specific author:

Query loops are made up of multiple blocks, including post titles, dates, excerpts, and featured images. You have the option to start blank and add nested blocks manually, or start with a premade layout and edit from there.
You can then alter the width, alignment, arrangement, and colors. You can also change the number of posts that the query loop displays.
Conclusion
In the past, customizing WordPress sites may have been challenging for some users. However, with the release of new site blocks in version 5.9, the process has become a lot easier.
Thanks to the Full-Site Editing feature, you can now make changes to your entire site from a unified interface. You can also customize individual elements such as the site title and tagline, navigation menu, and template parts like headers and footers.
If you’re looking for a fast, reliable, and affordable place to host your WordPress site, we’ve got you covered. Check out our DreamHost WordPress Hosting plans!

Power Your Website with DreamHost
We make sure your website is fast, secure and always up so your visitors trust you. Plans start at $1.99/mo.
Choose Your Plan