As you add more tools and content to your site, the number of files will expand, leading to slower loading times. Speed matters on the internet, so a slow-loading site can be a big problem.
One way you can combat this problem is through minification. This is the process of compressing certain files (such as CSS, JavaScript, and HTML files) to shrink their size without impacting their functionality. The best part is you don’t even need any coding know-how to minify these files!
What is Minification?
Every second counts on the internet. As websites become more optimized, many people have been primed to expect fast loading times. In fact, almost half of all internet users expect sites to load in two seconds or less.
When a single-second delay can result in a seven percent reduction in conversions, being stuck with a slow site can be a death sentence. Fortunately, there are remedies to help you speed up your site, including minification.
This refers to the process of compressing Cascading Style Sheets (CSS), JavaScript, and HTML code without affecting the functionality of these files. You may not realize it, but many of the files that keep your site running can also be slowing it down.
This minification process may sound overly technical on the surface, but it’s very straightforward. It simply involves removing unnecessary characters from the code.
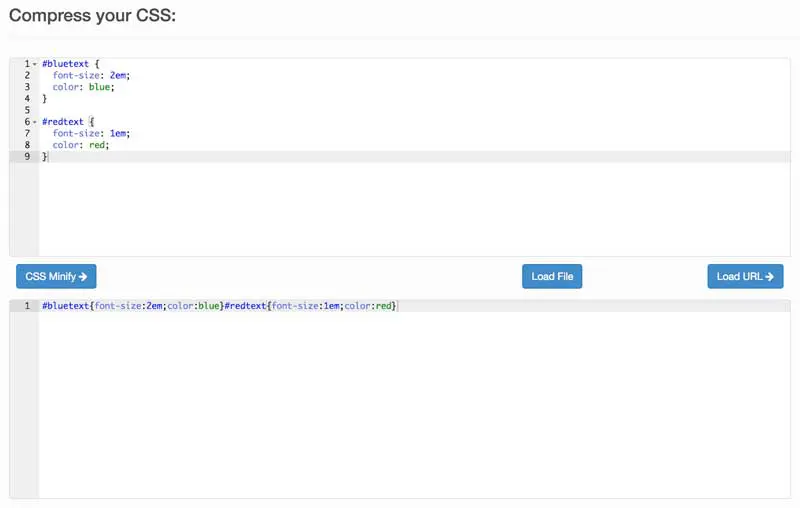
Let’s look at an example. Here’s what a normal CSS snippet might look like:
#bluetext {
font-size: 2em;
color: blue;
} #redtext {
font-size: 1em;
color: red;
} If you were to minify this code, the result might end up looking like this:
#bluetext{font-size:2em;color:blue;}#redtext{font-size:1em;color:red;} All of the required information is still there, but the line breaks, spaces, and some other characters have been removed. These elements are not necessary for a computer to understand the code and only exist to make it more readable to humans.
It may not seem like this minor change would have a big effect, but think about how many lines of code you have running under your site’s hood. Minification can significantly cut down the size of each file, which will, in turn, make your site load faster. This is especially true if your site contains a large number of files, scripts, and plugins.
We’re now going to look at two methods you can use to minify code, both manually and with a dedicated plugin.
How to Minify CSS and JavaScript Manually
Manual minification lets you quickly compress CSS and JavaScript code using a dedicated application. This enables you to write code that’s easy to read and interpret first, before minifying it with a tool in seconds.
To start minifying CSS, we recommend using a tool such as CSS Minifier, CSS Minify or Clean CSS. With JavaScript, Minify can be a good starting point. However, there are alternatives such as JSCompress and JavaScript Minifier.
Fortunately, the tools will all work in the same way. For example, using Clean CSS, you’ll just need to paste your original code into the relevant field and click on CSS Minify. You’ll see the results in the other field, which you can then copy and paste into your site:

We recommend saving both versions of the code. Otherwise, you risk losing the original code. The original will be easier to troubleshoot and edit than the minified version.
Additionally, we recommend that you only use manual minification if you are confident in your coding abilities. If you don’t have a lot of experience, you might want to use a WordPress minification plugin instead.
2 Plugins to Help Minify Your WordPress Files
Using a WordPress plugin, you can automatically minify the CSS and JavaScript files that keep your site running. However, since these files are so vulnerable, you’ll want to make sure that you use a plugin that’s trusted and safe. Here are two minification plugins we recommend.
1. Fast Velocity Minify

Fast Velocity Minify is a great choice for both novices and experienced users. By default, it offers automatic minification of all CSS, JavaScript, and HTML code on your site without any additional configuration. However, it also provides a huge amount of additional options if you want to tinker with the specifics.
Key features:
- Requires minimal configuration and runs automatically in real-time
- Offers extensive options for advanced users
- Provides great results and reliable support
Pricing: Fast Velocity Minify is open-source and completely free.
2. Autoptimize

Autoptimize is one of the more popular minification plugins (and for good reason). It will bundle your files together, optimize them, and cache them to create as few requests to the site as possible. While it does offer some additional options, this plugin is ideal for those who want a ‘set and forget’ approach to minification.
Key features:
- Easy for beginners to grasp
- Additional options for more optimized performance
- Advanced customization using the dedicated API
Pricing: The Autoptimize plugin is free, although the developers also provide premium configuration services including personal installation and optimization tailored to your site.
How to Minify WordPress Files With a Plugin
Now that you’re familiar with the tools available, you can start minifying your WordPress files. For this tutorial, we’ll be using the Fast Velocity Minify plugin. This is because it’s easy to implement for beginners, while still offering a great deal of optional configuration for advanced users.
Once you’ve installed and activated the plugin, you don’t need to do anything else — your site is now ready for minification.
The next time somebody visits your site, the plugin will intercept your files and create a copy of them. It will then group the files and minify their coding to cut down on the number of requests. These optimized files are saved in the cache and used whenever the site is accessed again. This means your original files will be unaffected.
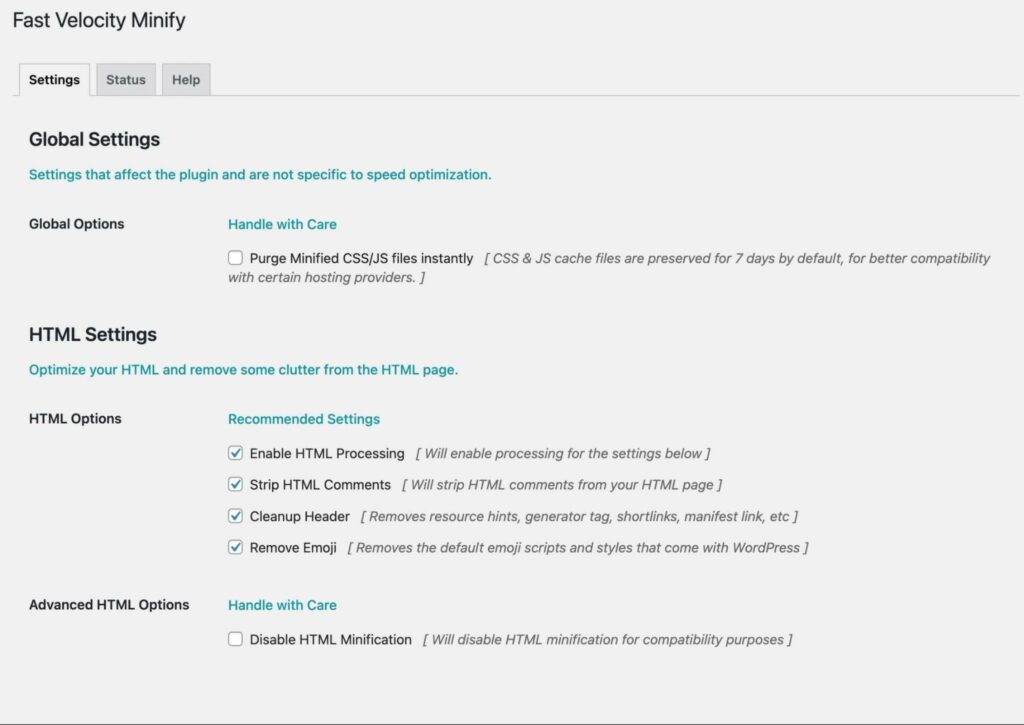
If you’re a more experienced user, the plugin does offer some advanced settings. You can access them by going to Settings > Fast Velocity Minify within WordPress:

Among other options, you can disable minification for certain files, exclude specific assets from the process, and determine the cache’s location. You can also purge any minified files and allow code processing on specific query strings:

However, we recommend leaving all the default settings as they are unless you know exactly what you’re doing. The plugin is set to automatically minify all CSS, JavaScript, and HTML code, which will be enough to have a positive effect on most sites.
Minify Your WordPress Files Today
Minifying your WordPress files is a quick and simple way to improve your site’s performance.
This way, you can make sure that you don’t lose visitors due to long loading times.
It may seem like a technical nightmare to accomplish, but you don’t actually need technical knowledge of CSS or JavaScript to minify your WordPress files. A plugin like Fast Velocity Minify can do all the work for you.

Do More with DreamPress
DreamPress Plus and Pro users get access to Jetpack Professional (and 200+ premium themes) at no added cost!
Check Out Plans