Site speed plays a crucial role in your website’s success. It affects a variety of key metrics, from visibility to conversion rate. Optimizing your website’s speed is clearly a necessity, but figuring out how to do it can be tricky.
Fortunately, there are several easily-accessible speed tests you can use to determine how your site’s performance measures up. And although there are many reasons your site may be slow, you can resolve many of them with free WordPress plugins and quality web hosting.
In this post, we’ll explore why site speed is so vital, and then dig into solutions that can help you optimize your website performance for speed. Let’s dive right in!
Why Your Website’s Loading Speed Matters
Things have changed a lot since the beginning of the internet. Today’s users expect significantly faster page load times, and your site needs to live up to their expectations. In fact, making sure your site is fast and performs well is the first of Google’s four Web Fundamentals, and it’s easy to see why.
Page Load Time
Page load time is, quite simply, the amount of time it takes for a webpage to load. In more technical terms, it is the time taken to download and display the entire content of a web page. It is usually measured in seconds.
Read MoreThe biggest issue with having a slow website is that your users will often lose patience and leave if your site takes too long to load. This negatively affects your bounce rate– the number of visitors who click away after only seeing one page.
Nearly half of users expect sites to load in two seconds or less, and 40% will leave a site if it hasn’t loaded within three seconds.

In other words, when pages take longer than expected to load, it negatively impacts your site’s User Experience (UX). This matters because any time your UX takes a hit, so does your conversion rate.
Even fractions of a second count, so optimizing your site’s performance as fully as you can is crucial. What’s more, website speed not only influences whether users stay on your site and convert; it also affects whether or not they can find it in the first place.
Site speed is now a Google ranking factor for both desktop and mobile sites, meaning it impacts your site’s search engine optimization (SEO). If you don’t maintain decent website performance, your site’s visibility on search engine results pages (SERPs) may decrease, leading to less traffic.
How To Test Your Site’s Current Speed
Before we dive into some of the causes behind slow loading speeds, let’s look at how to examine your own site and see how well it’s currently performing. The best way to find out if your site is suffering from slowdowns is to test it thoroughly and regularly. Fortunately, there are free tools you can use to quickly gather this information.
We’re going to introduce a few free tools you can use to test your site’s speed. We recommend that you repeat these tests multiple times to ensure caching issues or high traffic don’t mess with your results. It’s also smart to run these tests regularly. New factors can affect your site and slow it down unexpectedly, so you’ll always need to keep up-to-date with its performance.
Google PageSpeed Insights

Google PageSpeed Insights is a free tool from Google that tests, measures, and reports on your website’s performance. It also runs diagnostics and recommends action items to help you improve your site’s performance.
PageSpeed Insights provides a ton of information, and it can admittedly be tricky for beginners to use. That’s why we have a full tutorial on getting the most out of this powerful tool.
Pingdom Tools

The next option we’ll be looking at is Pingdom Tools. This site accesses your pages from a specific location and returns information about how quickly they loaded.
This process enables you to test your site’s loading speed. Plus, Pingdom Tools rates your site based on several metrics. For instance, it shows how many requests were required, how many redirects were performed, and how your site’s speed compares to others.
To perform a test, simply enter your site’s URL into the field on the main page, select the location you want to use, and click on Start Test. Depending on how many people are currently using the site, you may be placed in a queue, but in our experience, it usually takes less than a minute for the test to begin. When the test is complete, the page will show the results at the bottom.
Since the results will differ slightly each time, you’ll want to do this a few times to get an average figure. This will give you a more comprehensive overview of how well your site performs and provide some insight into what areas of your site need improvement.
GTmetrix

This is another free speed-checking tool that can be incredibly useful. GTmetrix works much the same way as the previous tools, but it also provides more advanced metrics and even offers optimization suggestions based on your results.
You can start a test by entering your site’s URL on the home page and clicking “Test your site.” When the test has concluded, you’ll get access to a lot of data. You’ll see how quickly your website loads, as well as other data including the overall size, uptime reports, web vitals, and more.
Core Web Vitals (CWV)
Core Web Vitals (CWV) was developed by Google and represents a trio of user experience metrics designed to help create a faster, more accessible, and higher quality web browsing experience. The three Core Web Vitals metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Read MoreScroll down the page and you’ll find tabs with even more detailed test results, such as resource usage. However, outside of the basic data, you’ll need to register for an account in order to access all of this information.
Remember to run this test a few times as well to get a reliable average result. Once you’ve done that, you’ll have a solid idea of how well your site is currently performing. You can then interpret the results to find areas where your site could be improved. Armed with that information, it’s finally time to see how you can make your site faster.
14 Problems Impacting WordPress Site Speed
Once you know the current state of your site’s performance, you can start optimizing key factors that influence site speed. Let’s look at some of the most common reasons your WordPress site might be slowed down and the best ways you can speed up WordPress — whether you’re a beginner or a seasoned site administrator.
1. Render-Blocking JavaScript Is Delaying Page Loads
JavaScript is the code that makes your website functional and interactive for users. Without it, your site would be pretty dull. However, if left unoptimized, JavaScript can delay your pages when they try to load in users’ browsers.
When a browser tries to display a webpage, it has to stop and fully load any JavaScript files it encounters first. This results in what’s called “render-blocking JavaScript” or JavaScript that prevents the page from loading quickly.
There are three solutions for dealing with render-blocking JavaScript:
- Remove external JavaScript files, and use inline JavaScript instead.
- Use asynchronous loading so JavaScript can load separately from the rest of the page.
- Defer JavaScript loading until the rest of the page is visible to the user.
Each method has its pros and cons. Generally speaking, inline JavaScript will only improve page speed when used sparingly. Asynchronous loading can cause issues as files are not loaded in any particular order. Therefore, deferring JavaScript is usually the recommended method.
2. You’re Not Using A Content Delivery Network (CDN)
A Content Delivery Network (CDN) consists of several servers that are placed in strategic geographic locations. You can store copies of your website on them so its pages can be quickly loaded by users who are located far away from your main server.
CDN
CDN is an abbreviation for ‘Content Delivery Network’. It refers to a geographically-distributed network of web servers (and their data centers). The entities that make up a CDN collaborate to ensure speedy content delivery via the internet.
Read MoreThere are several CDN options for your WordPress site. Cloudflare is one of the most popular solutions, as is the Jetpack CDN for images and videos. Customers on our DreamPress Plus and Pro plans get unlimited CDN usage powered by Jetpack.
Additionally, your website’s JavaScript or jQuery can also be accessed from a CDN instead of your main web server.
3. There’s Excessive Overhead In Your Database
“Overhead” refers to extraneous items in your site’s database. Things like logs, transients, and other entries from plugins or themes that can build up over time. Too much of this “overhead” can cause database queries to take longer than necessary. In some cases, too much overhead can even cause your web server to time out while waiting for a response from your database.
Optimizing your database by removing overhead will help prevent this. You can install and use a plugin, like WP-Optimize – Cache, Clean, Compress. You could also check with your web host, as most will allow you to access the database management platform phpMyAdmin via your hosting account. If you aren’t able to optimize your tables in phpMyAdmin, you can use the WordPress Command Line Interface (WP-CLI).
phpMyAdmin
phpMyAdmin is a free piece of software used to handle the administration of MySQL and MariaDB. It is accessed over the web and provides a more user-friendly way of working with SQL.
Read More4. Your Site’s CSS Isn’t Optimized
Like JavaScript, your site’s CSS–the code responsible for styling its pages–can delay loading if left unoptimized. There are a few solutions you can implement to get your CSS into shape:
- If you have several external CSS files, combine them into one or a few files.
- Remove external CSS and use inline CSS instead.
- Use “media types” to specify when certain CSS files should be loaded.
Like inline JavaScript, inline CSS is only useful for small portions of code. If you have several large CSS files, you shouldn’t try to add all of them to your HTML file. Specifying media types and combining your external CSS files (if you have more than one) should make a more significant impact.
One of the reasons Block themes usually load faster than classic WordPress themes is that their styles load only when their specific blocks render on a page. Consider the use of a block theme.
5. OPcache Isn’t Enabled
OPcache is a built-in caching engine for the coding language PHP. If you use PHP on your site (and all WordPress sites are built on PHP), having OPcache enabled can speed up the loading of your pages.
If you host your website with one of our Shared WordPress or DreamPress plans, OPcache is enabled by default. If your site is hosted using one of our other plans or with another web host, it likely has that functionality, but you’ll need to enable it manually.
6. Caching Issues Are Preventing Optimized Page Loading
Caching is when servers store static copies of your website’s files. Then, when users access your site, their browsers can display the cached data instead of having to reload it.
There are several caching solutions available for WordPress users, like using a caching plugin such as WP Super Cache.
DreamPress customers have the advantage of built-in caching, which is included with your hosting account. This makes third-party caching plugins unnecessary. However, we do recommend using the Nginx Helper plugin to manage your DreamPress cache. The plugin automatically sends requests to delete cached data for a page or post after you’ve modified it. This can help prevent some caching issues that may result in slower site speeds.

7. Large Media Files Increasing Loading Times
Media files, such as images and videos, tend to be quite large–but you don’t necessarily need to resize them all. Optimizing them through compression can help to decrease file sizes and therefore, improve your loading times.
TinyJPG is a free online tool that compresses images. However, to make things even easier, you can install an image compression plugin. This will automatically decrease the size of any images you upload, including their thumbnails. You can even set the level of compression you want.
There are several image optimization plugins you can use to compress media files within WordPress, including Smush Image Compression and Optimization. Another free plugin that we have recommended in the past and still love is ShortPixel.
There is also a switch to enable basic image compression from the DreamHost panel.

Compressing videos is a little trickier, so it’s usually better to host them externally on YouTube or another platform instead. You can then easily embed your videos on pages or posts.
One last tip: Make sure all your images are in WebP format rather than jpeg or png. Webp image files are optimized for the web, so they help your site load as quickly as possible.
8. Poorly-Written Scripts Are Conflicting With Other Site Elements
Poorly-written JavaScript can sometimes cause compatibility issues with other parts of your website, resulting in longer loading times. Running a speed test using the tools we explored earlier in this article can help–especially one like GTmetrix, which can point you toward the exact scripts that are taking a long time to load and give recommendations for fixing the problem.
JavaScript
JavaScript is a flexible programming language that makes websites more engaging and interactive. It teams up with HTML and CSS to improve how users experience websites and apps.
Read More9. Your Site’s Code Is Too Bulky
The more code your user’s web browser has to load, the longer it will take for your website to become visible. If your code is too “bulky” or contains unnecessary characters and line breaks, your site may be slower. In response, you can “minify” your code by removing any elements that aren’t needed. This might sound complex if you’re not a coder, but we’ll try to explain why this works.
In a nutshell, most code is written not just to be functional but also to be easily readable by humans. This results in excess information that isn’t strictly necessary. By minifying the code, you can keep the functionality intact but make it much faster for computers to read and run.
There are two popular plugins for code minification. Autoptimize minifies code in addition to inlining CSS and optimizing JavaScript files. It also integrates well with WP Super Cache.
Fast Velocity Minify merges CSS and JavaScript files to reduce the number of requests needed for browsers to load your pages. It also minifies your code.
Both plugins are solid choices. You might consider trying out each one and seeing which increases your performance test scores more.
10. Plugins And Themes Are Weighing Your Site Down
Having too many plugins, or even a few very bulky ones, can weigh your website down and cause poor performance. It’s wise to always completely remove any plugins you’re not using to minimize the chance that this will happen.
Additionally, some plugins can interfere with the caching of your site’s pages and slow down the load times. If you’re using the Proxy Cache Purge plugin we mentioned earlier in this article, you can pinpoint which plugins are causing the problem by navigating to Proxy Cache > Check Caching.
Another possible culprit is your WordPress theme. When you choose a theme for your site, you’re most likely focusing on its appearance and features. However, this could result in picking a low-performance theme that drags down your site. As such, you should always check a theme’s user reviews first to see if other people have encountered speed issues.
You can also test to see if your theme slows down your site. This can be done by temporarily replacing it with a default theme. Just access Appearance > Themes, and click on Activate next to one of the basic WordPress options. Now, test your site’s speed again to see if you notice a significant difference. If so, you may want to look for a more optimized theme, like the new WordPress block themes.

11. Internet Issues Are Hurting Specific Users’ Performance
Poor website performance can be due to an issue with a user’s Internet Service Provider (ISP), rather than with your site itself. Slow site speeds can result from network congestion, bandwidth throttling and restrictions, data discrimination and filtering, or content filtering.
If you notice slow speeds when visiting your site, you can run a traceroute between your computer and your website to test the connection. This should give you an idea of whether the problem is related to your ISP or is a more significant site-wide concern.
12. Gzip Compression Isn’t Enabled
As your site expands, many of its files grow in size as well. The downside of larger files is that they often take more time to load when your pages are accessed. To deal with this problem, you need to find a way to make your site’s files smaller without losing any important information.
This is exactly what Gzip compression does. It reduces the size of your files by ‘compressing’ them, removing unnecessary characters, and reorganizing data more efficiently.
Gzip compression is one popular tweak you can make to speed up your site. While the term may sound technical, the basic concept isn’t too complicated. What’s more, enabling Gzip compression on your WordPress site is surprisingly easy. There are two main methods to do so:
Method 1: Use a plugin
Many speed optimization plugins include an option for Gzip compression as a part of their feature sets. WP Super Cache is one example.
Method 2: Modify your .htaccess file
This method is slightly more complex. You’ll need to use the Secure File Transfer Protocol (SFTP), which lets you directly access (and make changes to) your site’s files. If you’ve never used SFTP before, you’ll first want to install a suitable client, such as FileZilla (and brush up on your SFTP skills). Then you’ll need to establish a connection to your site using your hosting credentials.

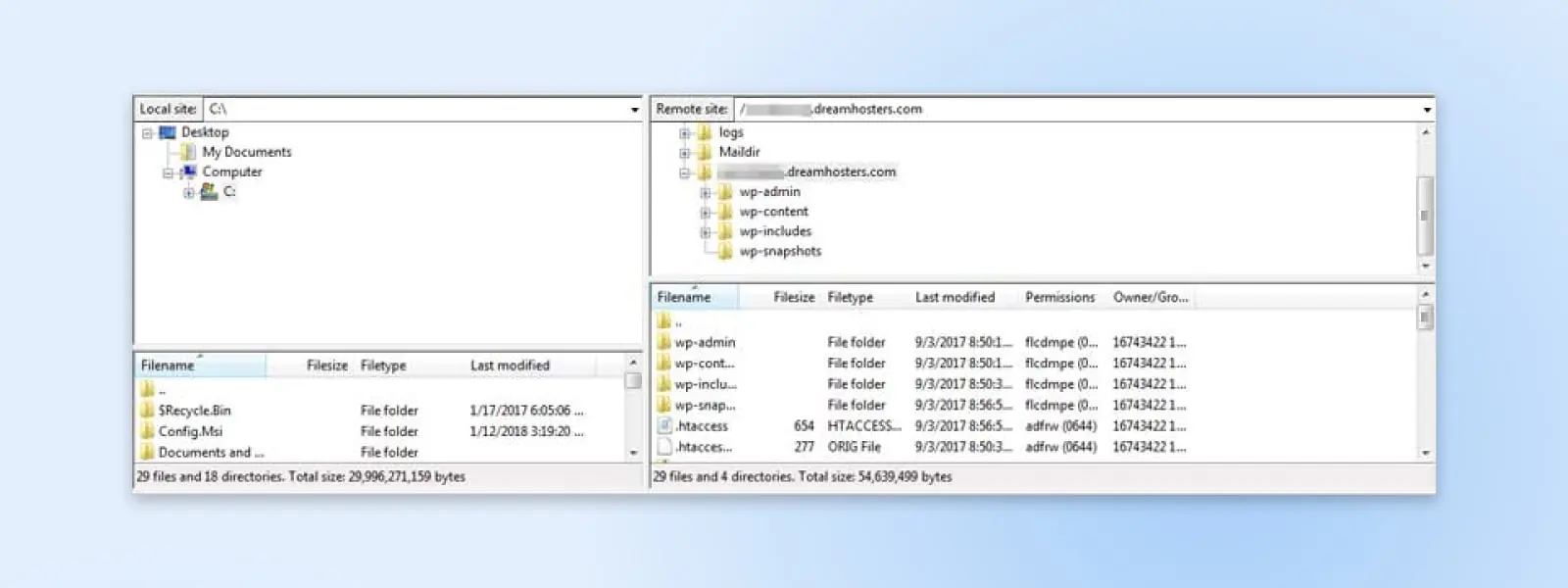
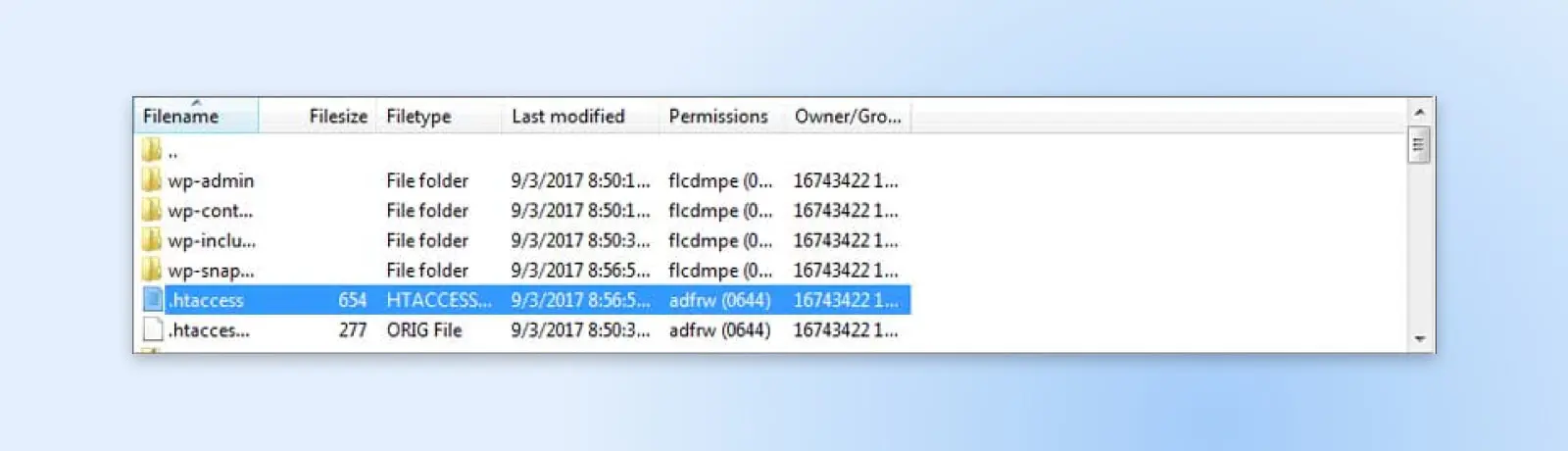
Once you have FileZilla set up, in the top right quadrant, find the folder named after your website’s domain and select it. Then, in the bottom right quadrant, look for the file called .htaccess. This is one of your site’s core files, so you should always be very careful when making changes to it.

Right-click the .htaccess file and select Download to save it to your computer. Then open the file in any text editor (such as Notepad), and paste in the following code:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fontsAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE application/rss+xmlAddOutputFilterByType DEFLATE application/vnd.ms-fontobjectAddOutputFilterByType DEFLATE application/x-fontAddOutputFilterByType DEFLATE application/x-font-opentypeAddOutputFilterByType DEFLATE application/x-font-otfAddOutputFilterByType DEFLATE application/x-font-truetypeAddOutputFilterByType DEFLATE application/x-font-ttfAddOutputFilterByType DEFLATE application/x-javascriptAddOutputFilterByType DEFLATE application/xhtml+xmlAddOutputFilterByType DEFLATE application/xmlAddOutputFilterByType DEFLATE font/opentypeAddOutputFilterByType DEFLATE font/otfAddOutputFilterByType DEFLATE font/ttfAddOutputFilterByType DEFLATE image/svg+xmlAddOutputFilterByType DEFLATE image/x-iconAddOutputFilterByType DEFLATE text/cssAddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE text/javascriptAddOutputFilterByType DEFLATE text/plainAddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)BrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/htmlHeader append Vary User-Agent
</IfModule>
Don’t forget to save your changes to the file. After that, you can re-upload it to your site by copying and pasting it back into your website’s root folder (or simply dragging it there from your computer). Now you’ve enabled Gzip compression on your WordPress website manually!
Note that this method is for websites with Apache servers. If your site runs on NGINX, we recommend checking out this tutorial on enabling Gzip compression with NGINX.
13. Your Plugins, Themes, Or WordPress Software Are Out Of Date
These days, most people are constantly inundated with update notices from all their devices and software. We understand that it’s easy to become numb to these messages, especially when the effects of required updates are so often invisible to the average user. However, when it comes to WordPress, you should always make sure to update every aspect of your site as soon as possible.
It’s essential not to ignore updates when they become available, whether they’re core updates for your WordPress installation or new versions of your WordPress theme or plugins. The most important reason for this is security–new updates will ensure that your site is safe against the latest threats.
However, keeping your site up to date will also ensure that it remains as fast as possible. WordPress developers are always improving the core software to be faster and better optimized. By updating, you’re ensuring that every aspect of WordPress is running at peak performance.
You should also make sure your site uses the latest version of PHP. This will speed up your site considerably and also ensure full compatibility with WordPress. If you have a managed hosting plan with DreamHost, you have access to PHP’s most recent version. Plus, your site will be automatically updated whenever a new version of WordPress is ready.
14. Your Media Library And Post Revisions Need Cleaning Up
It’s not just plugins and themes that can build up over time and clog up your site. As your site grows, your media library will fill up with images, documents, and other files. It’s not unusual for long-running sites to contain hundreds if not thousands of image files, for example.
Even if you use image optimization, this many files can start to strain your server resources. Identifying and deleting unused media files can be an incredible pain if done manually. Fortunately, there are plugins that can help you out, like the Media Cleaner plugin.

This plugin will automatically find and delete any unused media files in your library. It will search for files that don’t appear on any pages or posts and place them in a trash bin. This enables you to sort through them and save files you want to keep, even if they’re not used on the site.
Another potential resource-waster is post revisions. These enable you to see earlier versions of posts, which can be helpful while you’re creating content. However, since these are essentially copies of your existing posts, they can also take up a considerable amount of unnecessary space.
You should, therefore, make sure to regularly clean up your revision archive. One plugin enabling you to do this is WP-Optimize, which also cleans up your comments table.
Get Your Site Up To Speed With Managed WordPress Hosting
Now you know how important it is to keep your website in tip-top shape, whether you run a consulting business or an e-commerce store.
In this guide, we’ve looked at some of the best ways you can improve WordPress performance, but there’s one aspect of site speed optimization we haven’t mentioned yet: choosing a great hosting provider.
DreamPress provides faster SSD-based storage and other built-in speed optimization solutions, such as caching plugins. Using managed hosting also makes it much easier to expand and scale your site over time.
What’s more, DreamPress includes many additional features that are beneficial to your website, such as a built-in firewall and a free SSL certificate. There’s a reason why it’s officially recommended by WordPress, after all. If you want more information about how we can help you speed up your site, feel free to contact us with any questions!
Ready to optimize your site? DreamHost makes WordPress easy! Leave migrating your site, managing security and updates, and optimizing server performance to us. Now you can focus on what matters most–growing your business. Check out plans today!

You Dream It, We Code It
Tap into 20+ years of coding expertise when you opt for our Web Development service. Just let us know what you want for your site — we take it from there.
Learn More
