Якісні зображення можуть творити чудеса з вашим сайтом. Правильно використані, вони можуть зробити ваш контент надзвичайно захоплюючим та легшим для сприйняття. Що важливіше, блог-пости з зображеннями зазвичай краще ранжуються в пошукових системах, ніж ті, що не мають візуального контенту. Тому важливо знати, як правильно використовувати зображення на вашому сайті.
WordPress забезпечує відмінну гнучкість, коли справа доходить до додавання фотографій до сторінок та публікацій. Ви можете форматувати свої зображення та розміщувати їх у своєму контенті будь-яким бажаним способом. Також ви можете зробити свій сайт візуально привабливішим за допомогою таких функцій, як фотогалереї, заголовки та фонові зображення.
Якщо ви хочете дізнатися більше про використання зображень на вашому сайті WordPress, ви потрапили в потрібне місце. У цьому пості ми покажемо вам, як виправити 16 поширених проблем з зображеннями в WordPress з чіткими, поетапними інструкціями. Розпочати!

Ми робимо WordPress простішим для вас
Залиште міграцію вашого сайту, встановлення WordPress, управління безпекою та оновленнями, а також оптимізацію роботи сервера нам. Тепер ви можете зосередитись на тому, що дійсно важливо — розвитку вашого сайту!
Переглянути плани1. Як завантажувати зображення в WordPress
Щоб завантажити зображення в запис або сторінку WordPress, просто натисніть на чорну кнопку з плюсом (у цьому пості ми будемо називати її кнопкою Додати блок). Це запропонує вам вибрати блок для вставки у ваш контент.
Виберіть кнопку Зображення і з’явиться блок.

Далі, натисніть на кнопку Завантажити та виберіть зображення, яке хочете додати. Виберіть Відкрити, і все готово!
2. Як вирівняти зображення ліворуч або праворуч
Коли ви виберете зображення, над ним з’явиться панель інструментів. Клікніть на кнопку вирівнювання та виберіть Вирівняти ліворуч або Вирівняти праворуч.

Як ви можете бачити, цей панель інструментів також надає вам інші можливості. Це включає заміну зображення та додавання до нього посилання.
3. Як додавати підписи під зображеннями
Щоб додати підпис, просто клацніть на своє зображення, і ви побачите опцію написати щось нижче.

Зверніть увагу, що ви також отримаєте кілька стилів для вашого напису. Ви можете посилатися на іншу сторінку, клацнувши на третю кнопку на панелі інструментів напису.
4. Як відображати зображення у стовпцях та рядках
Якщо ви хочете відображати зображення у вигляді стовпців та рядків, ви можете натиснути на кнопку Додати блок та вибрати Галерея з опцій. Далі, натисніть на Завантажити у блоку галереї, а потім виберіть зображення, які ви хочете додати, та виберіть Відкрити.

Після завантаження ваших зображень ви зможете переміщати їх. Для цього можна клікнути на зображення та використовувати кнопки зі стрілками. Також ви побачите опцію написання підпису до ваших зображень та галереї.
5. Як створити адаптивні галереї зображень
Стандартна галерея WordPress дуже проста. Якщо ви використовуєте свій сайт для демонстрації своєї фотографії, вам може знадобитися додати плагін, який дозволяє створювати та налаштовувати власні галереї зображень.
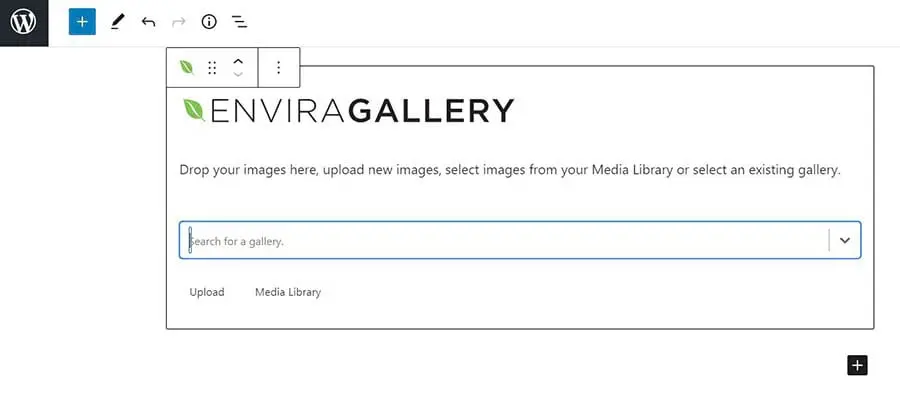
Для створення красивих адаптивних галерей ми рекомендуємо використовувати плагін Envira Gallery. Після встановлення та активації плагіна перейдіть до Envira Gallery > Додати новий. Там ви зможете створити свою першу галерею, яку потім можна вставити у свої пости, вибравши блок Envira Gallery.

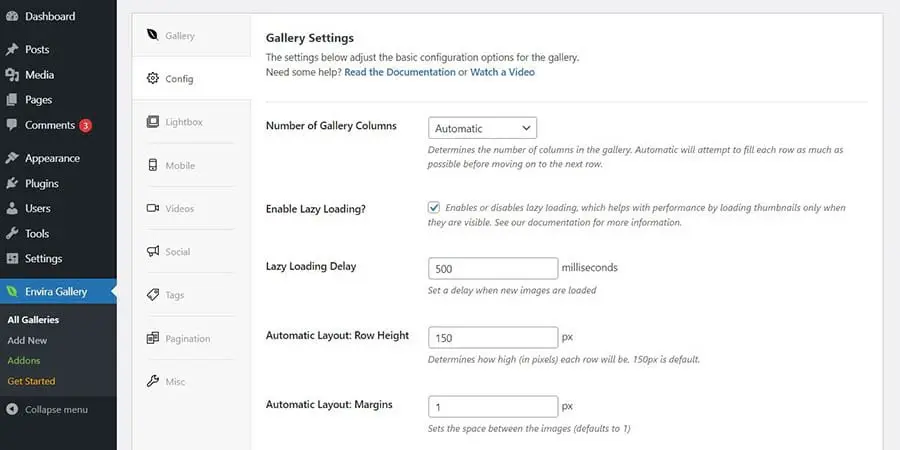
Ви можете почати з завантаження деяких фотографій у вашу галерею, а потім натиснути на Config для вибору кількості стовпців, налаштування затримки лінивого завантаження та використання інших доступних функцій.

Не забудьте назвати свої галереї. Таким чином, ви зможете легше знаходити їх при додаванні до своїх публікацій.
6. Як встановити обрані зображення для публікацій
WordPress дозволяє вам вибрати вибране зображення для ваших публікацій. Це зображення буде приписане до вашого допису, коли він з’явиться у вашому стрічці блогу. Без вибраного зображення ваш допис матиме відсутнє зображення ескізу. Ескіз допису – це зменшене зображення, що з’являється на головній сторінці вашого блогу, щоб допомогти користувачам сортувати та ідентифікувати відповідний контент.
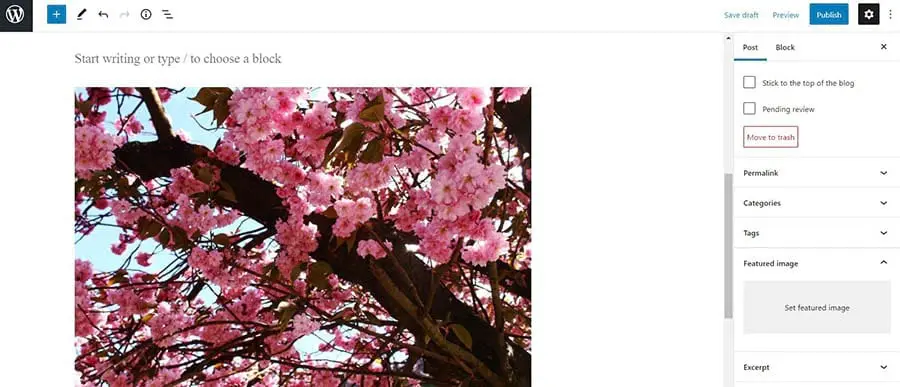
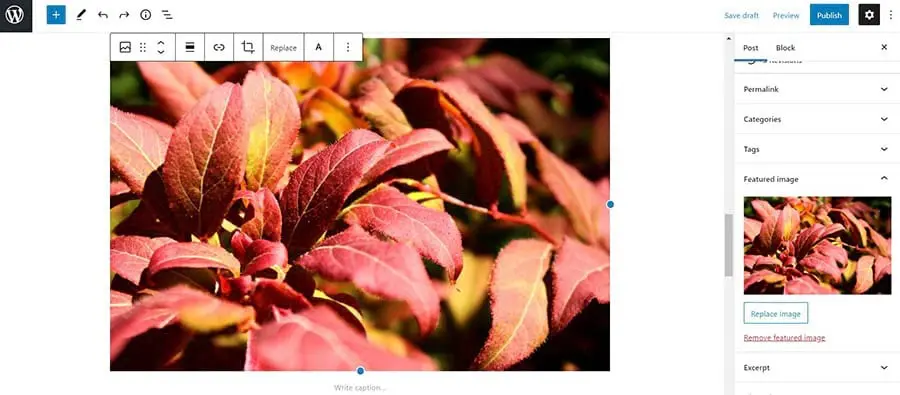
Щоб встановити основне зображення, перейдіть до бічної панелі справа, виберіть вкладку Post та перейдіть до розділу Featured image.

Далі, клікніть на Встановити вибране зображення та завантажте ваш файл зображення. Альтернативно, ви можете вибрати зображення, яке вже завантажене на ваш сайт, клікнувши на вкладку Медіа бібліотека.
7. Як додати обкладинки в пости та сторінки
Якщо ви пишете довгий допис, ви можете додати широке обкладинкове зображення між різними розділами, щоб ваш контент був більш зрозумілим. Щоб додати обкладинкове зображення, почніть з натискання на кнопку Додати блок і введіть “обкладинка” у рядок пошуку.
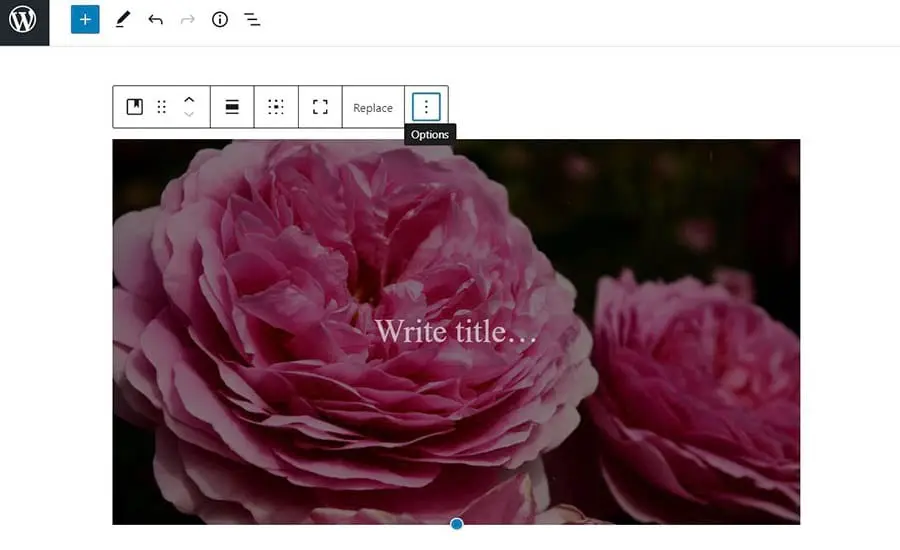
Після вибору кнопки Cover блок з’явиться. Клікніть на Upload щоб додати зображення з вашого комп’ютера, або виберіть Media Library щоб вибрати зображення, яке ви вже завантажили на ваш сайт.

Якщо ви хочете внести деякі зміни до зображення обкладинки, ви можете скористатися опціями у розділі інструментів у повідомленні.
8. Як виправити проблему з подвійним відображенням основного зображення
Деякі теми WordPress відображають виділені зображення у верхній частині опублікованих постів. Це зображення не буде видимим у вашому пості під час використання редактора контенту.
Тому ви можете подумати, що вам потрібно вставити його у свій контент на додаток до того, як встановити його як основне зображення (як показано на шостому кроці). Якщо ви зробите це, ви отримаєте те саме зображення двічі у своєму живому пості.

Щоб вирішити проблему з кількома зображеннями, просто видаліть зображення з редактора поста. Потім ви можете використовувати тільки те, яке ви вибрали в полі Set featured image .
9. Як обрізати зображення
WordPress пропонує деякі базові функції редагування фотографій. Щоб відредагувати фото, ви можете перейти до своєї Панель керування WordPress і перейти до Медіа > Бібліотека. Після вибору зображення, з’явиться вікно.

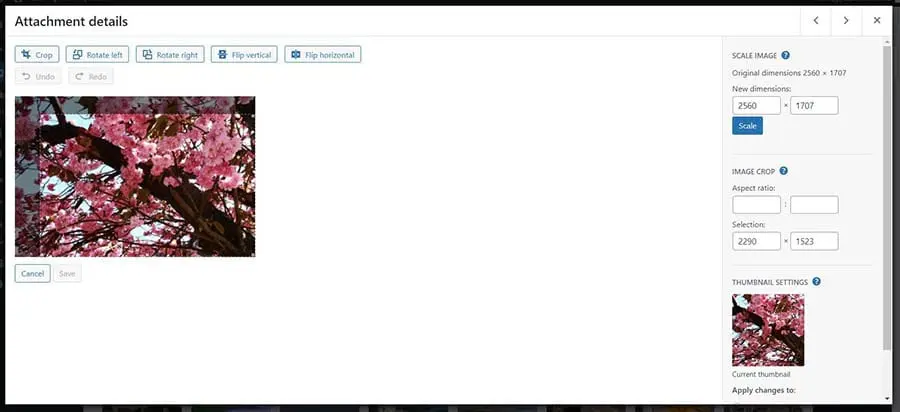
Клікніть на кнопку Редагувати зображення нижче зображення, і вас перенаправлять на сторінку з інструментами редагування. Виберіть кнопку Обрізати зверху та перетягніть кути рамки, щоб обрізати зображення на ваш смак.
Альтернативно, ви можете змінити розмір зображення, вказавши розміри та співвідношення сторін у правій бічній панелі.

У верхній частині ви знайдете опції для повороту та перевертання зображення. Після завершення редагування фото натисніть на Зберегти. Зверніть увагу, що зміни будуть застосовані до оригінального фото.
10. Як додати зображення в шапку
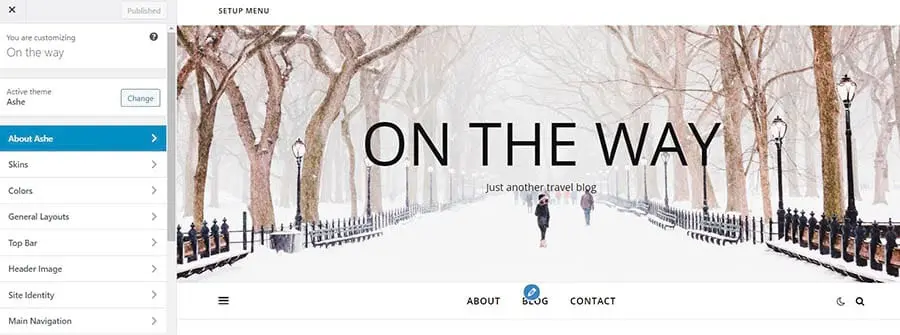
Деякі теми WordPress мають зображення заголовка. Щоб змінити зображення заголовка за замовчуванням, перейдіть до вашої панелі керування та перейдіть до Зовнішній вигляд > Налаштування.
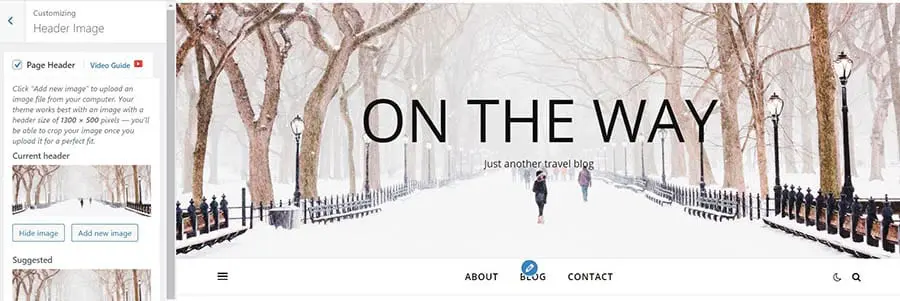
На сторінці налаштувань клацніть на Зображення заголовка. Якщо ви не бачите цю опцію в меню, це означає, що ваша поточна тема не підтримує зображення заголовків.

На сторінці Зображення шапки виберіть Додати нове зображення для заміни стандартного зображення у вашій шапці.

Коли ви закінчите, ви можете натиснути на кнопку Опублікувати вгорі екрану. Це збереже ваші зміни.
11. Як додати фонові зображення
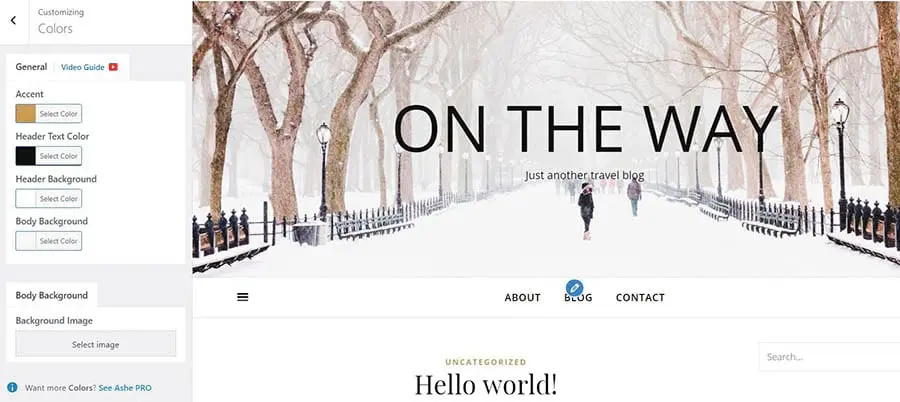
Ваша тема WordPress також може мати підтримку фонових зображень. Щоб встановити одне, перейдіть на сторінку налаштувань теми, перейшовши до Зовнішній вигляд > Налаштувати з вашої панелі керування WordPress.
Далі, клікніть на Кольори. Знайдіть Фон тіла та клікніть на Вибрати зображення.

Коли ви встановлюєте зображення для фону, ви отримаєте деякі опції для налаштування пресету та позиції зображення. Не забудьте зберегти ваші зміни перед виходом.
12. Як знайти безкоштовні зображення для вашого сайту WordPress
При пошуку зображень для ваших публікацій та сторінок ми рекомендуємо використовувати сайти безкоштовних стокових фотографій, щоб уникнути порушення авторських прав. Декілька сайтів пропонують зображення без королівських винагород, включаючи Pixabay, Unsplash, Flickr Creative Commons та Pexels.

Зображення, доступні на цих сайтах, можна використовувати безкоштовно. Однак завжди варто вказувати автора фотографії або художника, додаючи посилання в підпис до зображення.
13. Як позначати зображення
Теги полегшують організацію та фільтрацію фотографій на вашому сайті. Однак наразі WordPress не пропонує функцію тегування зображень. Тому вам може знадобитися завантажити plugin, який дозволить сортувати ваші зображення за категоріями та тегами.
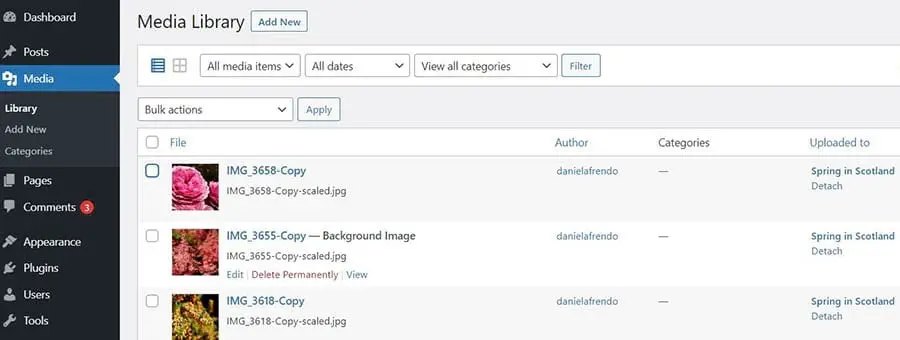
Для категоризації та маркування зображень ми рекомендуємо використовувати Media Library Assistant plugin. Почніть з встановлення та активації плагіна, а потім перейдіть до Медіа > Бібліотека.
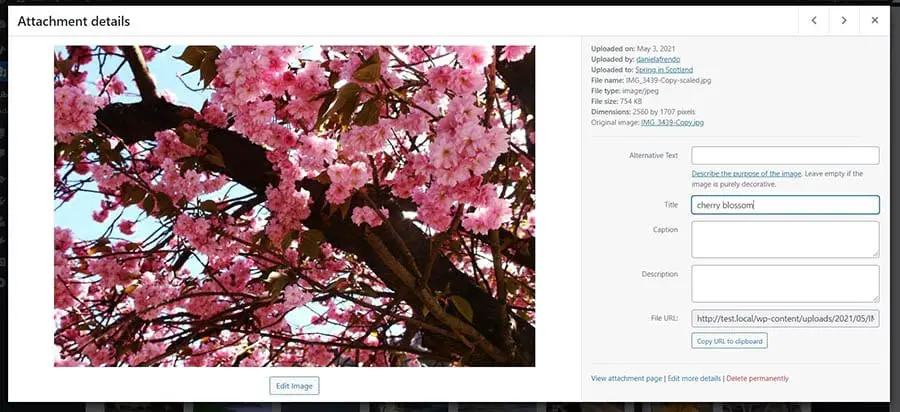
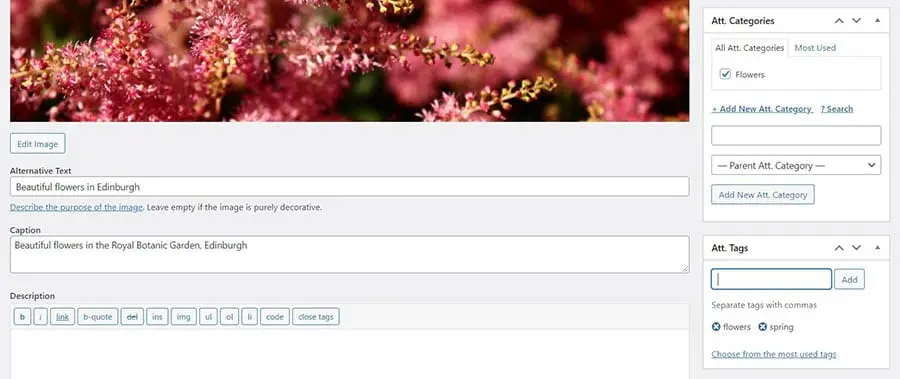
Ви можете переглянути всі фотографії, які ви завантажили на свій сайт WordPress, на сторінці Медіатеки. Клікніть на кнопку перегляду списку у верхній частині, потім знайдіть фотографію, яку ви хочете позначити, та клікніть на Редагувати.

На сторінці Редагування медіа знайдіть розділи Категорії вкладень та Теги вкладень з правого боку та почніть додавати категорії та теги до вашого зображення.

Ви також можете перейменувати своє зображення на цій сторінці, написати підпис і додати альтернативний текст. Коли завершите, натисніть на кнопку Оновити праворуч, щоб зберегти зміни.
14. Як імпортувати зовнішні зображення до WordPress
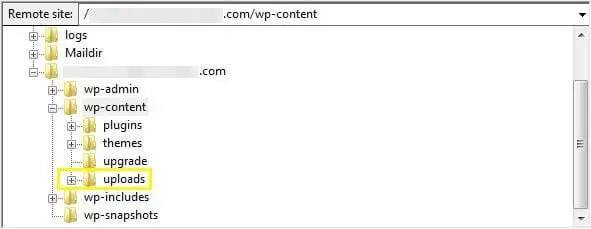
Щоб імпортувати зовнішні зображення в WordPress, вам потрібно отримати доступ до файлів вашого старого веб-сайту безпосередньо за допомогою інструменту Secure File Transfer Protocol (SFTP), такого як FileZilla. Знайдіть кореневий каталог вашого сайту, а потім перейдіть до wp-content/uploads.

Там ви знайдете медіафайли, які ви завантажили на свій сайт. Завантажте їх у безпечне місце, а потім увійдіть на свій новий сайт WordPress. Перейдіть до wp-content/uploads знову, і скопіюйте свої медіафайли.
Ви все ще можете зіткнутися з помилками, пов’язаними з зображеннями після цього, оскільки ваші URL-адреси зображень можуть вказувати на ваш старий сайт. Якщо це так, вам доведеться оновити URL-адреси своїх зображень, щоб вони вказували на ваш новий сайт, що може бути тривалим процесом.
Щоб уникнути цієї проблеми, ми рекомендуємо використовувати плагін, наприклад Duplicator для переміщення вашого сайту між доменами або веб-хостами. Вам також може бути корисно звернутися до вашого нового хоста за допомогою, щоб переконатися, що все на вашому сайті правильно перенесено.
15. Як вимагати наявність основного зображення у ваших постах
Якщо ваш сайт має кілька авторів, ви можете встановити нагадування для всіх, щоб вони вибрали основне зображення перед публікацією посту. Для цього вам потрібно додати кастомний код на ваш сайт.
Перед початком роботи ми рекомендуємо зробити резервне копіювання вашого сайту та створити дочірню тему. Після цього ви можете додати наступний код в кінці файлу вашої теми functions.php:
<?php
/**
* Вимагається наявність виділеного зображення перед публікацією поста.
*/
add_filter( 'wp_insert_post_data', function ( $data, $postarr ) {
$post_id = $postarr['ID'];
$post_status = $data['post_status'];
$original_post_status = $postarr['original_post_status'];
if ( $post_id && 'publish' === $post_status && 'publish' !== $original_post_status ) {
$post_type = get_post_type( $post_id );
if ( post_type_supports( $post_type, 'thumbnail' ) && ! has_post_thumbnail( $post_id ) ) {
$data['post_status'] = 'draft';
}
}
return $data;
}, 10, 2 );
add_action( 'admin_notices', function () {
$post = get_post();
if ( 'publish' !== get_post_status( $post->ID ) && ! has_post_thumbnail( $post->ID ) ) { ?>
<div id="message" class="error">
<p>
<strong><?php _e( 'Будь ласка, встановіть виділене зображення. Цей пост не може бути опублікований без нього.' ); ?></strong>
</p>
</div>
<?php
}
} ); Збережіть свої зміни, і користувачам буде потрібно додавати вибрані зображення до всіх типів постів, які їх підтримують.
16. Як встановити зображення за замовчуванням
Якщо ви хочете встановити зображення за замовчуванням для тих випадків, коли ви не можете знайти відповідне фото, плагін Default Featured Image є зручним інструментом для використання. Він дозволяє вибрати фото, яке автоматично відображатиметься як основне зображення для публікацій, опублікованих без нього.
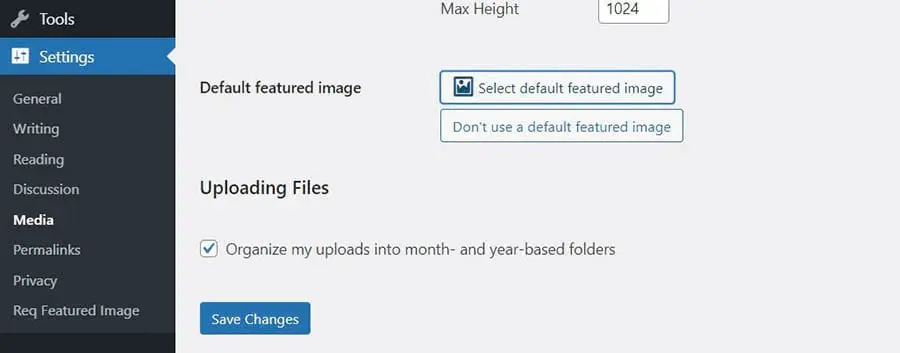
Після інсталяції та активації плагіна перейдіть до Settings > Media у вашій панелі керування.

Клікніть на кнопку Вибрати зображення за замовчуванням і оберіть своє фото. Нарешті, натисніть Зберегти зміни у нижній частині сторінки.
Додаткові ресурси WordPress
Якщо ви новачок у WordPress, ви можете зіткнутися з деякими поширеними проблемами під час роботи з зображеннями та іншим контентом. Щоб допомогти вам впоратися з будь-якою проблемою WordPress, з якою ви стикаєтесь, ми підготували кілька посібників:
- Як вирішити поширені помилки WordPress
- Як усунути проблему білого екрану смерті в WordPress
- Як виправити помилку 500 внутрішнього сервера в WordPress
- Як виправити синтаксичні помилки в WordPress
- Як виправити проблему невідправлення електронної пошти в WordPress
- Як виправити помилку підключення до бази даних в WordPress
- Як виправити помилку 404 Не знайдено в WordPress
- Як виправити білий текст і відсутні кнопки в візуальному редакторі WordPress
- Як виправити помилку з бічною панеллю під контентом в WordPress
- Що робити, коли вас заблокували в адмін-зоні WordPress
- Як виправити помилку вичерпання пам’яті WordPress, збільшивши ліміт PHP пам’яті вашого сайту
- Поширені проблеми з завантаженням зображень в WordPress і як їх виправити (5 методів)
Якщо ви шукаєте більше порад та хитрощів для WordPress, перегляньте наші Навчальні матеріали WordPress. Ця колекція керівництв допоможе вам налаштувати та оформити ваш перший сайт на WordPress.
Тепер ви можете виправити цю поширену проблему з зображенням
Зображення можуть покращити користувацький досвід (UX) вашого сайту та збільшити видимість вашого контенту у результатах пошукових систем. Тому важливо знати, як використовувати фотографії для залучення читачів до вашого контенту.
На щастя, WordPress спрощує завантаження та управління фотографіями на вашому сайті. Він дозволяє обрізати та налаштовувати зображення, а також створювати прекрасні фотогалереї та заголовки, щоб зробити ваші сторінки цікавішими.
Якщо ваш бізнес залежить від високоякісних зображень, вам варто розглянути використання хостинг-сервісу, який пропонує повну підтримку WordPress. Наші плани DreamPress ідеально підходять для власників сайтів, які хочуть зосередитись на розширенні свого бізнесу та витрачати менше часу на усунення помилок у WordPress.

