Wysokiej jakości obrazy mogą zdziałać cuda dla Twojej witryny. Kiedy użyte prawidłowo, obrazy mogą sprawić, że Twój kontent będzie bardziej angażujący i łatwiejszy do przyswojenia. Co ważniejsze, wpisy na blogu z obrazami mają tendencję do lepszego pozycjonowania się w wyszukiwarkach niż te bez elementów wizualnych. Dlatego istotne jest, aby wiedzieć, jak odpowiednio używać obrazów na swojej stronie.
WordPress umożliwia doskonałą elastyczność, jeśli chodzi o dodawanie zdjęć do stron i postów. Możesz formatować swoje obrazy i układać je w treści w dowolny sposób. Możesz również uczynić swoją stronę bardziej atrakcyjną wizualnie, korzystając z funkcji takich jak galerie zdjęć, nagłówki i obrazy tła.
Jeśli chcesz dowiedzieć się więcej na temat używania obrazów na swojej stronie WordPress, trafiłeś w dobre miejsce. W tym poście pokażemy Ci, jak naprawić 16 typowych problemów z obrazami w WordPressie, podając jasne, krok po kroku instrukcje. Zacznijmy!

Ułatwiamy Ci Pracę z WordPress
Zostaw nam migrację Twojej strony, instalację WordPressa, zarządzanie bezpieczeństwem i aktualizacjami, oraz optymalizację wydajności serwera. Teraz możesz skupić się na tym, co najważniejsze — rozwijaniu swojej strony!
Sprawdź Plany1. Jak przesyłać obrazy w WordPress
Aby przesłać obraz w poście lub stronie WordPress, wystarczy kliknąć czarny przycisk z symbolem plusa (w tym poście będziemy nazywać go przyciskiem Dodaj Blok). Spowoduje to prośbę o wybranie bloku do wstawienia w treści.
Wybierz przycisk Obraz i pojawi się blok.

Następnie kliknij na przycisk Prześlij i wybierz obraz, który chcesz dodać. Wybierz Otwórz, a następnie wszystko gotowe!
2. Jak wyrównać obraz do lewej lub prawej strony
Gdy wybierzesz obraz, nad nim pojawi się pasek narzędzi. Kliknij przycisk wyrównania i wybierz Wyrównaj do lewej lub Wyrównaj do prawej.

Jak możesz zauważyć, ten pasek narzędzi oferuje również inne opcje. Obejmuje to wymianę obrazu oraz dodanie do niego linku.
3. Jak dodać podpisy pod obrazami
Aby dodać podpis, po prostu kliknij na swój obraz, a zobaczysz opcję napisania czegoś poniżej.

Zauważ, że uzyskasz również kilka opcji stylizacji dla swojej podpisy. Możesz linkować do innej strony, klikając trzeci przycisk na pasku narzędzi podpisu.
4. Jak wyświetlać obrazy w kolumnach i rzędach
Jeśli chcesz wyświetlić obrazy w kolumnach i rzędach, możesz kliknąć na przycisk Dodaj Blok i wybrać Galeria z opcji. Następnie kliknij na Prześlij w bloku galerii, a potem wybierz obrazy, które chcesz dodać i wybierz Otwórz.

Po przesłaniu zdjęć będziesz mógł je przemieszczać. Aby to zrobić, możesz kliknąć na obraz i użyć przycisków strzałek. Zobaczysz również opcję dodania podpisu do swoich zdjęć i galerii.
5. Jak tworzyć responsywne galerie zdjęć
Domyślna galeria WordPress jest bardzo podstawowa. Jeśli używasz swojej strony do prezentacji swojej fotografii, warto rozważyć dodanie pluginu, który pozwoli Ci tworzyć i dostosowywać własne galerie obrazów.
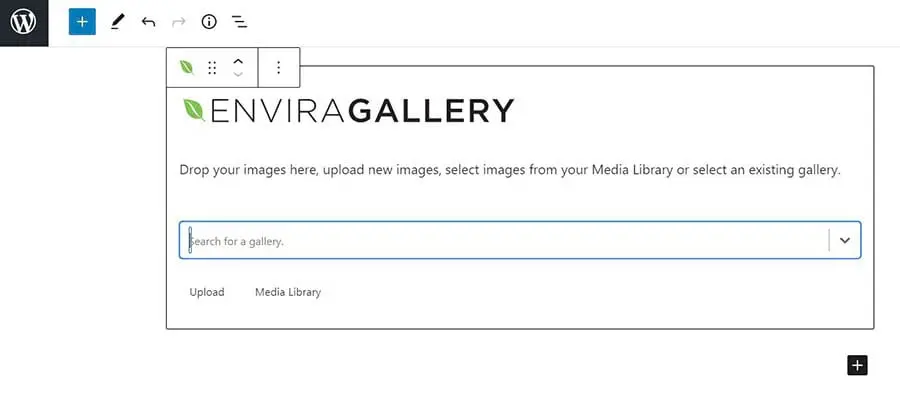
Dla pięknych responsywnych galerii, polecamy używanie wtyczki Envira Gallery. Po zainstalowaniu i aktywacji wtyczki, przejdź do Envira Gallery > Dodaj Nową. Tam możesz stworzyć swoją pierwszą galerię, którą następnie możesz wstawić do swoich postów, wybierając blok Envira Gallery.

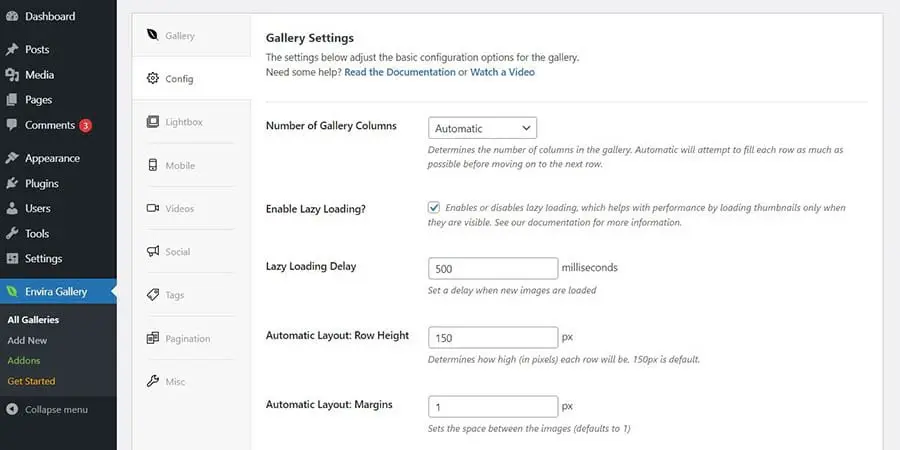
Możesz zacząć od przesłania kilku zdjęć do swojej galerii, a następnie kliknąć na Konfiguracja aby wybrać liczbę kolumn, ustawić opóźnienie ładowania leniwego i korzystać z innych dostępnych funkcji.

Pamiętaj, aby nadać nazwy swoim galeriom. W ten sposób łatwiej będzie Ci je znaleźć podczas dodawania do swoich postów.
6. Jak ustawić obrazy wyróżnione dla postów
WordPress pozwala wybrać obraz wyróżniający dla twoich postów. Ten obraz będzie przypisany do twojego posta, gdy pojawi się w twoim kanale blogowym. Bez obrazu wyróżniającego, twój post będzie miał brakujący obraz miniatury. Miniatura posta to zmniejszony obrazek, który pojawia się na stronie głównej twojego bloga, aby pomóc użytkownikom sortować i identyfikować odpowiednie treści.
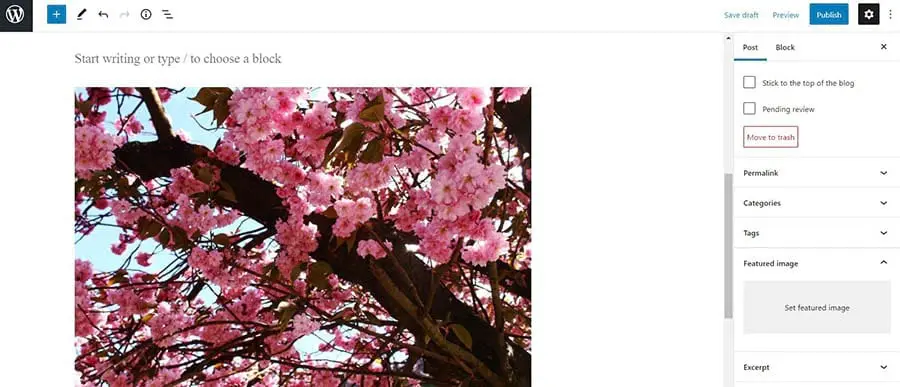
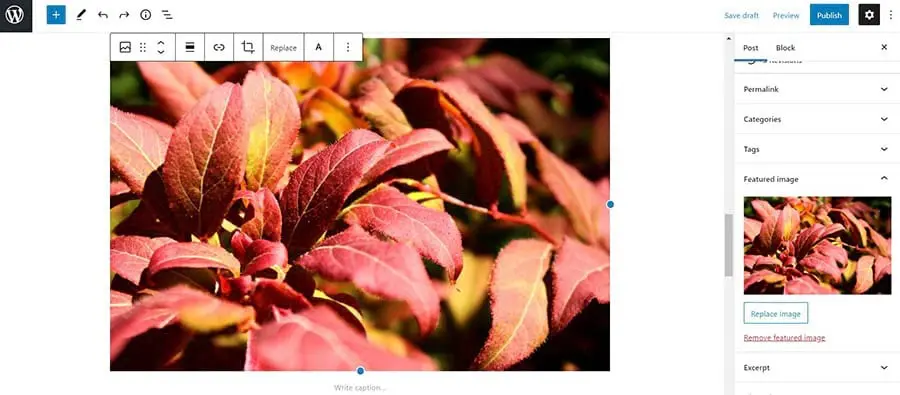
Aby ustawić wyróżniony obraz, przejdź do paska bocznego po prawej stronie, wybierz zakładkę Post i przejdź do sekcji Featured image.

Następnie kliknij na Ustaw obraz wyróżniający i przekaż swój plik obrazu. Alternatywnie, możesz wybrać obraz, który jest już przesłany na Twoją stronę, klikając na zakładkę Biblioteka Mediów.
7. Jak dodać obrazy okładkowe w postach i stronach
Jeśli piszesz długi post, możesz chcieć dodać szeroki obraz w tle między różnymi sekcjami, aby Twój content był bardziej przyswajalny. Aby dodać obraz w tle, zacznij od kliknięcia na przycisk Dodaj Blok i wpisz „cover” w pasek wyszukiwania.
Po wybraniu przycisku Cover, pojawi się blok. Kliknij na Upload, aby dodać obraz z komputera, lub wybierz Media Library, aby wybrać obraz, który już wcześniej przesłałeś na swoją stronę.

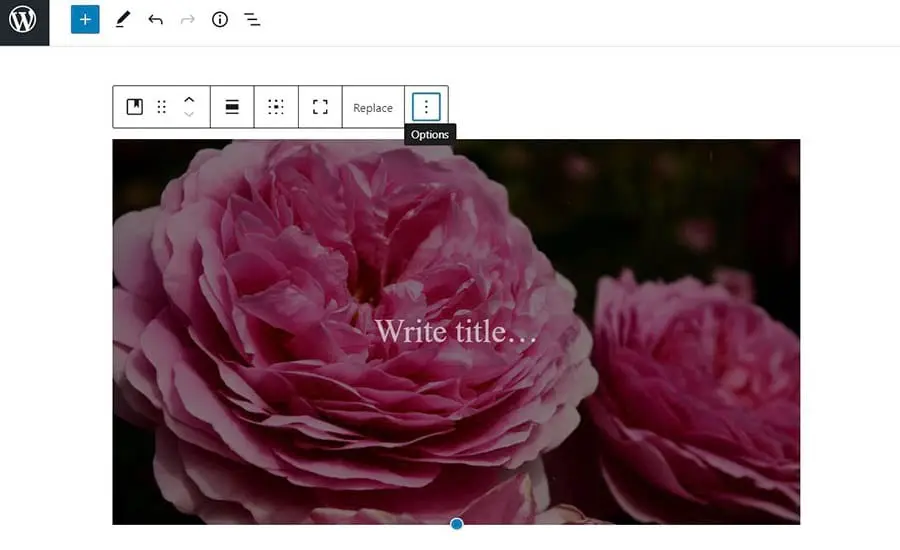
Jeśli chcesz wprowadzić zmiany w obrazie okładki, możesz skorzystać z opcji w sekcji narzędzi w poście.
8. Jak naprawić problem z podwójnie pojawiającym się obrazem głównym
Niektóre motywy WordPress wyświetlają wyróżnione obrazy na górze opublikowanych postów. Ten obraz nie będzie widoczny w twoim poście podczas używania edytora treści.
Dlatego możesz pomyśleć, że musisz wstawić go do swojej treści oprócz ustawienia go jako obraz wyróżniony (jak pokazano w kroku szóstym). Jeśli to zrobisz, otrzymasz ten sam obraz dwa razy w swoim opublikowanym poście.

Aby rozwiązać problem z wieloma obrazami, po prostu usuń obraz z edytora postów. Następnie możesz użyć tego, który wybrałeś w polu Ustaw obraz wyróżniający .
9. Jak przycinać obrazy
WordPress oferuje kilka podstawowych funkcji edycji zdjęć. Aby edytować zdjęcie, możesz przejść do swojego Panelu WordPress i przejść do Media > Biblioteka. Po wybraniu obrazu pojawi się okno.

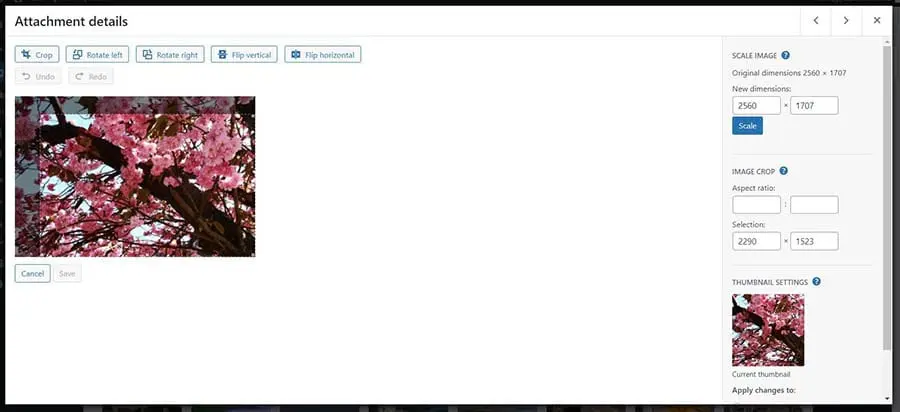
Kliknij na przycisk Edytuj Obraz poniżej obrazu, a zostaniesz przeniesiony na stronę z narzędziami do edycji. Wybierz przycisk Przytnij na górze i przeciągnij rogi ramki, aby przyciąć obraz według własnych preferencji.
Alternatywnie, możesz zmienić rozmiar obrazu, wprowadzając wymiary i proporcje w prawym pasku bocznym.

U góry znajdziesz opcje obracania i odwracania obrazu. Po zakończeniu edycji zdjęcia kliknij na Zapisz. Zauważ, że zmiany zostaną zastosowane do oryginalnego zdjęcia.
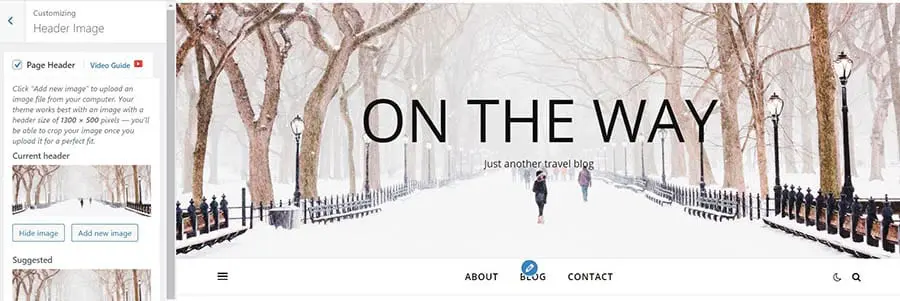
10. Jak dodać obrazy nagłówkowe
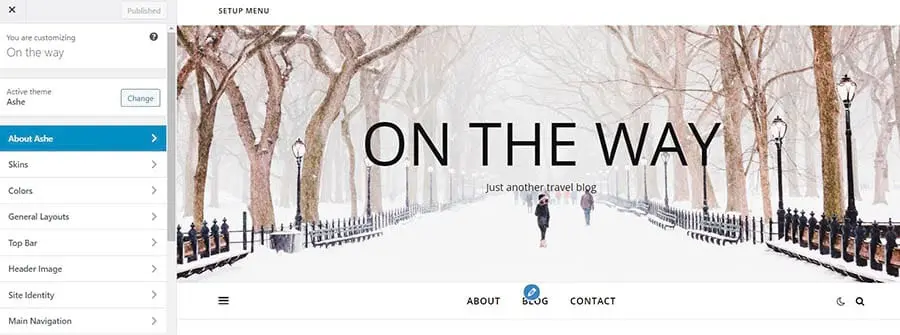
Niektóre motywy WordPress posiadają obrazy nagłówka. Aby zmienić domyślny obraz nagłówka, przejdź do swojego panelu i nawiguj do Wygląd > Dostosuj.
Na stronie personalizacji kliknij na Obraz Nagłówka. Jeśli nie widzisz tej opcji w menu, oznacza to, że Twój obecny motyw nie obsługuje obrazów nagłówkowych.

Na stronie Obraz Nagłówka wybierz Dodaj nowy obraz aby zastąpić domyślny obraz w twoim nagłówku.

Kiedy skończysz, możesz kliknąć przycisk Publikuj na górze ekranu. To zapisze Twoje zmiany.
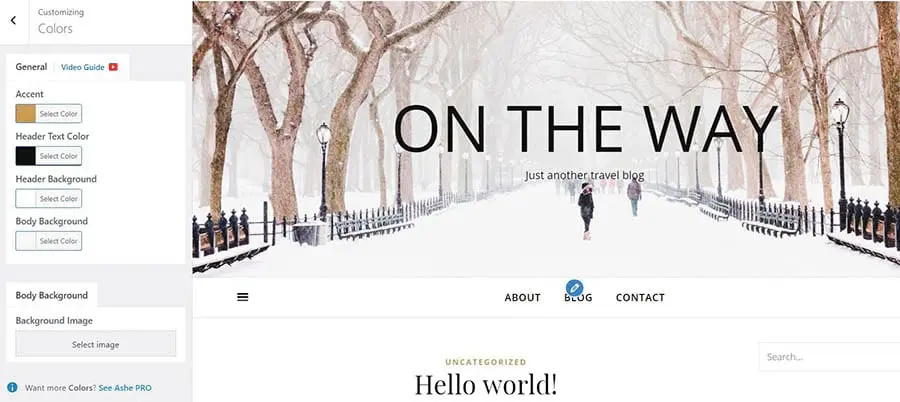
11. Jak dodać obrazy tła
Twój motyw WordPress może również oferować wsparcie dla obrazów w tle. Aby ustawić jeden, przejdź do strony dostosowywania motywu, nawigując do Wygląd > Dostosuj z panelu WordPress.
Następnie kliknij na Kolory. Znajdź Tło ciała i kliknij na Wybierz obraz.

Kiedy ustawisz swoje tło, otrzymasz kilka opcji dostosowania predefiniowanego ustawienia i pozycji obrazu. Pamiętaj, aby zapisać zmiany przed wyjściem.
12. Jak znaleźć darmowe obrazy do Twojej strony WordPress
Podczas wyszukiwania obrazów do swoich postów i stron, zalecamy korzystanie z darmowych stron ze zdjęciami stockowymi, aby uniknąć naruszenia praw autorskich. Kilka stron oferuje obrazy bez tantiem, w tym Pixabay, Unsplash, Flickr Creative Commons i Pexels.

Zdjęcia dostępne na tych stronach są darmowe do użytku. Jednak zawsze warto podać kredyt dla fotografa lub artysty, dodając link w podpisie obrazu.
13. Jak tagować obrazy
Tagi ułatwiają organizowanie i filtrowanie zdjęć na stronie. Jednak obecnie WordPress nie oferuje funkcji tagowania zdjęć. Dlatego warto pobrać plugin, który pozwoli sortować zdjęcia według kategorii i tagów.
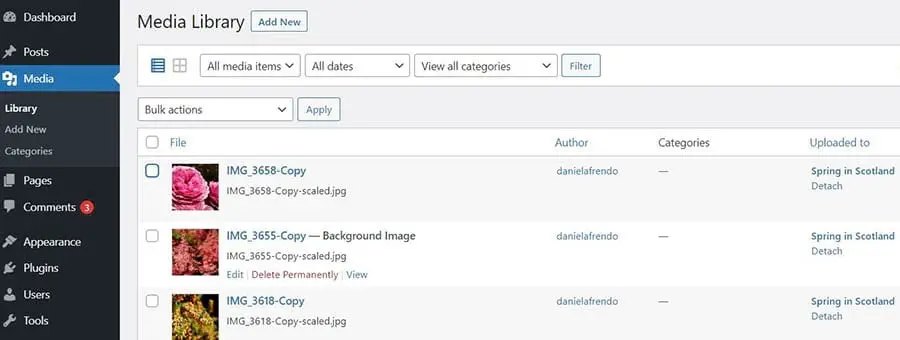
Do kategoryzacji i tagowania obrazów polecamy używanie wtyczki Media Library Assistant. Rozpocznij od zainstalowania i aktywowania wtyczki, a następnie przejdź do Media > Biblioteka.
Możesz zobaczyć wszystkie zdjęcia, które przesłałeś na swoją stronę WordPress w Bibliotece Mediów. Kliknij przycisk widoku listy na górze, a następnie znajdź zdjęcie, które chcesz otagować i kliknij na Edytuj.

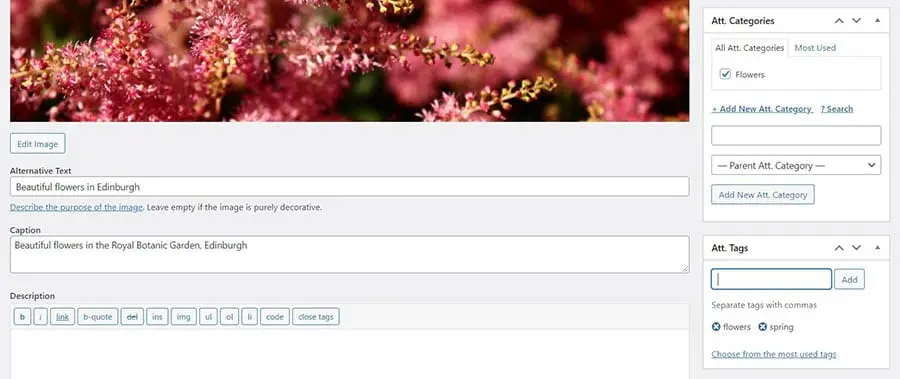
Na stronie Edytuj Media znajdź sekcje Kategorie Załączników i Tagi Załączników po prawej stronie i zacznij dodawać kategorie oraz tagi do swojego obrazu.

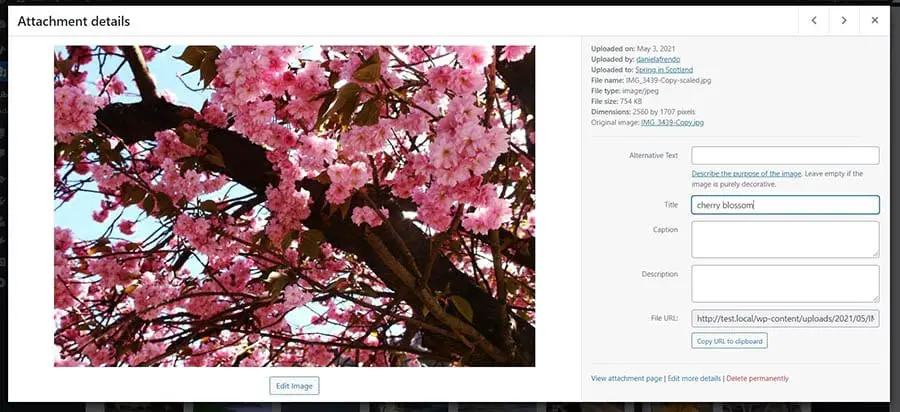
Możesz również zmienić nazwę swojego obrazu na tej stronie, napisać podpis i dodać tekst alternatywny. Gdy skończysz, kliknij przycisk Aktualizuj po prawej stronie, aby zapisać zmiany.
14. Jak importować zewnętrzne obrazy do WordPressa
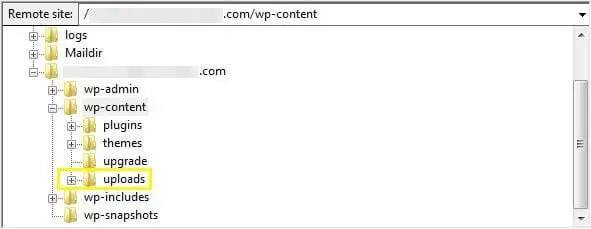
Aby zaimportować zewnętrzne obrazy do WordPressa, musisz uzyskać dostęp do plików swojej starej strony bezpośrednio za pomocą narzędzia Secure File Transfer Protocol (SFTP) takiego jak FileZilla. Zlokalizuj katalog główny swojej strony, a następnie przejdź do wp-content/uploads.

Tam znajdziesz pliki multimedialne, które przesłałeś na swoją stronę. Pobierz je w bezpieczne miejsce, a następnie zaloguj się do swojej nowej strony WordPress. Przejdź ponownie do wp-content/uploads i skopiuj swoje pliki multimedialne.
Mimo to, możesz nadal napotkać błędy związane z obrazami, ponieważ adresy URL Twoich obrazów mogą wskazywać na Twoją starą stronę. Jeśli tak jest, będziesz musiał przejść przez proces aktualizacji adresów URL obrazów, aby wskazywały one na Twoją nową stronę, co może być czasochłonnym procesem.
Aby uniknąć tego problemu, zalecamy używanie pluginu takiego jak Duplicator do przenoszenia witryny między domenami lub hostami internetowymi. Może być również pomocne skontaktowanie się z nowym hostem w celu uzyskania wsparcia, aby upewnić się, że wszystko na Twojej stronie zostało prawidłowo przeniesione.
15. Jak wymagać obrazu wyróżniającego w Twoich postach
Jeśli na twojej stronie jest wielu autorów, warto ustawić przypomnienie dla każdego, aby wybrał obraz wyróżniający przed opublikowaniem posta. Aby to zrobić, musisz dodać do swojej strony niestandardowy kod.
Przed rozpoczęciem zalecamy utworzenie kopii zapasowej Twojej strony i stworzenie motywu potomnego. Następnie możesz dodać poniższy kod na końcu pliku functions.php Twojego motywu:
<?php
/**
* Wymagane jest ustawienie obrazu wyróżnionego, zanim post może zostać opublikowany.
*/
add_filter( 'wp_insert_post_data', function ( $data, $postarr ) {
$post_id = $postarr['ID'];
$post_status = $data['post_status'];
$original_post_status = $postarr['original_post_status'];
if ( $post_id && 'publish' === $post_status && 'publish' !== $original_post_status ) {
$post_type = get_post_type( $post_id );
if ( post_type_supports( $post_type, 'thumbnail' ) && ! has_post_thumbnail( $post_id ) ) {
$data['post_status'] = 'draft';
}
}
return $data;
}, 10, 2 );
add_action( 'admin_notices', function () {
$post = get_post();
if ( 'publish' !== get_post_status( $post->ID ) && ! has_post_thumbnail( $post->ID ) ) { ?>
<div id="message" class="error">
<p>
<strong><?php _e( 'Proszę ustawić Obraz Wyróżniony. Ten post nie może zostać opublikowany bez niego.' ); ?></strong>
</p>
</div>
<?php
}
} ); Zapisz swoje zmiany, a użytkownicy będą musieli dodać obrazy wyróżniające do wszystkich typów postów, które ich obsługują.
16. Jak ustawić domyślny obraz wyróżniający
Jeśli chcesz ustawić domyślny obraz wyróżniający na te okazje, gdy nie możesz znaleźć odpowiedniego zdjęcia, plugin Default Featured Image jest przydatnym narzędziem do posiadania. Pozwala wybrać zdjęcie, które automatycznie pojawi się jako obraz wyróżniający dla opublikowanych postów bez jednego.
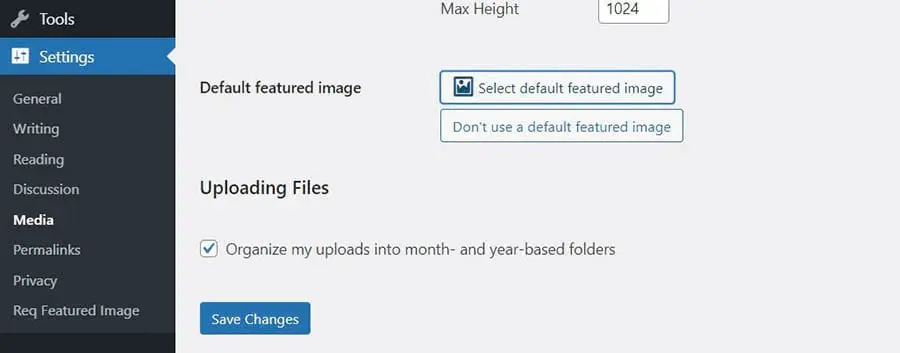
Po zainstalowaniu i aktywacji pluginu, przejdź do Ustawień > Multimedia w swoim panelu.

Kliknij na przycisk Wybierz domyślny obraz funkcji i wybierz swoje zdjęcie. Na koniec kliknij Zapisz zmiany na dole strony.
Dodatkowe Zasoby WordPress
Jeśli jesteś nowy w WordPressie, możesz napotkać kilka typowych problemów podczas pracy z obrazami i innymi treściami. Aby pomóc Ci poradzić sobie z każdym problemem w WordPressie, przygotowaliśmy kilka poradników:
- Jak naprawić powszechne błędy WordPress
- Jak rozwiązywać problemy z białym ekranem śmierci WordPress
- Jak naprawić błąd serwera wewnętrznego 500 w WordPress
- Jak naprawić błędy składni w WordPress
- Jak naprawić problem z niewysyłaniem e-maili przez WordPress
- Jak naprawić błąd nawiązywania połączenia z bazą danych w WordPress
- Jak naprawić błąd WordPress 404 Nie Znaleziono
- Jak naprawić biały tekst i brakujące przyciski w edytorze wizualnym WordPress
- Jak naprawić błąd bocznego paska pod zawartością w WordPress
- Co zrobić, gdy zostaniesz zablokowany w obszarze administracyjnym WordPress
- Jak naprawić błąd wyczerpania pamięci WordPress przez zwiększenie limitu pamięci PHP Twojej strony
- Powszechne problemy z przesyłaniem obrazów w WordPress i jak je naprawić (5 metod)
Jeśli szukasz więcej wskazówek i sztuczek dotyczących WordPressa, sprawdź nasze Samouczki WordPress. Ta kolekcja przewodników pomoże Ci skonfigurować i zaprojektować Twoją pierwszą stronę WordPress.
Teraz możesz naprawić ten typowy problem z obrazem
Obrazy mogą poprawić doświadczenie użytkownika (UX) Twojej strony i zwiększyć widoczność Twojej treści w wynikach wyszukiwania. Dlatego ważne jest, aby wiedzieć, jak używać zdjęć, aby zaangażować czytelników w Twoją treść.
Na szczęście WordPress ułatwia przesyłanie i zarządzanie zdjęciami na Twojej stronie. Umożliwia kadrowanie i dostosowywanie obrazów, a także tworzenie pięknych galerii zdjęć i nagłówków, aby uczynić Twoje strony bardziej interesującymi.
Jeśli Twoja firma opiera się na wysokiej jakości obrazach, warto rozważyć korzystanie z usługi hostingowej, która oferuje pełne wsparcie dla WordPress. Nasze plany DreamPress są idealne dla właścicieli stron, którzy chcą skupić się na rozwijaniu swojej działalności i spędzać mniej czasu na rozwiązywaniu problemów w WordPress.

