¿Qué es un Punto de Ruptura? - Glosario de DreamHost
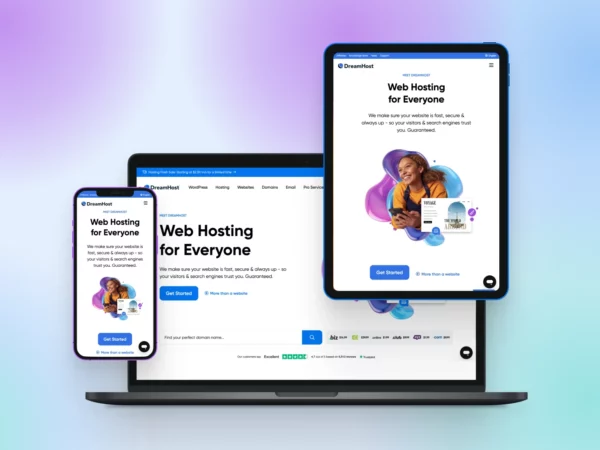
Los puntos de ruptura son un elemento del diseño web adaptable que ayuda a mejorar la accesibilidad de un sitio web para múltiples tipos de dispositivos. Cuando se alcanza un punto de ruptura, el diseño del sitio web cambia para optimizar la experiencia del usuario.

Más Sobre los Puntos de Ruptura
Establecer varios puntos de ruptura te ayudará a mantener un diseño limpio para todos los tipos de dispositivos. Es posible que desees diseñar primero con las pantallas pequeñas en mente, ya que estos diseños tienden a ser más complicados.
Algunas buenas prácticas adicionales para agregar puntos de ruptura incluyen:
1. Optimizar tu código usando la minificación.
2. Priorizar las opciones importantes del menú.
3. Minimizar las interrupciones visuales.
4. Asegúrate de que tu CTA sea visible.
5. Ejecutar pruebas de adaptabilidad en múltiples dispositivos.