What is a Favicon?
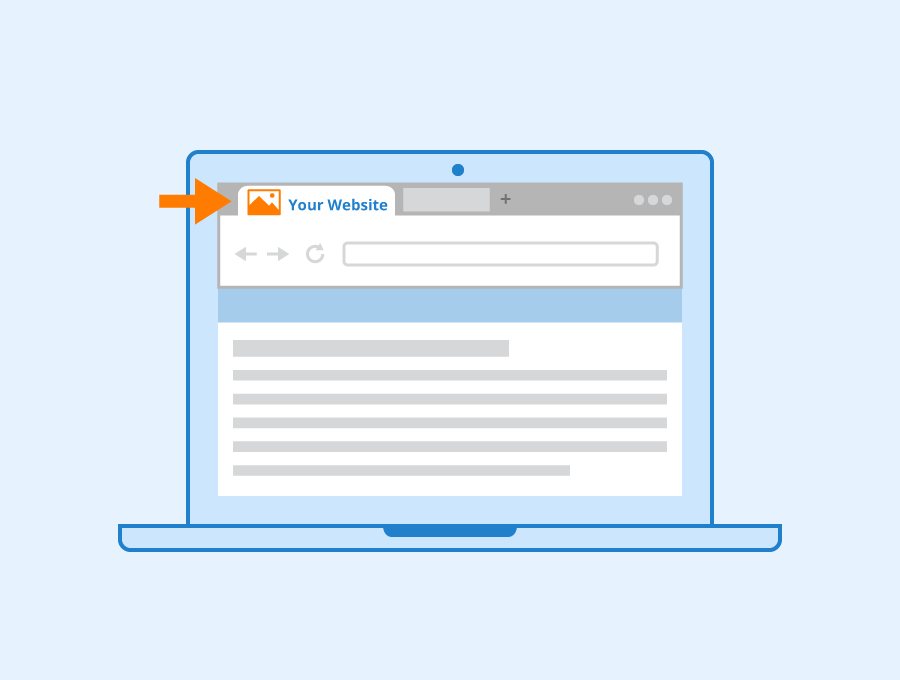
A favicon, or favorite icon, is a small pixel image that identifies a website in bookmarks, tabs, and search results.

More About Favicons
The Favicon’s Origins
The favicon was originally introduced by Microsoft in 1995 as part of the first version of Internet Explorer. The then-called ‘Favorites icon’ was a small 16×16 pixel image file displayed next to a website’s title in the browser’s bookmarks list. Since its initial introduction, the favicon has become an invaluable asset for website recognition and branding.
Where Favicons Appear
Favicons are important because they provide visual recognition and branding for webpages. Favicons appear most commonly in the browser tab, website address bar, bookmarks, and on mobile devices. They can also show up in search engine results, helping to make a website stand out from the competition.

How to Create a Favicon
Creating a Favicon with an Online Generator
Using an online favicon generator is the easiest way to create a favicon. All you need to do is upload your image, and it will generate the correct files for you. This is probably the quickest method of creating a favicon.
Creating a Favicon with HTML & CSS Code
If you are comfortable coding in HTML and CSS, then this could be an option for you. You can make a favicon by using code such as <link rel=”shortcut icon” type=”image/x-icon” href=”myfavicon.ico”> and adding the correct sizes of PNGimages to your web page files.
Creating a Favicon from Scratch
The most difficult way to create a favicon but also the most rewarding is creating one from scratch. The most popular programs used for design are Photoshop or Illustrator. When creating one from scratch, be sure that it will look good at different sizes and resolutions so it displays correctly across all devices.
Favicon File Formats
When creating a favicon, the first step is to decide on the file format. The most common and widely used file formats are .png, .gif, and .ico. Each of these formats has its own unique benefits and drawbacks.
PNG Favicons
PNG files are excellent for creating favicons that have high-quality images with a transparent background. They also support 8-bit color depth, which can help create interesting effects in your icon design. However, PNG files tend to be larger than other formats and may take longer to load on web pages.
GIF Favicons
GIF files are a great choice if you’re looking for an easily compressed image that still shows up well at small sizes. GIFs also have the advantage of being able to be animated, allowing you to create dynamic favicons that will grab visitors’ attention when they visit your site.
ICO Favicons
The ICO format is used mostly for Windows applications but can also be used to create web page favicons as well. They typically provide better compression than either PNG or GIF files and are best used when you want to produce multiple sizes of an image from one source (commonly known as “scaling”).
Favicon Sizes
The size of your favicon will vary depending on the device and display density. For smartphones, you should create a square image that is at least 144 x 144 pixels; for tablets, 192 x 192 pixels is a good size.
You should also consider higher-resolution displays, such as Retina displays, where a larger image (at least 512 x 512) may be needed. For computers with desktop monitors, an image that is 16×16 or 32×32 pixels will usually suffice.