ОНОВЛЕННЯ: Наш DreamUp з Duda вже доступний для перегляду! Ми детально обговорюємо останнє оновлення пошуку від Google та три підходи для адаптації вашого сайту під мобільні пристрої.
Якщо ви ще не чули (а чесно кажучи, ви напевно вже чули), то 21 квітня Google змінить свій алгоритм мобільного пошуку. Головний пошуковий двигун Інтернету оголосив, що “мобільна дружелюбність” тепер буде враховуватися як фактор ранжування. Це оновлення має стати більш значущим, ніж Panda чи Penguin, і матиме значний вплив на вебсайти по всьому світу.
Чому? Якщо ваш сайт не пройде новий тест на мобільну дружність від Google, він може, і, ймовірно, буде, сильно покараний у мобільних результатах пошуку. Однак, якщо він правильно оптимізований, ви, ймовірно, побачите підвищення як вашого рейтингу мобільного пошуку, так і органічного трафіку. Але як саме Google визначає “мобільно-дружній”?
Основне правило у рейтингах пошукових систем для мобільних пристроїв раніше було завжди підтримувати свіжий, оригінальний контент на вашому сайті. Звичайно, це досі важливо, але створення чудового досвіду користувача стало також критичним компонентом. Це означає наявність сайту, оформленого для маленьких екранів, та дотримання деяких певних принципів дизайну. Наприклад, посилання мають бути настільки віддаленими одне від одного, щоб людські пальці могли легко клацнути на те, яке вони мали на увазі, а текст має бути достатньо великим, щоб його можна було легко читати без збільшення (16px — доволі хороший розмір).

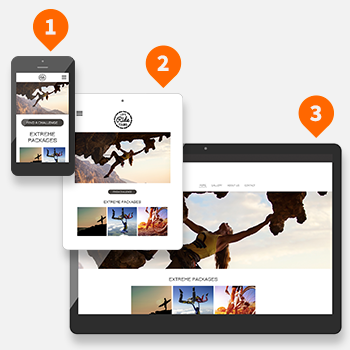
Щоб відповідати цим новим вимогам, Google окреслив три підходи до створення мобільно-дружнього середовища:
- Традиційний адаптивний веб-дизайн
- Динамічне обслуговування
- Окремий мобільний сайт (m.domain)
Однак простий вибір типу сайту та його створення не обов’язково достатньо, щоб пройти новий Тест на мобільну дружність від Google. Кожен з них має свої унікальні технічні пастки та підводні камені, які можуть зіткнутися з новим алгоритмом.
Наприклад, окремий мобільний сайт потребує додавання коду перенаправлення до існуючого настільного сайту. Помилкова настройка перенаправлення є однією з найпоширеніших проблем, з якими стикаються власники сайтів у всьому Інтернеті при спробі привести свої сайти у відповідність до оновлення Google. Добрі новини полягають в тому, що якщо ви розміщуєте свій існуючий сайт на DreamHost, ви можете швидко та легко створити свою мобільну версію, не вдаючись до будь-якого кодування.

Чому варто співпрацювати з DreamHost? Просто!
Чи керуєте ви інтернет-магазином, бізнес-сайтом або класним блогом, наші плани хостингу спрощують розширення.
Ось як виглядає процес:
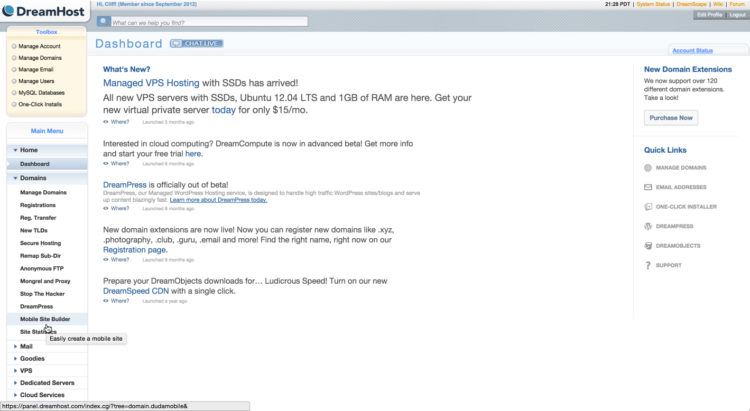
1. Увійдіть у свою Панель керування DreamHost
2. Виберіть вкладку Domains у Головному Меню та натисніть на Mobile Site Builder

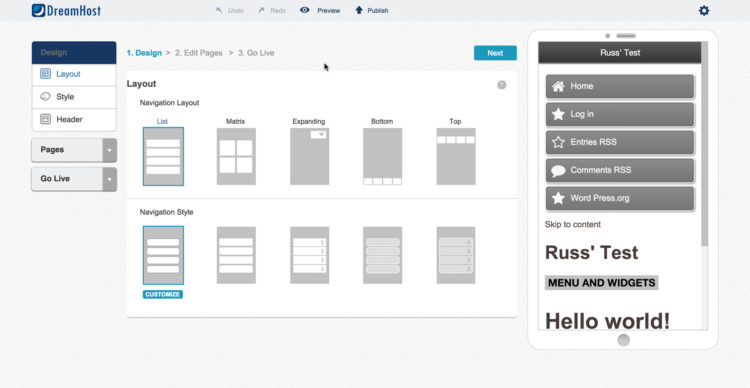
3. Виберіть домен і натисніть “Mobilize”
4. Мобільна версія вашого сайту буде автоматично створена, і у вас буде можливість опублікувати її, редагувати її дизайн або видалити (ми рекомендуємо вибрати редагування, оскільки саме тут ви побачите попередній перегляд того, що ви публікуєте

5. Потім вам буде показано редактор drag-and-drop, щоб ви могли редагувати сайт на свій смак
6. Після завершення вийдіть з редактора та натисніть іконку публікації
Це дуже ефективний спосіб підготуватися до 21 квітня, але якщо ви думаєте, що настав час для переробки сайту, вам може бути варто розглянути створення зовсім нового адаптивного сайту або сайту на основі динамічного обслуговування.
Так само як і веб-сайт, оптимізований для мобільних пристроїв, обидва варіанти підійдуть для оновлення Google; але так само, як і мобільний сайт, у них обох є свої унікальні виклики.
Для динамічного обслуговування важливо повідомити Google, що сайт працює на технології динамічного обслуговування, а не на адаптивному дизайні. Це можна зробити, додавши до сайту налаштування HTTP заголовка, яке вказує на те, що вміст сайту змінюється залежно від use-agent. Це дозволяє Google знати, що вони мають очікувати різного вмісту на різних типах пристроїв.

При створенні адаптивного вебсайту з нуля розумно починати з маленького екрану, а потім масштабувати до настільного комп’ютера. Це гарантує, що ви не додасте жодного кодування (наприклад, спеціальної таблиці), яке зробило б ваш сайт недружнім для мобільних пристроїв і забезпечило б найкращий можливий досвід користувача. Останній пункт, можливо, є найважливішим висновком з цього SEO оновлення.
Для Google мобільний досвід має більше значення, ніж будь-коли, але це гарна новина для власників сайтів по всьому світу. У всіх трьох методах створення сайту, якщо ви створили оптимальний досвід, користувачі значно частіше взаємодіятимуть із сайтом, що, звичайно, сприяє збільшенню конверсій. І з деякими оцінками, які сягають до 60% онлайн-пошуків, які зараз відбуваються з мобільних, необхідність бути пристосованим до мобільних пристроїв більше не можна ігнорувати.
Дивіться: Google оголошує, що сайти мають бути пристосовані для мобільних

Ітай Садан є генеральним директором компанії Duda, провідного конструктора сайтів у галузі, який допомагає малому бізнесу зв’язуватися з потенційними клієнтами будь-де, будь-коли та в будь-якому місці. Експертиза Ітая у сфері мобільних веб-сайтів та сайтів для малого бізнесу була згадана в таких виданнях, як USA Today, Website Magazine, The Huffington Post, Mobile Entertainment та інші. Він регулярно виступає на місцевому, мобільному та соціальному просторі на галузевих заходах, організованих такими організаціями, як BIA Kelsey, Constant Contact, Local Search Association та Ізраїльська конференція.