Aktualizacja: Nasz DreamUp z Dudą jest już dostępny do oglądania! Omawiamy szczegółowo najnowszą aktualizację wyszukiwarki Google oraz trzy podejścia do stworzenia strony mobilnej.
Jeśli jeszcze nie słyszałeś (a szczerze mówiąc, prawdopodobnie już wiesz), Google zmieni swój algorytm wyszukiwania mobilnego 21 kwietnia. Główna wyszukiwarka internetowa zarządziła, że „przyjazność dla urządzeń mobilnych” będzie teraz brana pod uwagę jako czynnik rankingowy. Ta aktualizacja ma być większa niż Panda lub Penguin, i będzie miała znaczący wpływ na strony internetowe na całym świecie.
Dlaczego? Jeśli Twoja strona nie przejdzie testu na przyjazność dla urządzeń mobilnych Google, może być, a prawdopodobnie będzie, poważnie ukarana w wynikach wyszukiwania mobilnego. Jednakże, jeśli jest właściwie zoptymalizowana, prawdopodobnie zobaczysz wzrost zarówno w rankingu wyszukiwania mobilnego, jak i ruchu organicznym. Ale co właściwie Google definiuje jako „przyjazne dla urządzeń mobilnych”?
Najważniejszą zasadą w rankingu wyszukiwania mobilnego było zawsze utrzymanie świeżych, oryginalnych treści na stronie. Oczywiście, jest to nadal ważne, ale stworzenie doskonałego doświadczenia użytkownika stało się również kluczowym składnikiem. Oznacza to posiadanie strony dostosowanej do małego ekranu i przestrzeganie pewnych zasad projektowania. Na przykład, linki powinny być na tyle oddalone od siebie, aby kciuki osoby mogły łatwo kliknąć ten, który zamierzała, a tekst powinien być na tyle duży, aby można go było łatwo czytać bez zbliżania (16px to całkiem dobry rozmiar).

Aby sprostać tym nowym wymaganiom, Google przedstawiło trzy podejścia do stania się przyjaznym dla urządzeń mobilnych:
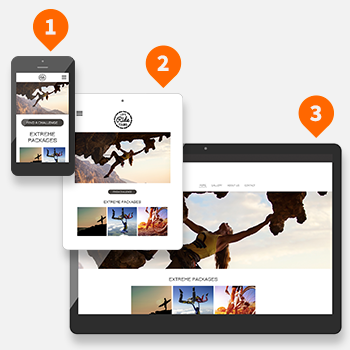
- Tradycyjny, responsywny projektowanie stron
- Dynamiczne dostarczanie treści
- Osobna strona mobilna (m.domena)
Jednak samo wybranie typu strony i jej zbudowanie niekoniecznie wystarczy, aby przejść nowy test na przyjazność dla urządzeń mobilnych Google. Każdy z nich ma swoje unikalne techniczne pułapki i problemy, które mogą narazić Cię na problemy z nowym algorytmem.
Na przykład, oddzielna strona mobilna wymaga dodania kodu przekierowania do istniejącej strony na komputer. Nieudana konfiguracja przekierowania to jeden z najczęstszych problemów, z którymi właściciele stron na całym świecie się obecnie mierzą próbując dostosować swoje strony do aktualizacji Google. Dobra wiadomość jest taka, że jeśli hostujesz swoją obecną stronę z DreamHost, możesz szybko i łatwo stworzyć swoją wersję mobilną, nie musząc bawić się w żadne kodowanie.

Dlaczego warto współpracować z DreamHost? Proste!
Niezależnie od tego, czy prowadzisz e-sklep, stronę biznesową czy świetnego bloga, nasze plany hostingowe ułatwiają rozwój.
Oto jak wygląda proces:
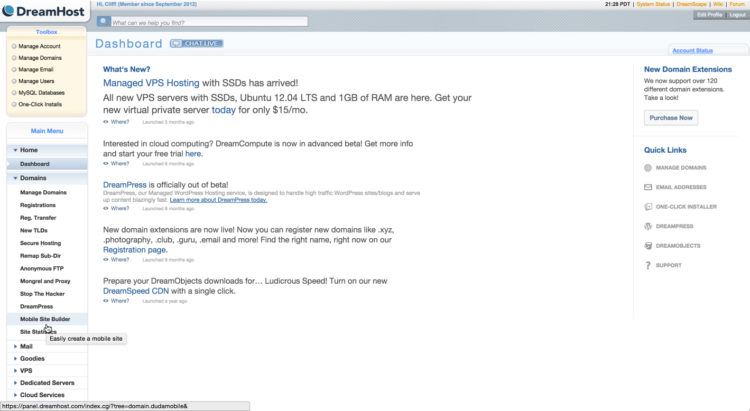
1. Zaloguj się do swojego Panelu DreamHost
2. Wybierz zakładkę Domeny w Menu Głównym i kliknij na Kreator Mobilnych Stron

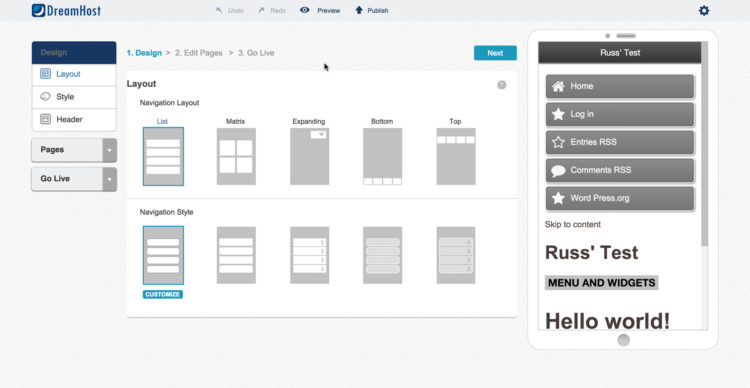
3. Wybierz domenę i kliknij „Mobilize”
4. Automatycznie zostanie utworzona mobilna wersja Twojej strony, będziesz miał możliwość jej publikacji, edycji projektu lub usunięcia (zalecamy wybranie opcji edycji, ponieważ to właśnie tutaj zobaczysz podgląd tego, co publikujesz)

5. Następnie zostanie wyświetlony edytor przeciągnij i upuść, abyś mógł edytować stronę według własnego uznania
6. Po zakończeniu, wyjdź z edytora i kliknij ikonę publikacji
To bardzo skuteczny sposób, aby przygotować się na 21 kwietnia, ale jeśli myślisz, że nadszedł czas na gruntowną przebudowę strony internetowej, możesz rozważyć stworzenie zupełnie nowej responsywnej strony internetowej lub opartej na dynamicznym serwowaniu.
Tak jak dedykowana strona mobilna, obie będą działać dla aktualizacji Google; ale tak jak mobilna strona, obie mają swoje unikalne wyzwania.
Dla dynamicznego serwowania, istotne jest, aby sygnalizować Google, że strona opiera się na technologii dynamicznego serwowania, zamiast na responsywnym designie. Można to osiągnąć, dodając do strony internetowej ustawienie nagłówka HTTP, które wskazuje, że strona zmienia treść w zależności od używanego agenta. Informuje to Google, że powinni spodziewać się różnej treści na różnych typach urządzeń.

Podczas tworzenia responsywnej strony internetowej od podstaw, mądrym rozwiązaniem jest rozpoczęcie budowy od małego ekranu, a następnie skalowanie do wersji desktopowej. Zapewnia to, że nie dodasz żadnego kodowania (jak na przykład niestandardowa tabela), które mogłoby uczynić Twoją stronę nieprzyjazną dla urządzeń mobilnych i zapewnić najlepsze możliwe doświadczenie użytkownika. Ten ostatni punkt jest prawdopodobnie najważniejszym wnioskiem z tej aktualizacji SEO.
Dla Google mobilne doświadczenia mają większe znaczenie niż kiedykolwiek, ale jest to dobra wiadomość dla właścicieli stron na całym świecie. We wszystkich trzech metodach budowania strony, jeśli stworzyłeś optymalne doświadczenie, użytkownicy są znacznie bardziej skłonni angażować się w stronę, co oczywiście prowadzi do większej liczby konwersji. A z niektórymi szacunkami sięgającymi nawet 60% wyszukiwań online pochodzących teraz z urządzeń mobilnych, konieczność bycia przyjaznym dla urządzeń mobilnych nie może być już ignorowana.
Oglądaj: Google ogłasza, że strony muszą być przyjazne dla urządzeń mobilnych

Itai Sadan jest dyrektorem generalnym firmy Duda, wiodącego kreatora stron internetowych, który pomaga małym firmom nawiązywać kontakt z potencjalnymi klientami wszędzie, o każdej porze i w każdym miejscu. Ekspercką wiedzę Itai’a na temat mobilnych stron internetowych i stron internetowych dla małych firm cytowano w USA Today, Website Magazine, The Huffington Post, Mobile Entertainment i wielu innych. Regularnie przemawia na temat lokalnego, mobilnego i społecznościowego wymiaru branży na wydarzeniach organizowanych przez takie organizacje jak BIA Kelsey, Constant Contact, Local Search Association oraz Izraelska Konferencja.