ACTUALIZACIÓN: Nuestro DreamUp with Duda está disponible para ver ahora! Hablamos en profundidad sobre la última actualización de búsqueda de Google y los tres enfoques para hacer su sitio web adaptable a móviles.
En caso de que no lo hayas escuchado (y seamos honestos, probablemente ya lo hayas hecho), Google cambiará su algoritmo de búsqueda móvil el 21 de abril. El motor de búsqueda principal de Internet ha decretado que la “amigabilidad móvil” ahora se tomará en cuenta como un factor de clasificación. Esta actualización está preparada para ser más grande que Panda o Penguin, y tendrá un impacto significativo en sitios web de todo el mundo.
¿Por qué? Si tu sitio no pasa la Prueba de Amigabilidad Móvil de Google, podría, y probablemente será, severamente penalizado en los resultados de búsqueda móvil. Sin embargo, si está adecuadamente optimizado, es probable que veas un aumento tanto en tu clasificación de búsqueda móvil como en tráfico orgánico. Pero, ¿qué define Google exactamente como “amigable para móviles”?
La regla más importante en el posicionamiento en búsquedas móviles solía ser siempre mantener contenido fresco y original en tu sitio. Por supuesto, esto sigue siendo importante, pero crear una excelente experiencia de usuario se ha convertido en un componente crítico también. Esto significa tener un sitio que esté formateado para pantallas pequeñas y adherirse a algunos principios de diseño específicos. Por ejemplo, los enlaces deben estar lo suficientemente separados para que los pulgares de una persona puedan hacer clic fácilmente en el que intentaban y el texto debe ser lo suficientemente grande para que se pueda leer fácilmente sin necesidad de ampliar (16px es un tamaño bastante bueno).

Para cumplir con estos nuevos requisitos, Google ha delineado tres enfoques para volverse amigable con los dispositivos móviles:
- Diseño Web Responsivo Tradicional
- Servicio Dinámico
- Sitio Móvil Separado (m.dominio)
Sin embargo, simplemente seleccionar un tipo de sitio y construirlo no es necesariamente suficiente para pasar la nueva Prueba de Amigabilidad Móvil de Google. Cada uno viene con sus propias trampas técnicas únicas y peligros que podrían hacer que infrinjas el nuevo algoritmo.
Por ejemplo, un sitio web móvil separado requiere que se añada un código de redireccionamiento al sitio de escritorio existente. Una configuración errónea para un redireccionamiento es uno de los problemas más comunes que los propietarios de sitios en la web están enfrentando actualmente al intentar alinear sus sitios con la actualización de Google. La buena noticia es que, si estás alojando tu sitio existente con DreamHost, puedes crear rápidamente y fácilmente tu versión móvil sin tener que complicarte con ningún código.

¿Por qué asociarte con DreamHost? ¡Simple!
Ya sea que estés administrando una tienda electrónica, un sitio web empresarial o un blog impresionante, nuestros planes de alojamiento facilitan el crecimiento.
Así es como se ve el proceso:
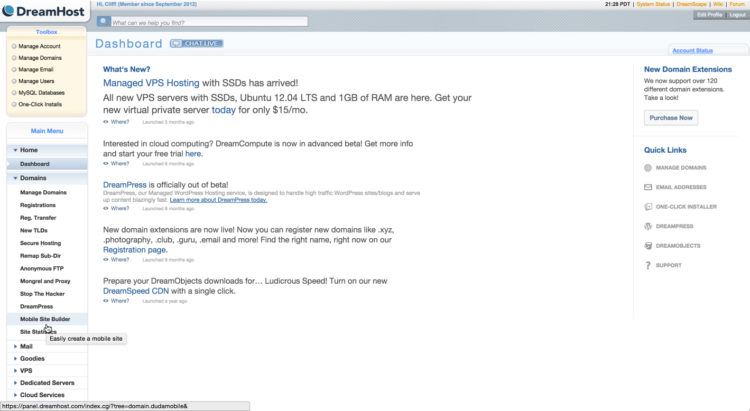
1. Inicia sesión en tu Panel de DreamHost
2. Selecciona la pestaña de Dominios en el Menú Principal y haz clic en Mobile Site Builder

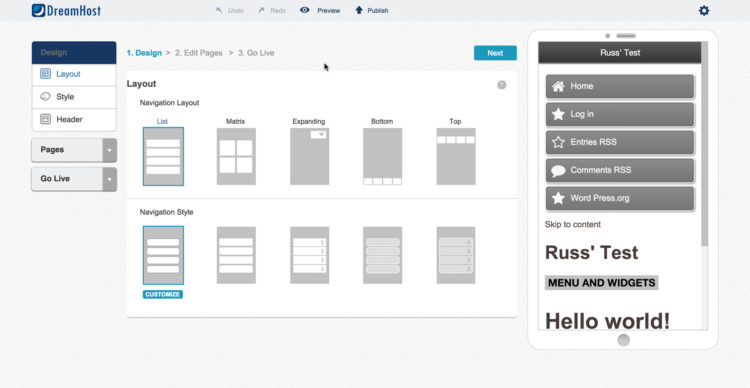
3. Selecciona un dominio y haz clic en “Mobilize”
4. Se creará automáticamente una versión móvil de tu sitio y tendrás la opción de publicarla, editar su diseño o eliminarla (recomendamos seleccionar editar porque aquí es también donde verás una vista previa de lo que estás publicando)

5. Luego se te mostrará un editor de arrastrar y soltar para que puedas editar el sitio a tu gusto
6. Una vez finalizado, sal del editor y haz clic en el icono de publicar
Esta es una manera muy eficiente de prepararte para el 21 de abril, pero si estás pensando que es momento de una revisión completa del sitio web, podrías considerar crear un sitio web nuevo y responsivo o uno basado en servidores dinámicos.
Al igual que un sitio web móvil dedicado, ambos funcionarán para la actualización de Google; pero también, al igual que un sitio móvil, ambos tienen sus propios desafíos únicos.
Para la prestación dinámica, es esencial que señales a Google que el sitio está basado en tecnología de prestación dinámica, en lugar de diseño responsivo. Esto se puede lograr añadiendo una configuración de cabecera HTTP al sitio web que indica que el contenido del sitio web varía basado en el agente de usuario. Esto le permite a Google saber que deben esperar contenido diferente en diferentes tipos de dispositivos.

Cuando construyes un sitio web adaptable desde cero, es prudente comenzar a construir primero para pantallas pequeñas y luego escalar hacia el escritorio. Esto asegura que no estás añadiendo ningún código (como una tabla personalizada) que haría que tu sitio no sea amigable para móviles, y ofrece la mejor experiencia de usuario posible. Ese último punto es posiblemente el aprendizaje más importante de esta actualización de SEO.
Para Google, las experiencias móviles importan más que nunca, pero esta es una buena noticia para los propietarios de sitios en todo el mundo. En los tres métodos de construcción de sitios, si has creado una experiencia óptima, los usuarios tienen muchas más probabilidades de interactuar con el sitio, lo que por supuesto genera más conversiones. Y con algunas estimaciones de hasta el 60% de las búsquedas en línea ahora desde móviles, la necesidad de ser compatible con móviles ya no puede ser ignorada.
Ver: Google declara que es imprescindible que los sitios web sean compatibles con móviles

Itai Sadan es el CEO de Duda, un creador de sitios web líder en la industria que ayuda a las pequeñas empresas a conectar con potenciales clientes en cualquier lugar, en cualquier momento y en cualquier sitio. La experiencia de Itai en sitios web móviles y para pequeñas empresas ha sido citada por USA Today, Website Magazine, The Huffington Post, Mobile Entertainment y más. Habla regularmente sobre el espacio local, móvil y social en eventos de la industria organizados por organizaciones como BIA Kelsey, Constant Contact, Asociación de Búsqueda Local y la Conferencia Israelí.