У пошуках ідеального конструктора сайтів? Тепер ми пропонуємо Конструктор сайтів WP, набір преміальних інструментів та плагінів, які роблять процес створення вашого сайту ще легшим та швидшим!
Коли ми приступили до створення Remixer, власного конструктора сайтів DreamHost, ми мали на увазі три прості цілі:
- Інструмент повинен бути легким у використанні.
- Користувачі повинні мати можливість швидко запустити вебсайт.
- Вони повинні мати можливість трохи повеселитися під час процесу.
Насправді, це був один із перших користувачів на нашому заході Reach Out and Touch You у Портленді, хто сказав мені: «Remixer – це генератор ідей». Цей користувач сказав, що він може швидко експериментувати з новими ідеями для сайтів, щоб побачити, чи вони працюють або надихають його до подальших дій.
Отже, завдання виконано щодо наших перших трьох цілей!
Але ви знаєте ми ніколи не перестаємо додавати функціональність. Тому ми такі захоплені можливістю представити нову функцію створення — інструмент, що дозволить вам швидко розробляти ідеї та показувати вам повний спектр можливостей Remixer до того, як ви приступите до редагування вашого контенту.

У нас є найкращий інструмент для дизайну сайтів
Співпрацюючи з DreamHost, ви отримуєте доступ до конструктора сайтів WP та більше ніж 200 спеціалізованих стартових сайтів безкоштовно!
Огляд функції створення в Remixer
Переглядаючи використання Remixer, ми помітили, що власники малих підприємств, наприклад, вважали, що вони повинні обрати бізнес-тему для свого вебсайту, а власники ресторанів думали, що вони повинні вибрати ресторанну тему. Така поведінка користувачів змусила нас усвідомити, що деякі наші користувачі можуть бути обмежені темами — замість того, щоб черпати натхнення від них.
З усіма конструкторами сайтів та системами управління контентом, що існують (а також різними типами тем, оболонок та шаблонів), очевидно, що користувачі хочуть — і потребують — багатьох натхненних варіантів. Тож, чи ви точно знаєте, який тип сайту ви хочете створити, чи просто маєте загальне уявлення про дизайн, функція Створення може допомогти вам переглянути різні варіанти, перш ніж ви вирішите вносити свій контент.

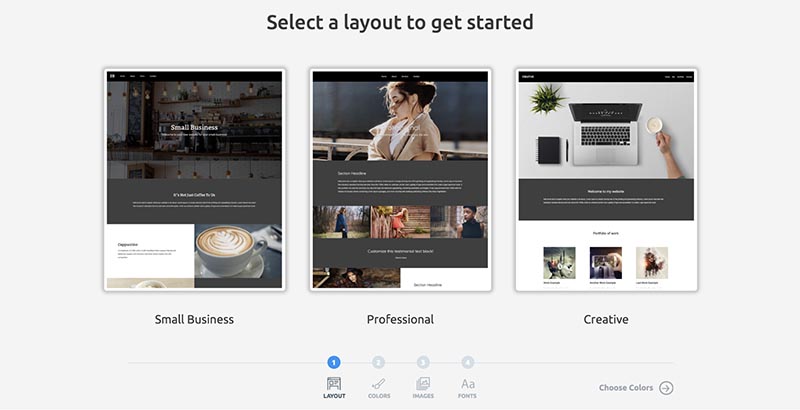
Крім того, використання дуже просте. Ви вибираєте з трьох базових макетів, обираєте колірну палітру, вибираєте прикладний контент, а потім завершуєте все це підібраним списком шрифтових пар. Також є попередній перегляд сайту, за яким ви можете спостерігати, проходячи кожен з етапів. Потім ви можете зберегти, де перебуваєте, або одразу перейти до редактора та почати додавати свій контент.
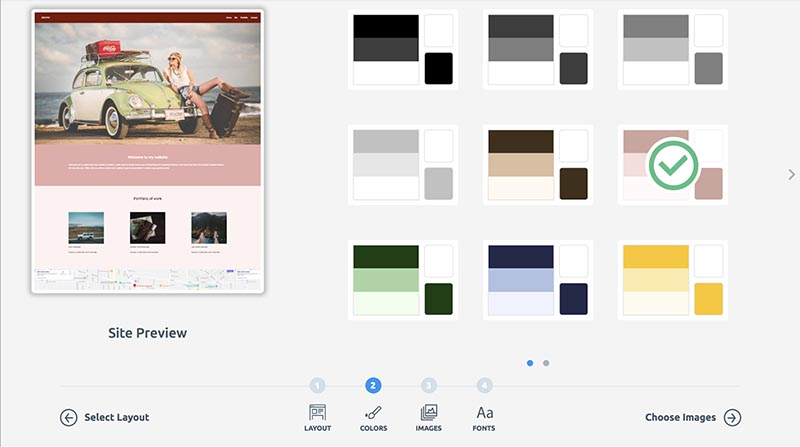
Попередній перегляд кольорових технологій Remixer
Однією з прихованих функцій цього оновлення є технологія підбору кольорів. Ми плануємо зробити її невід’ємною частиною всього досвіду редактора незабаром, але ми демонструємо її корисність у функції Створення.
За наші понад 20 років у хостинговій індустрії, ми виявили, що зображення, які підходять до колірної палітри загального веб-сайту, послідовно створюють більш вишуканий та професійний вигляд. Ця нова технологія робить створення такого роду веб-сайтів простим.
Перший крок майстра створення полягає у виборі макету для вашого нового сайту.

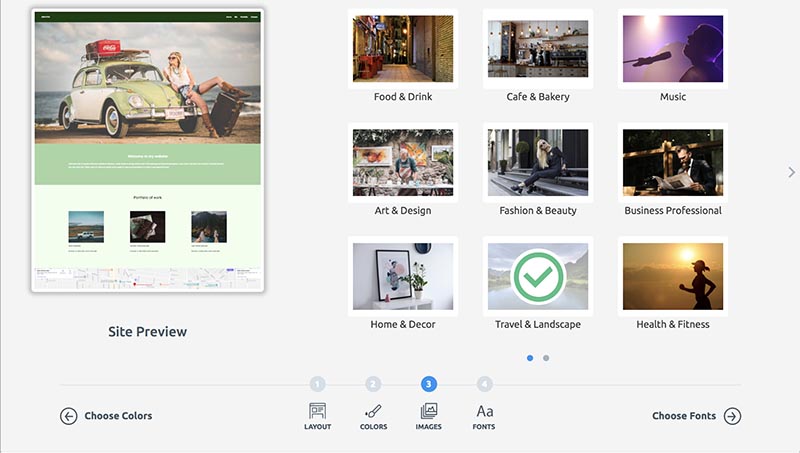
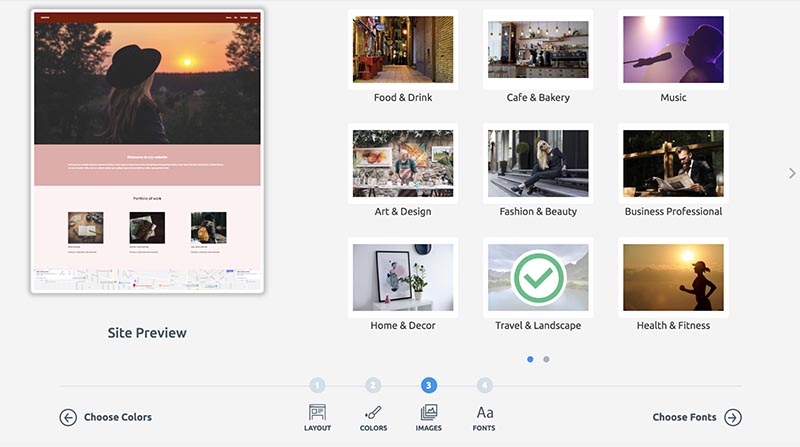
На етапі 2 вас попросять вибрати палітру кольорів. Потім, під час етапу 3, ви оберете приклад контенту з різних категорій, таких як Здоров’я та Фітнес, Бізнес-професіонал та Кафе та Пекарня.

Як тільки ви виберете категорію, всі зображення, вставлені у попередній перегляд вашого сайту, автоматично відповідатимуть палітрі, яку ви обрали на попередньому кроці. Якщо вам потрібно більше опцій, ви можете вибрати категорії кілька разів, щоб побачити, як змінюються зображення.

Якщо ви повернетеся до кроку 2 і виберете іншу палітру, ви отримаєте оновлений набір зображень, які відповідають вашому новому вибору кольору.

Remixer — чудовий інструмент для запуску вашого веб-проєкту — досвід кодування не потрібен.