UPDATE: Unser DreamUp mit Duda ist jetzt verfügbar! Wir besprechen ausführlich das neueste Such-Update von Google und die drei Ansätze, um Ihre Website mobilfreundlich zu gestalten.
Falls Sie es noch nicht gehört haben (und seien wir ehrlich, Sie haben es wahrscheinlich bereits), wird Google am 21. April seinen mobilen Suchalgorithmus ändern. Die führende Suchmaschine des Internets hat verfügt, dass „mobile-friendliness“ nun als Rankingfaktor berücksichtigt wird. Dieses Update wird größer als Panda oder Penguin sein und wird weltweit eine erhebliche Auswirkung auf Websites haben.
Warum? Wenn Ihre Website den neuen Mobilfreundlichkeits-Test von Google nicht besteht, könnte sie in den mobilen Suchergebnissen stark abgestraft werden. Wenn sie jedoch richtig optimiert ist, ist wahrscheinlich eine Steigerung sowohl Ihres mobilen Suchrankings als auch Ihres organischen Traffics zu sehen. Aber was definiert Google eigentlich als „mobilfreundlich“?
Die wichtigste Regel bei mobilen Suchrankings war früher, immer frische, originelle Inhalte auf Ihrer Website zu haben. Natürlich ist dies immer noch wichtig, aber die Schaffung eines großartigen Benutzererlebnisses ist ebenfalls zu einem entscheidenden Faktor geworden. Dies bedeutet, dass Sie eine Website haben, die für den kleinen Bildschirm formatiert ist und bestimmten Designprinzipien entspricht. Zum Beispiel sollten Links weit genug auseinander liegen, dass die Daumen einer Person leicht den von ihnen beabsichtigten anklicken können und der Text sollte groß genug sein, damit er ohne Vergrößern und Verkleinern leicht gelesen werden kann (16px ist eine ziemlich gute Größe).

Um diesen neuen Anforderungen gerecht zu werden, hat Google drei Ansätze zur Erreichung einer mobilen Freundlichkeit vorgestellt:
- Traditionelles responsives Webdesign
- Dynamisches Bereitstellen
- Eigene mobile Website (m.domain)
Allerdings reicht es nicht aus, einfach einen Seitentyp auszuwählen und ihn zu erstellen, um den neuen Mobile-Friendly Test von Google zu bestehen. Jeder kommt mit seinen eigenen einzigartigen technischen Fallen und Tücken, die Sie in Konflikt mit dem neuen Algorithmus bringen könnten.
Zum Beispiel erfordert eine separate mobile Website, dass ein Umleitungscode zur bestehenden Desktop-Seite hinzugefügt wird. Ein fehlerhaftes Setup für eine Umleitung ist eines der häufigsten Probleme, mit denen Website-Betreiber im Web derzeit konfrontiert sind beim Versuch, ihre Seiten an das Update von Google anzupassen. Die gute Nachricht ist, wenn Sie Ihre bestehende Seite bei DreamHost hosten, können Sie schnell und einfach Ihre mobile Version erstellen, ohne mit irgendwelchem Code herumhantieren zu müssen.

Warum sich für DreamHost entscheiden? Ganz einfach!
Ob Sie einen E-Shop betreiben, eine Geschäftswebsite haben oder einen erfolgreichen Blog führen, unsere Hosting-Pläne machen das Wachstum leicht.
So sieht der Prozess aus:
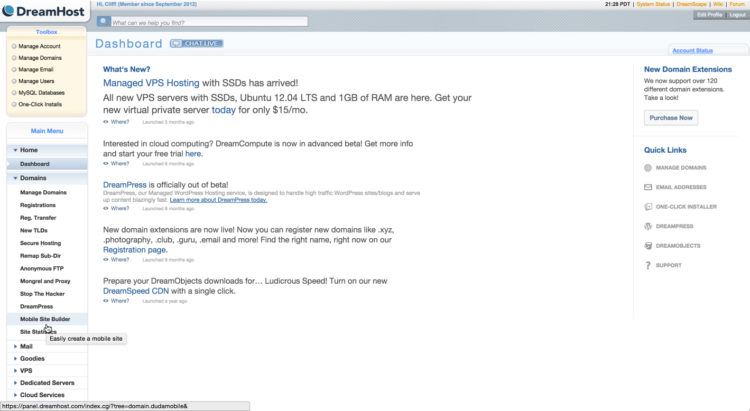
1. Melden Sie sich bei Ihrem DreamHost Armaturenbrett an
2. Wählen Sie die Domains-Registerkarte im Hauptmenü und klicken Sie auf Mobile Site Builder

3. Wählen Sie eine Domain und klicken Sie auf „Mobilisieren“
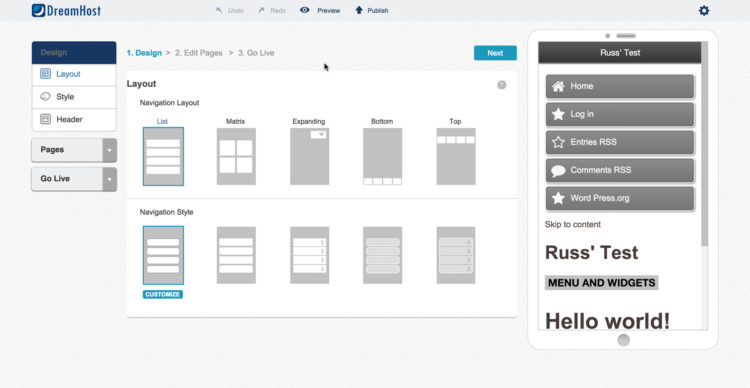
4. Eine mobile Version Ihrer Website wird automatisch erstellt und Sie haben die Möglichkeit, sie zu veröffentlichen, ihr Design zu bearbeiten oder sie zu löschen (wir empfehlen, sie zu bearbeiten, denn hier sehen Sie auch eine Vorschau dessen, was Sie veröffentlichen

5. Ihnen wird dann ein Drag-and-Drop-Editor angezeigt, damit Sie die Website nach Ihren Wünschen bearbeiten können
6. Nachdem Sie fertig sind, verlassen Sie den Editor und klicken Sie auf das Veröffentlichungssymbol
Dies ist ein sehr effizienter Weg, sich auf den 21. April vorzubereiten, aber wenn Sie denken, dass es Zeit für eine Überarbeitung Ihrer Website ist, sollten Sie in Erwägung ziehen, eine brandneue responsive Website oder eine auf dynamischer Bereitstellung basierende zu erstellen.
Genau wie eine dedizierte mobile Website funktionieren beide für das Google-Update; aber genau wie eine mobile Website haben beide ihre eigenen einzigartigen Herausforderungen.
Für dynamisches Bereitstellen ist es unerlässlich, dass Sie Google signalisieren, dass die Website auf dynamischer Bereitstellungstechnologie basiert, anstatt auf responsivem Design. Dies kann durch das Hinzufügen einer HTTP-Header-Einstellung zur Website erreicht werden, die anzeigt, dass die Website den Inhalt basierend auf dem User-Agent variiert. Dies lässt Google wissen, dass sie unterschiedlichen Inhalt auf verschiedenen Gerätetypen erwarten sollten.

Beim Erstellen einer responsiven Website von Grund auf ist es ratsam, zunächst für den kleinen Bildschirm zu bauen und dann auf den Desktop zu skalieren. Dies stellt sicher, dass Sie keinen Code hinzufügen (wie eine benutzerdefinierte Tabelle), der Ihre Website für Mobilgeräte unfreundlich machen würde, und liefert die bestmögliche Benutzererfahrung. Dieser letzte Punkt ist möglicherweise die wichtigste Erkenntnis aus diesem SEO-Update.
Für Google sind mobile Erfahrungen wichtiger denn je, aber das ist eine gute Nachricht für Website-Betreiber weltweit. Bei allen drei Methoden des Website-Baus, wenn Sie ein optimales Erlebnis geschaffen haben, sind Benutzer viel eher geneigt, mit der Website zu interagieren, was natürlich mehr Konversionen treibt. Und mit einigen Schätzungen von bis zu 60% der Online-Suchen, die jetzt von Mobilgeräten kommen, kann die Notwendigkeit, mobilfreundlich zu sein, nicht länger ignoriert werden.
Beobachten: Google erklärt Mobile-Friendly als Muss für Websites

Itai Sadan ist CEO von Duda, einem branchenführenden Website-Builder, der kleinen Unternehmen hilft, jederzeit und überall mit potenziellen Kunden in Verbindung zu treten. Itai’s Expertise im Bereich mobile Webseiten und Websites für kleine Unternehmen wurde von USA Today, Website Magazine, The Huffington Post, Mobile Entertainment und weiteren zitiert. Er spricht regelmäßig über lokale, mobile und soziale Themen auf Branchenveranstaltungen, die von Organisationen wie BIA Kelsey, Constant Contact, Local Search Association und der Israeli Conference veranstaltet werden.