ATUALIZAÇÃO: Nosso DreamUp with Duda está disponível para assistir agora! Discutimos em profundidade sobre a última atualização de pesquisa do Google e as três abordagens para tornar seu site compatível com dispositivos móveis.
Caso você não tenha ouvido falar (e vamos ser honestos, provavelmente já ouviu), o Google vai mudar seu algoritmo de busca móvel em 21 de abril. O principal motor de busca da Internet decretou que a “amigabilidade móvel” agora será levada em consideração como um fator de classificação. Esta atualização promete ser maior que o Panda ou o Penguin, e terá um impacto significativo em sites em todo o mundo.
Por que? Se o seu site não passar no Teste de Compatibilidade com Mobile do Google, ele poderá, e provavelmente será, severamente penalizado nos resultados de busca móvel. No entanto, se estiver devidamente otimizado, é provável que você veja um aumento tanto no seu ranking de busca móvel quanto no tráfego orgânico. Mas o que o Google realmente define como “compatível com mobile”?
A maior regra nos rankings de busca móvel costumava ser sempre manter conteúdo fresco e original no seu site. Claro, isso ainda é importante, mas criar uma ótima experiência de usuário tornou-se um componente crítico também. Isso significa ter um site que esteja formatado para telas pequenas e aderir a alguns princípios de design específicos. Por exemplo, os links devem estar suficientemente afastados para que os polegares de uma pessoa possam clicar facilmente no que pretendem e o texto deve ser grande o suficiente para que possa ser lido facilmente sem precisar de pinçar e ampliar (16px é um tamanho bastante bom).

Para atender a esses novos requisitos, o Google delineou três abordagens para se tornar compatível com dispositivos móveis:
- Design Web Responsivo Tradicional
- Serviço Dinâmico
- Site Móvel Separado (m.dominio)
Entretanto, simplesmente selecionar um tipo de site e construí-lo não é necessariamente suficiente para passar no novo Teste de Compatibilidade com Dispositivos Móveis do Google. Cada um vem com suas próprias armadilhas técnicas únicas e problemas que podem fazer você infringir o novo algoritmo.
Por exemplo, um site móvel separado requer que um código de redirecionamento seja adicionado ao site desktop existente. Uma configuração mal feita para um redirecionamento é um dos problemas mais comuns que os proprietários de sites em toda a web estão enfrentando atualmente ao tentar alinhar seus sites com a atualização do Google. A boa notícia é que, se você está hospedando seu site existente com a DreamHost, você pode criar rapidamente e facilmente sua versão móvel sem ter que mexer com nenhum código.

Por que se associar à DreamHost? Simples!
Seja para administrar uma loja eletrônica, site empresarial ou um blog incrível, nossos planos de hospedagem facilitam o crescimento.
Veja como é o processo:
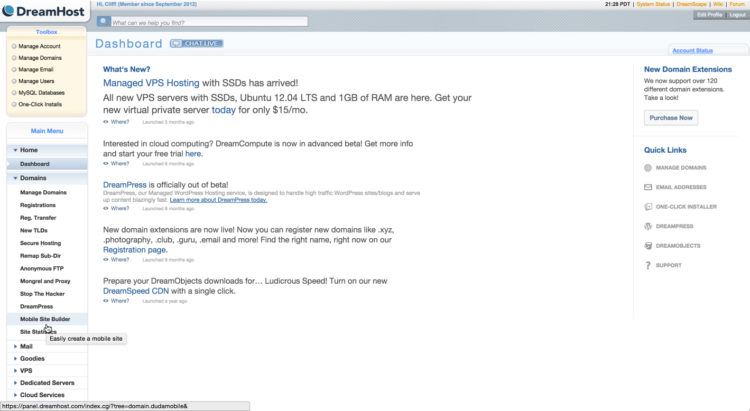
1. Faça login no seu Painel DreamHost
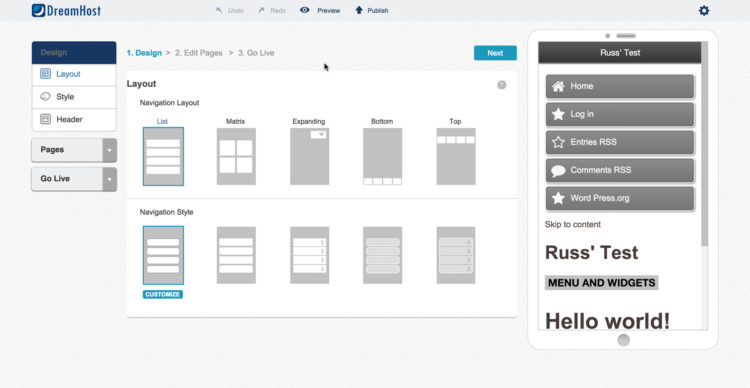
2. Selecione a aba Domínios no Menu Principal e clique em Construtor de Sites Móveis

3. Selecione um domínio e clique em “Mobilize”
4. Uma versão móvel do seu site será automaticamente criada e você terá a opção de publicá-la, editar seu design ou deletá-la (recomendamos selecionar a edição porque é também onde você verá uma prévia do que está publicando)

5. Em seguida, será exibido um editor de arrastar e soltar para que você possa editar o site conforme sua preferência
6. Ao terminar, saia do editor e clique no ícone de publicar
Esta é uma maneira muito eficiente de se preparar para 21 de abril, mas se você está pensando que é hora de uma reformulação do site, você pode querer considerar a criação de um novo site responsivo ou baseado em serviço dinâmico.
Assim como um site móvel dedicado, ambos funcionarão para a atualização do Google; mas assim como um site móvel, ambos têm seus próprios desafios únicos.
Para o serviço dinâmico, é essencial que você sinalize ao Google que o site é baseado em tecnologia de serviço dinâmico, em vez de design responsivo. Isso pode ser alcançado adicionando uma configuração de cabeçalho HTTP ao site que indica que o conteúdo do site varia com base no use-agent. Isso informa ao Google que eles devem esperar conteúdos diferentes em diferentes tipos de dispositivos.

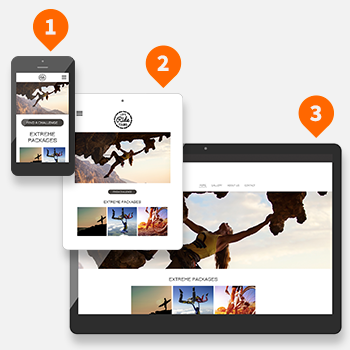
Ao construir um site responsivo do zero, é prudente começar pelo pequeno ecrã e depois expandir para o desktop. Isso garante que você não está adicionando nenhuma codificação (como uma tabela personalizada) que tornaria seu site inamigável para dispositivos móveis e oferece a melhor experiência de usuário possível. Esse último ponto é possivelmente a principal lição desta atualização de SEO.
Para o Google, as experiências móveis importam mais do que nunca, mas isso é uma boa notícia para proprietários de sites em todo o mundo. Nos três métodos de construção de sites, se você criou uma experiência ótima, os usuários têm muito mais probabilidade de interagir com o site, o que, claro, gera mais conversões. E com algumas estimativas chegando a 60% das buscas online agora vindas de dispositivos móveis, a necessidade de ser compatível com dispositivos móveis não pode mais ser ignorada.
Assista: Google Declara Sites Amigáveis para Dispositivos Móveis como Essenciais

Itai Sadan é o CEO da Duda, um construtor de sites líder no setor que ajuda pequenas empresas a se conectarem com potenciais clientes em qualquer lugar, a qualquer hora e em qualquer lugar. A experiência de Itai em websites móveis e para pequenas empresas foi citada pelo USA Today, Website Magazine, The Huffington Post, Mobile Entertainment e mais. Ele fala regularmente sobre o espaço local, móvel e social em eventos do setor organizados por organizações como BIA Kelsey, Constant Contact, Associação de Pesquisa Local e a Conferência Israelense.