Imagens de alta qualidade podem fazer maravilhas pelo seu site. Quando usadas corretamente, as imagens podem tornar seu conteúdo altamente envolvente e mais fácil de digerir. Mais importante, postagens de blog com imagens tendem a ter um melhor posicionamento nos motores de busca do que aquelas sem elementos visuais. Por isso, é essencial saber como usar imagens no seu site adequadamente.
WordPress oferece excelente flexibilidade quando se trata de adicionar fotos a páginas e postagens. Você pode formatar suas imagens e organizá-las dentro do seu conteúdo da maneira que desejar. Você também pode tornar seu site mais visualmente atraente com funcionalidades como galerias de fotos, cabeçalhos e imagens de fundo.
Se você quer aprender mais sobre usar imagens no seu site WordPress, você veio ao lugar certo. Neste post, vamos mostrar como resolver 16 problemas comuns de imagens no WordPress com instruções claras e passo a passo. Vamos começar!

Facilitamos o WordPress para Você
Deixe a migração do seu site, instalação do WordPress, gerenciamento de segurança e atualizações, e otimização de desempenho do servidor por nossa conta. Agora você pode focar no que mais importa — crescer o seu site!
Confira os Planos1. Como Fazer Upload de Imagens no WordPress
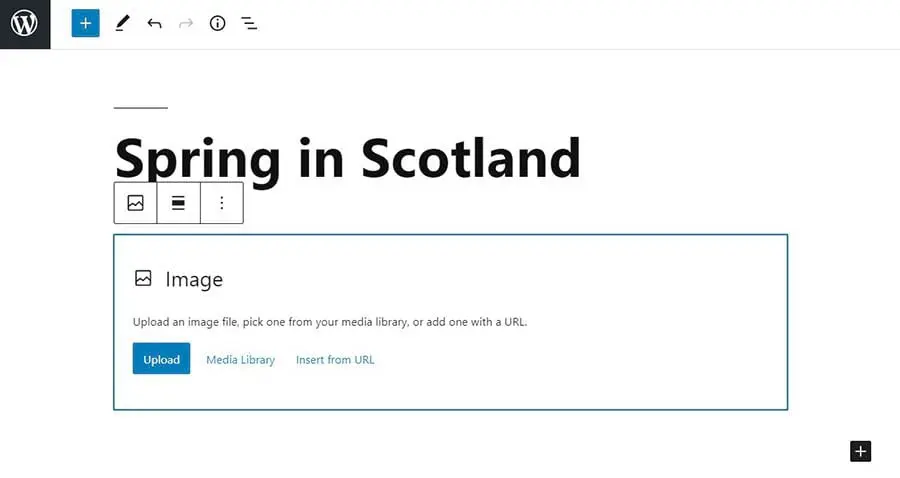
Para fazer o upload de uma imagem em uma postagem ou página do WordPress, simplesmente clique no botão preto com o símbolo de mais (neste post, vamos nos referir a ele como o Add Block button). Isso solicitará que você escolha um bloco para inserir no seu conteúdo.
Selecione o botão Imagem e um bloco aparecerá.

Em seguida, clique no botão Upload e selecione a imagem que deseja adicionar. Escolha Abrir, e então você terminou!
2. Como alinhar uma imagem à esquerda ou à direita
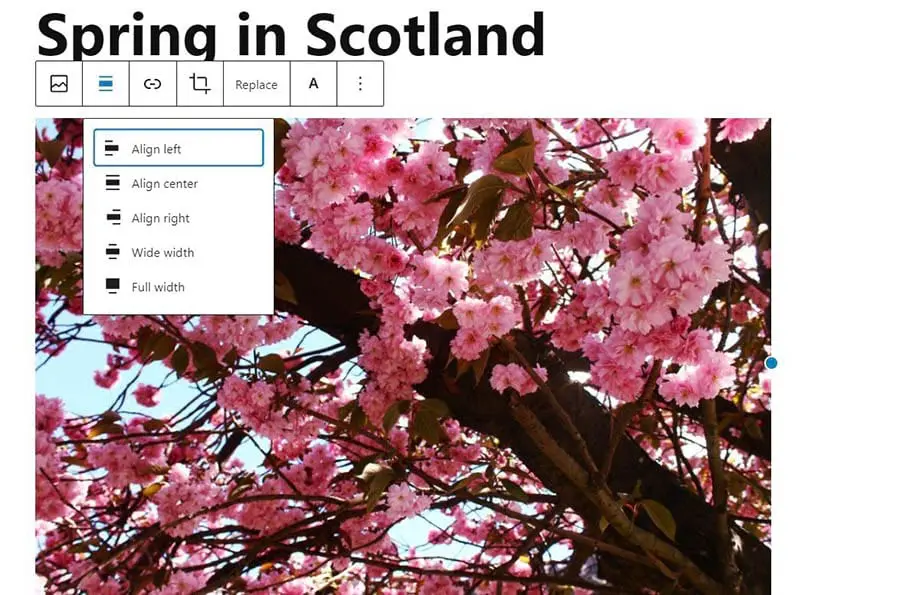
Quando você selecionar uma imagem, uma barra de ferramentas aparecerá acima dela. Clique no botão de alinhamento e escolha Alinhar à esquerda ou Alinhar à direita.

Como você pode ver, essa barra de ferramentas também oferece outras opções. Isso inclui substituir a imagem e adicionar um link a ela.
3. Como Adicionar Legendas Abaixo das Imagens
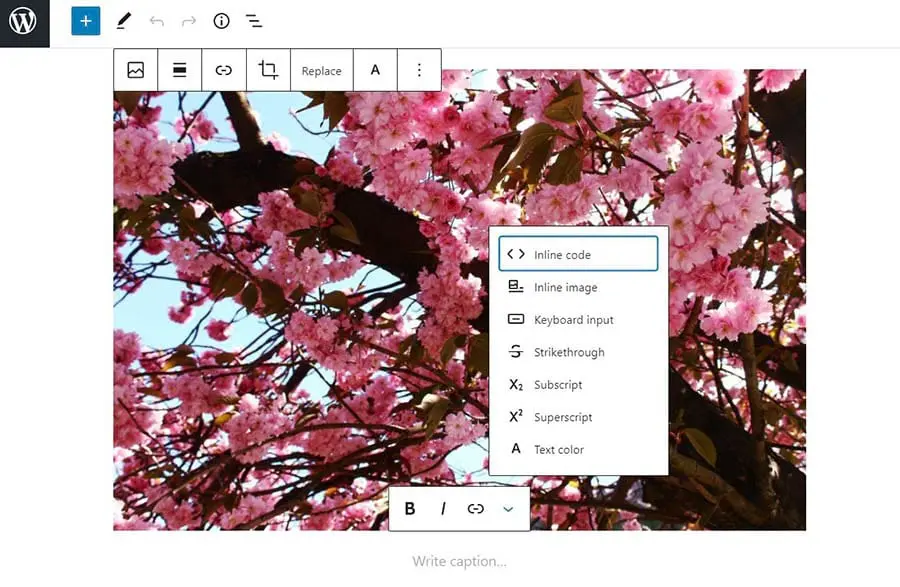
Para adicionar uma legenda, simplesmente clique na sua imagem, e você verá a opção de escrever algo abaixo.

Note que você também terá algumas opções de estilização para sua legenda. Você pode vincular a outra página clicando no terceiro botão na barra de ferramentas da legenda.
4. Como Exibir Imagens em Colunas e Linhas
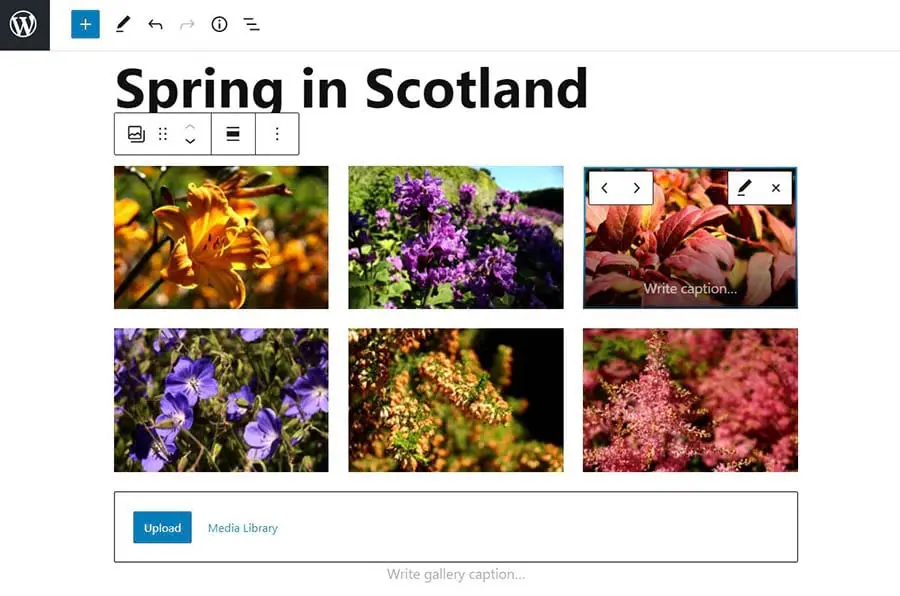
Se você deseja exibir imagens em colunas e linhas, pode clicar no botão Adicionar Bloco e selecionar Galeria dentre as opções. Em seguida, clique em Carregar no bloco da galeria, e depois selecione as imagens que deseja adicionar e escolha Abrir.

Depois que suas imagens forem carregadas, você poderá movê-las. Para fazer isso, você pode clicar em uma imagem e usar os botões de seta. Você também verá uma opção para escrever uma legenda para suas imagens e para a galeria.
5. Como Criar Galerias de Imagens Responsivas
A galeria padrão do WordPress é muito básica. Se você usa seu site para mostrar suas fotografias, pode considerar adicionar um plugin que permita criar e personalizar suas próprias galerias de imagens.
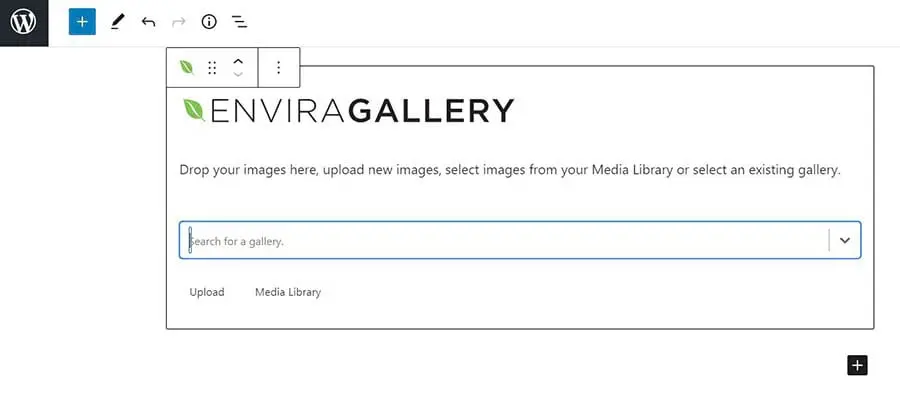
Para galerias responsivas e bonitas, recomendamos usar o plugin Envira Gallery. Após instalar e ativar o plugin, navegue até Envira Gallery > Adicionar Novo. Lá você pode criar sua primeira galeria, que depois pode inserir em suas postagens selecionando o bloco Envira Gallery.

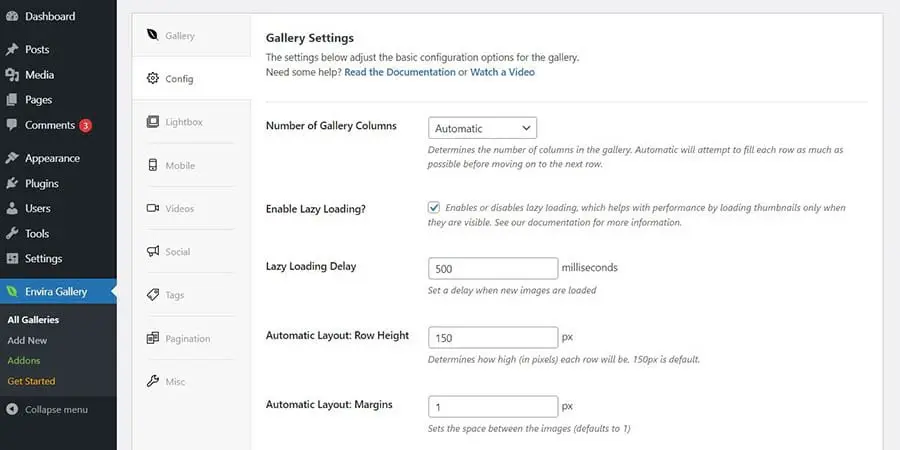
Você pode começar fazendo upload de algumas fotos para sua galeria e depois clicar em Config para selecionar o número de colunas, configurar o atraso do carregamento lento e usar as outras funcionalidades disponíveis.

Lembre-se de nomear suas galerias. Assim, você poderá encontrá-las mais facilmente ao adicioná-las aos seus posts.
6. Como Definir Imagens Destacadas para Postagens
WordPress permite que você selecione uma imagem destacada para suas postagens. Essa imagem será atribuída à sua postagem quando ela aparecer no feed do seu blog. Sem uma imagem destacada, sua postagem terá uma miniatura ausente. Uma miniatura de postagem é uma imagem de tamanho reduzido que aparece na página inicial do seu blog para ajudar os usuários a filtrar e identificar conteúdos relevantes.
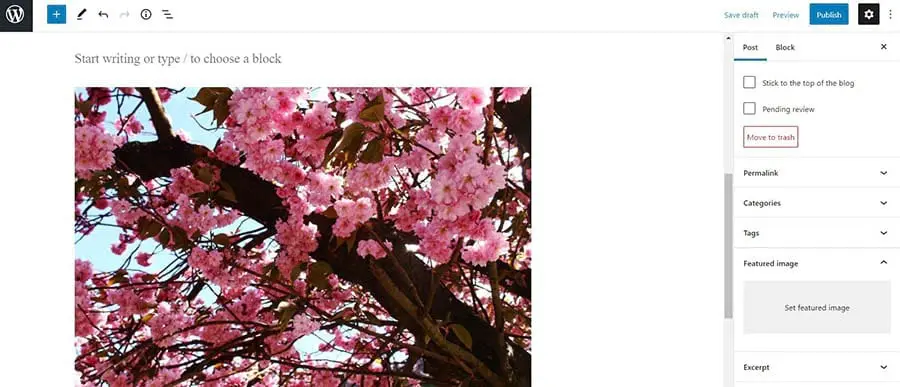
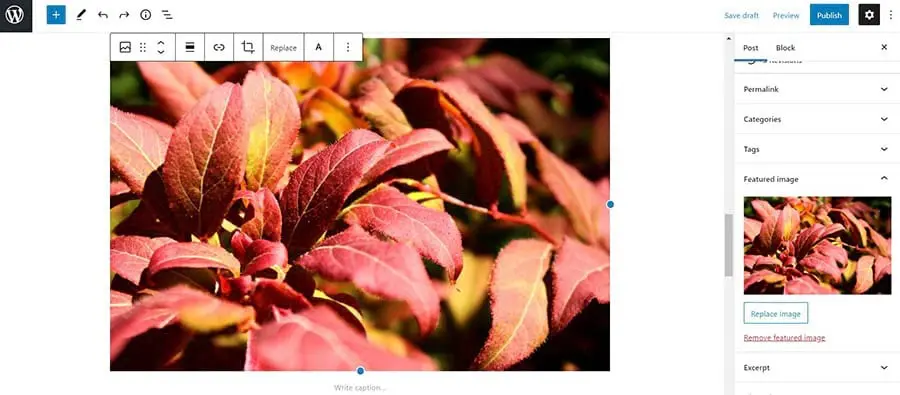
Para definir uma imagem destacada, vá até a barra lateral à direita, selecione a aba Post e navegue até a seção Featured image.

Em seguida, clique em Definir imagem destacada e faça o upload do seu arquivo de imagem. Alternativamente, você pode escolher uma imagem que já está carregada no seu site clicando na aba de Biblioteca de Mídia .
7. Como Adicionar Imagens de Capa em Postagens e Páginas
Se você está escrevendo uma postagem longa, talvez queira adicionar uma imagem de capa ampla entre diferentes seções para que seu conteúdo seja mais digerível. Para adicionar uma imagem de capa, comece clicando no botão Adicionar Bloco e digitando “capa” na barra de pesquisa.
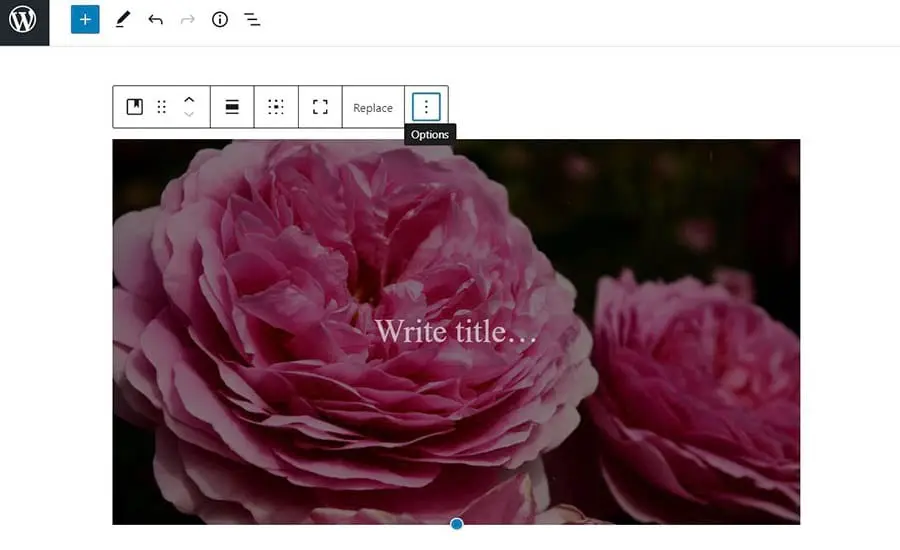
Uma vez que você selecione o botão Cover, o bloco aparecerá. Clique em Upload para adicionar uma imagem do seu computador, ou selecione Media Library para escolher uma imagem que você já tenha carregado no seu site.

Se você deseja fazer algumas alterações na imagem de capa, pode usar as opções na seção de ferramentas no post.
8. Como Corrigir a Imagem em Destaque Aparecendo Duas Vezes
Alguns temas do WordPress exibem as imagens destacadas no topo das postagens publicadas. Esta imagem não será visível em sua postagem ao usar o editor de conteúdo.
Portanto, você pode pensar que precisa inseri-lo em seu conteúdo além de defini-lo como a imagem destacada (conforme mostrado na etapa seis). Se você fizer isso, terá a mesma imagem duas vezes em sua postagem ao vivo.

Para corrigir o problema das múltiplas imagens, simplesmente delete a imagem do editor de postagem. Então você pode apenas usar a que você selecionou na caixa Set featured image.
9. Como Cortar Imagens
O WordPress oferece algumas funcionalidades básicas de edição de fotos. Para editar uma foto, você pode ir ao seu Painel do WordPress e navegar até Mídia > Biblioteca. Após selecionar a imagem, uma janela será aberta.

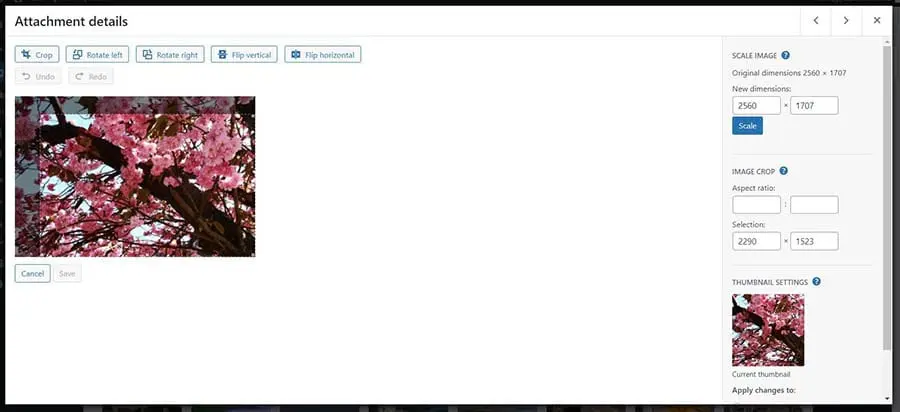
Clique no botão Editar Imagem abaixo da imagem, e você será levado para uma página com ferramentas de edição. Selecione o botão Cortar no topo, e arraste os cantos da caixa para cortar a imagem conforme sua preferência.
Alternativamente, você pode alterar o tamanho da imagem inserindo as dimensões e a proporção no painel lateral direito.

No topo, você encontrará opções para girar e inverter a imagem. Depois de terminar de editar sua foto, clique em Salvar. Observe que as alterações serão aplicadas à foto original.
10. Como Adicionar Imagens de Cabeçalho
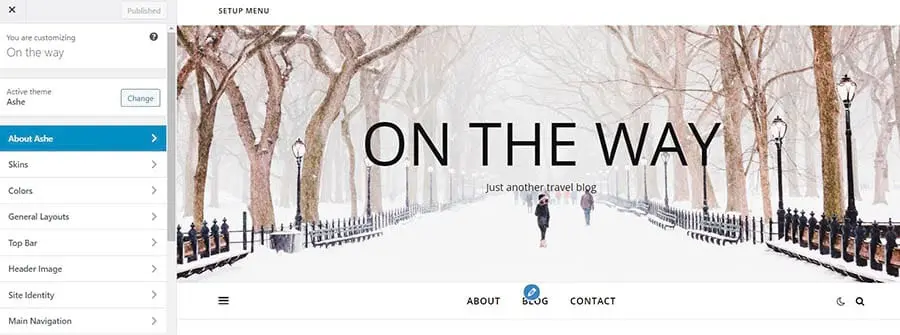
Alguns temas do WordPress apresentam imagens de cabeçalho. Para alterar a imagem de cabeçalho padrão, vá ao seu painel e navegue até Aparência > Personalizar.
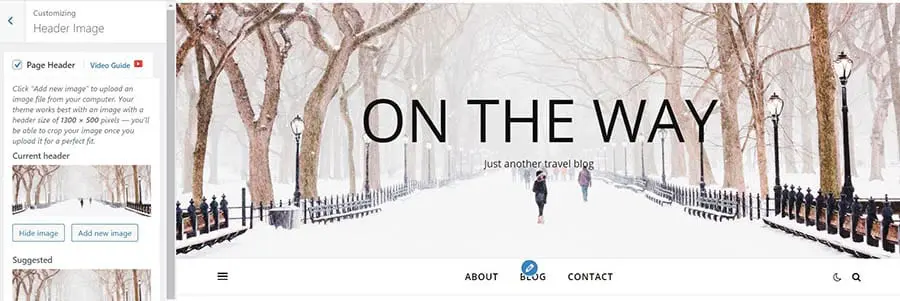
Na página de personalização, clique em Imagem de Cabeçalho. Se você não conseguir ver esta opção no menu, significa que o seu tema atual não suporta imagens de cabeçalho.

Na página de Imagem de Cabeçalho , selecione Adicionar nova imagem para substituir a imagem padrão no seu cabeçalho.

Quando terminar, você pode clicar no botão Publicar no topo da tela. Isso salvará suas alterações.
11. Como Adicionar Imagens de Fundo
Seu tema do WordPress também pode oferecer suporte para imagens de fundo. Para configurar uma, acesse a página de personalização do tema navegando até Aparência > Personalizar no seu Painel do WordPress.
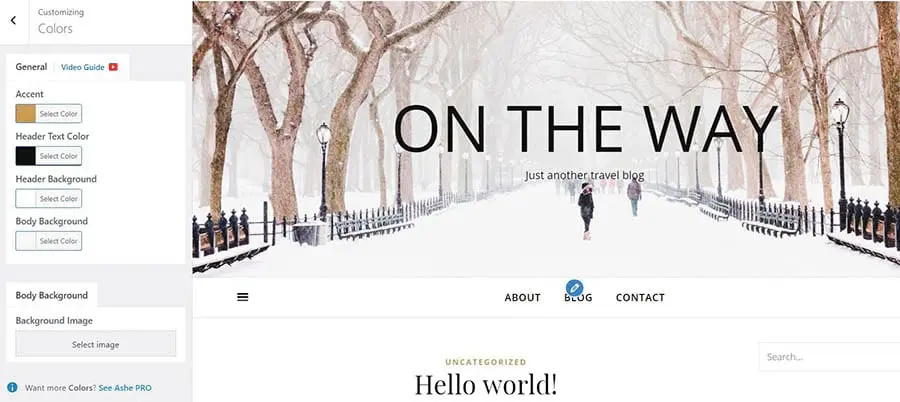
Em seguida, clique em Cores. Localize Fundo do Corpo e clique em Selecionar imagem.

Quando você configurar sua imagem de fundo, você terá algumas opções para ajustar o preset e a posição da imagem. Lembre-se de salvar suas alterações antes de sair.
12. Como Encontrar Imagens Gratuitas para o Seu Site WordPress
Ao procurar imagens para suas postagens e páginas, recomendamos acessar sites de fotos de stock gratuitas para evitar violação de direitos autorais. Vários sites oferecem imagens livres de royalties, incluindo Pixabay, Unsplash, Flickr Creative Commons e Pexels.

As imagens disponíveis nestes sites são livres para uso. No entanto, é sempre uma boa ideia creditar o fotógrafo ou artista com um link na legenda da imagem.
13. Como Etiquetar Imagens
As tags facilitam a organização e o filtro de fotos em seu site. No entanto, o WordPress atualmente não oferece um recurso de etiquetagem de imagens. Portanto, você pode querer baixar um plugin que permite classificar suas imagens com categorias e tags.
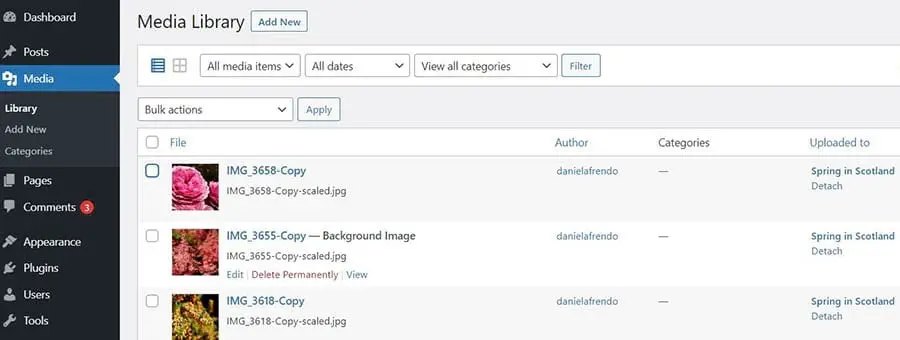
Para categorizar e etiquetar imagens, recomendamos o uso do plugin Media Library Assistant. Comece instalando e ativando o plugin, e depois vá até Mídia > Biblioteca.
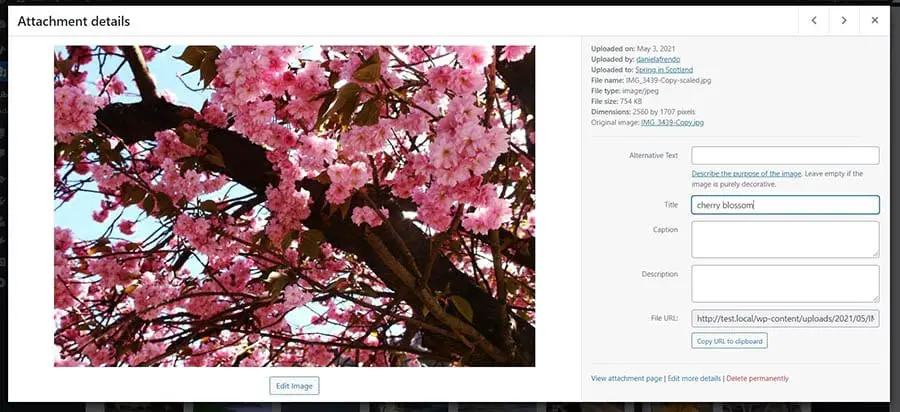
Você pode ver todas as fotos que você carregou no seu site WordPress na página da Biblioteca de Mídia. Clique no botão de visualização em lista no topo, depois encontre a foto que deseja marcar e clique em Editar.

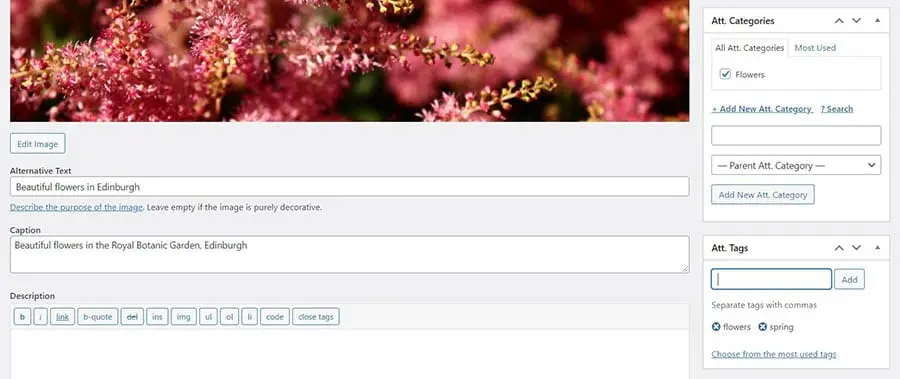
Na página de Edição de Mídia, encontre as seções de Categorias de Att. e Tags de Att. no lado direito e comece a adicionar categorias e tags à sua imagem.

Você também pode renomear sua imagem nesta página, escrever uma legenda e adicionar texto alternativo. Quando terminar, clique no botão Atualizar à direita para salvar suas alterações.
14. Como Importar Imagens Externas para o WordPress
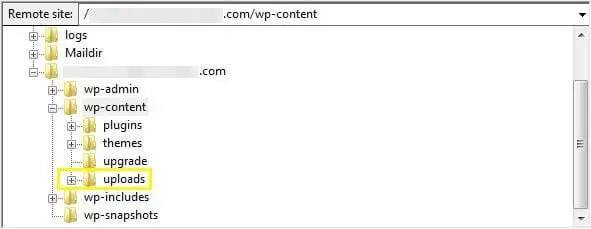
Para importar imagens externas para o WordPress, você precisará acessar diretamente os arquivos do seu antigo site usando uma ferramenta de Protocolo de Transferência Segura de Arquivos (SFTP) como FileZilla. Localize o diretório raiz do seu site e, em seguida, vá para wp-content/uploads.

Lá, você encontrará os arquivos de mídia que você carregou no seu site. Baixe-os para um local seguro e, em seguida, faça login no seu novo site WordPress. Navegue até wp-content/uploads novamente e copie seus arquivos de mídia.
Você ainda pode encontrar erros relacionados a imagens depois de fazer isso, já que seus URLs de imagens podem estar apontando para seu site antigo. Se esse for o caso, você precisará passar por eles e atualizar seus URLs de imagens para que apontem para seu novo site, o que pode ser um processo demorado.
Para evitar esse problema, recomendamos usar um plugin como o Duplicator para mover seu site entre domínios ou hospedagens. Você também pode se beneficiar ao entrar em contato com sua nova hospedagem para obter assistência e garantir que tudo no seu site seja transferido corretamente.
15. Como Exigir uma Imagem Destacada em suas Publicações
Se o seu site tem vários autores, você pode querer configurar um lembrete para que todos selecionem uma imagem em destaque antes de publicar uma postagem. Para fazer isso, você precisará adicionar algum código personalizado ao seu site.
Antes de começar, recomendamos fazer um backup do seu site e criar um tema filho. Em seguida, você pode adicionar o seguinte código no final do arquivo functions.php do seu tema:
<?php
/**
* Exigir que uma imagem em destaque seja definida antes que uma publicação possa ser publicada.
*/
add_filter( 'wp_insert_post_data', function ( $data, $postarr ) {
$post_id = $postarr['ID'];
$post_status = $data['post_status'];
$original_post_status = $postarr['original_post_status'];
if ( $post_id && 'publish' === $post_status && 'publish' !== $original_post_status ) {
$post_type = get_post_type( $post_id );
if ( post_type_supports( $post_type, 'thumbnail' ) && ! has_post_thumbnail( $post_id ) ) {
$data['post_status'] = 'draft';
}
}
return $data;
}, 10, 2 );
add_action( 'admin_notices', function () {
$post = get_post();
if ( 'publish' !== get_post_status( $post->ID ) && ! has_post_thumbnail( $post->ID ) ) { ?>
<div id="message" class="error">
<p>
<strong><?php _e( 'Por favor, defina uma Imagem em Destaque. Esta publicação não pode ser publicada sem uma.' ); ?></strong>
</p>
</div>
<?php
}
} ); Salve suas alterações, e os usuários serão obrigados a adicionar imagens em destaque a todos os tipos de post que as suportam.
16. Como Definir uma Imagem Destacada Padrão
Se você deseja definir uma imagem destacada padrão para aquelas ocasiões em que você não consegue encontrar a foto certa, o plugin Default Featured Image é uma ferramenta útil para ter. Ele permite que você escolha uma foto que aparecerá automaticamente como a imagem destacada para as postagens publicadas sem uma.
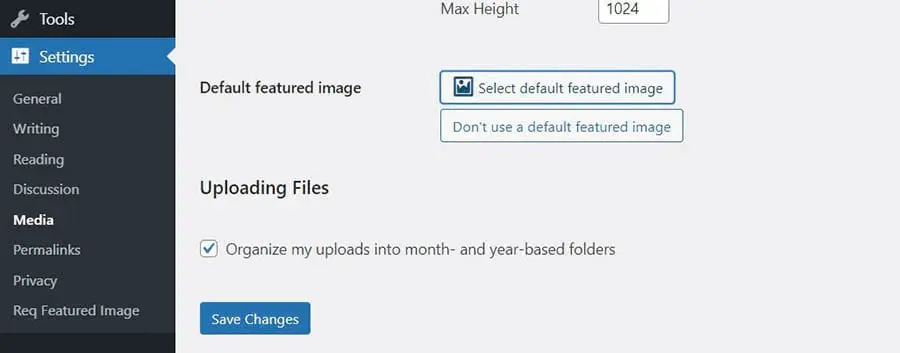
Após instalar e ativar o plugin, navegue até Configurações > Mídia no seu painel.

Clique no botão Selecionar imagem padrão de destaque e escolha sua foto. Finalmente, clique em Salvar Alterações na parte inferior da página.
Recursos Adicionais do WordPress
Se você é novo no WordPress, pode encontrar alguns problemas comuns ao trabalhar com imagens e outros conteúdos. Para ajudá-lo a navegar por qualquer problema do WordPress que você encontrar, reunimos vários guias práticos:
- Como Corrigir Erros Comuns no WordPress
- Como Solucionar a Tela Branca da Morte do WordPress
- Como Corrigir o Erro Interno do Servidor 500 no WordPress
- Como Corrigir Erros de Sintaxe no WordPress
- Como Corrigir o Problema do WordPress Não Enviar Email
- Como Corrigir o Erro ao Estabelecer uma Conexão com o Banco de Dados no WordPress
- Como Corrigir o Erro 404 Não Encontrado no WordPress
- Como Corrigir Texto Branco e Botões Ausentes no Editor Visual do WordPress
- Como Corrigir o Erro da Barra Lateral Abaixo do Conteúdo no WordPress
- O Que Fazer Quando Você Está Bloqueado na Área de Administração do WordPress
- Como Corrigir o Erro de Memória Esgotada do WordPress Aumentando o Limite de Memória PHP do Seu Site
- Problemas Comuns no Upload de Imagens no WordPress e Como Corrigi-los (5 Métodos)
Se você está procurando mais dicas e truques do WordPress, confira nossos Tutoriais do WordPress. Esta coleção de guias ajudará você a configurar e projetar seu primeiro site no WordPress.
Agora Você Pode Resolver Aquele Problema Comum de Imagem
Imagens podem melhorar a Experiência do Usuário (UX) do seu site e aumentar a visibilidade do seu conteúdo nos resultados de motores de busca. Portanto, é importante saber como usar fotos para engajar os leitores com seu conteúdo.
Felizmente, o WordPress facilita o upload e o gerenciamento de fotos no seu site. Ele permite que você recorte e personalize imagens, além de criar belas galerias de fotos e cabeçalhos para tornar suas páginas mais interessantes.
Se o seu negócio depende de imagens de alta qualidade, você pode considerar usar um serviço de hospedagem que ofereça suporte completo ao WordPress. Nossos planos DreamPress são perfeitos para proprietários de sites que querem focar no crescimento de seus negócios e gastar menos tempo solucionando erros no WordPress.

