ОБНОВЛЕНИЕ: Наше DreamUp с Duda теперь доступно для просмотра! Мы подробно обсуждаем последнее обновление поиска Google и три подхода к созданию мобильно-адаптивного сайта.
Если вы еще не слышали (а скорее всего, уже слышали), то 21 апреля Google изменит свой алгоритм мобильного поиска. Главный поисковый движок Интернета постановил, что теперь «подходящесть для мобильных устройств» будет учитываться как фактор ранжирования. Это обновление обещает быть более значительным, чем Panda или Penguin, и окажет существенное влияние на веб-сайты по всему миру.
Почему? Если ваш сайт не проходит мобильный тест от Google, он может, и, скорее всего, будет серьезно наказан в результатах мобильного поиска. Однако если он правильно оптимизирован, вы, вероятно, увидите повышение как в рейтинге мобильного поиска, так и в органическом трафике. Но что на самом деле Google считает «подходящим для мобильных устройств»?
Основное правило в рейтингах мобильного поиска всегда заключалось в том, чтобы поддерживать свежий, оригинальный контент на вашем сайте. Конечно, это по-прежнему важно, но создание отличного пользовательского опыта стало критически важным компонентом также. Это означает наличие сайта, адаптированного для маленьких экранов, и соблюдение некоторых определённых принципов дизайна. Например, ссылки должны быть на достаточном расстоянии друг от друга, чтобы большие пальцы человека могли легко кликнуть по нужной, и текст должен быть достаточно крупным, чтобы его можно было легко читать без увеличения и уменьшения (16px — довольно хороший размер).

Чтобы соответствовать этим новым требованиям, Google предложил три способа стать адаптированным для мобильных устройств:
- Традиционный адаптивный веб-дизайн
- Динамическое обслуживание
- Отдельный мобильный сайт (m.domain)
Однако простой выбор типа сайта и его создание не обязательно достаточно, чтобы пройти новый тест Google на мобильную адаптивность. Каждый из них имеет свои уникальные технические ловушки и подводные камни, которые могут привести вас к нарушению правил нового алгоритма.
Например, отдельному мобильному сайту требуется добавление кода перенаправления на существующий десктопный сайт. Ошибочная настройка перенаправления — одна из наиболее распространенных проблем, с которыми сталкиваются владельцы сайтов по всему интернету при попытке привести свои сайты в соответствие с обновлением Google. Хорошая новость заключается в том, что если вы размещаете свой существующий сайт на DreamHost, вы можете быстро и легко создать мобильную версию, не занимаясь никаким кодированием.

Почему стоит выбрать сотрудничество с DreamHost? Все просто!
Будь то интернет-магазин, бизнес-сайт или замечательный блог, наши тарифные планы помогут вам легко расти.
Вот как выглядит процесс:
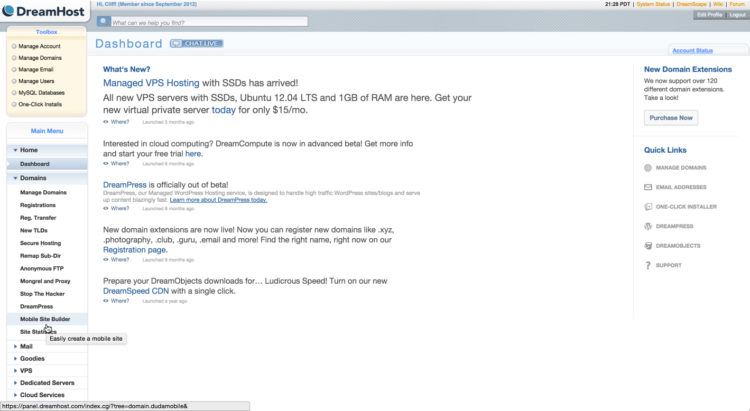
1. Войдите в вашу панель управления DreamHost
2. Выберите вкладку Домены в Главном меню и кликните на Конструктор мобильных сайтов

3. Выберите домен и нажмите «Mobilize»
4. Мобильная версия вашего сайта будет создана автоматически, и у вас будет возможность опубликовать её, изменить дизайн или удалить (мы рекомендуем выбрать редактирование, так как здесь вы также увидите предварительный просмотр того, что вы публикуете

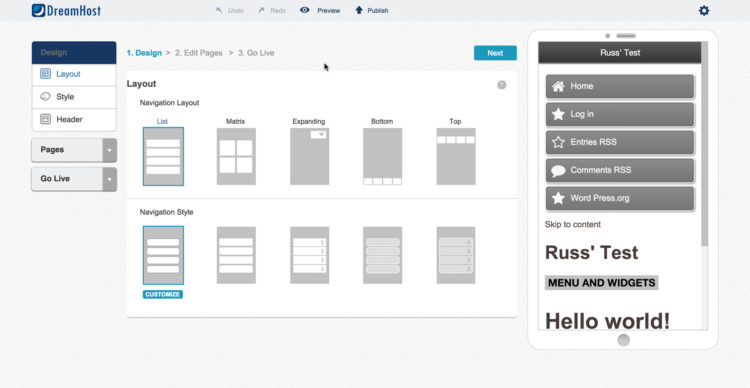
5. Затем вам будет показан редактор drag-and-drop, чтобы вы могли редактировать сайт на свой вкус
6. После завершения выйдите из редактора и нажмите на иконку публикации
Это очень эффективный способ подготовиться к 21 апреля, но если вы думаете, что пришло время для капитального обновления сайта, вам может быть стоит рассмотреть создание совершенно нового адаптивного сайта или сайта на основе динамической подачи.
Так же как и выделенный мобильный сайт, оба подходят для обновления Google; но так же как и мобильный сайт, у каждого из них есть свои уникальные сложности.
Для динамического обслуживания важно сообщить Google, что сайт использует технологию динамического обслуживания, а не адаптивный дизайн. Это можно сделать, добавив в веб-сайт настройку HTTP-заголовка, указывающую на то, что содержимое сайта изменяется в зависимости от user-agent. Это позволяет Google знать, что они должны ожидать разное содержимое на разных типах устройств.

При создании адаптивного сайта с нуля разумно начать с разработки для маленьких экранов, а затем масштабировать до десктопной версии. Это гарантирует, что вы не добавите никакого кода (например, пользовательскую таблицу), который сделал бы ваш сайт неудобным для мобильных устройств, и обеспечит наилучший пользовательский опыт. Последний пункт, возможно, самый важный вывод из этого SEO обновления.
Для Google мобильный опыт важнее, чем когда-либо, но это хорошие новости для владельцев сайтов по всему миру. Во всех трех методах создания сайта, если вы создали оптимальный опыт, пользователи гораздо охотнее взаимодействуют с сайтом, что, конечно же, приводит к большему количеству конверсий. И с некоторыми оценками до 60% онлайн-поисков теперь осуществляется с мобильных устройств, необходимость быть мобильно-дружественным больше не может быть игнорирована.
Смотрите: Google объявляет, что сайты должны быть адаптированы для мобильных устройств

Итай Садан — генеральный директор Duda, ведущего конструктора сайтов в индустрии, который помогает малым предприятиям связываться с потенциальными клиентами в любое время, в любом месте. Экспертиза Итая в области мобильных веб-сайтов и сайтов для малого бизнеса была отмечена в таких изданиях, как USA Today, Website Magazine, The Huffington Post, Mobile Entertainment и других. Он регулярно выступает на местных, мобильных и социальных мероприятиях в индустрии, организуемых такими организациями, как BIA Kelsey, Constant Contact, Local Search Association и Израильская конференция.